什么是“BFC”?
对于HTML中新手小白的我,初次接触到“BFC”这个名词的时候,让我瞬间联想到了。。。。
嘿嘿!。。不开玩笑了!言归正传,什么叫做“BFC”呢?

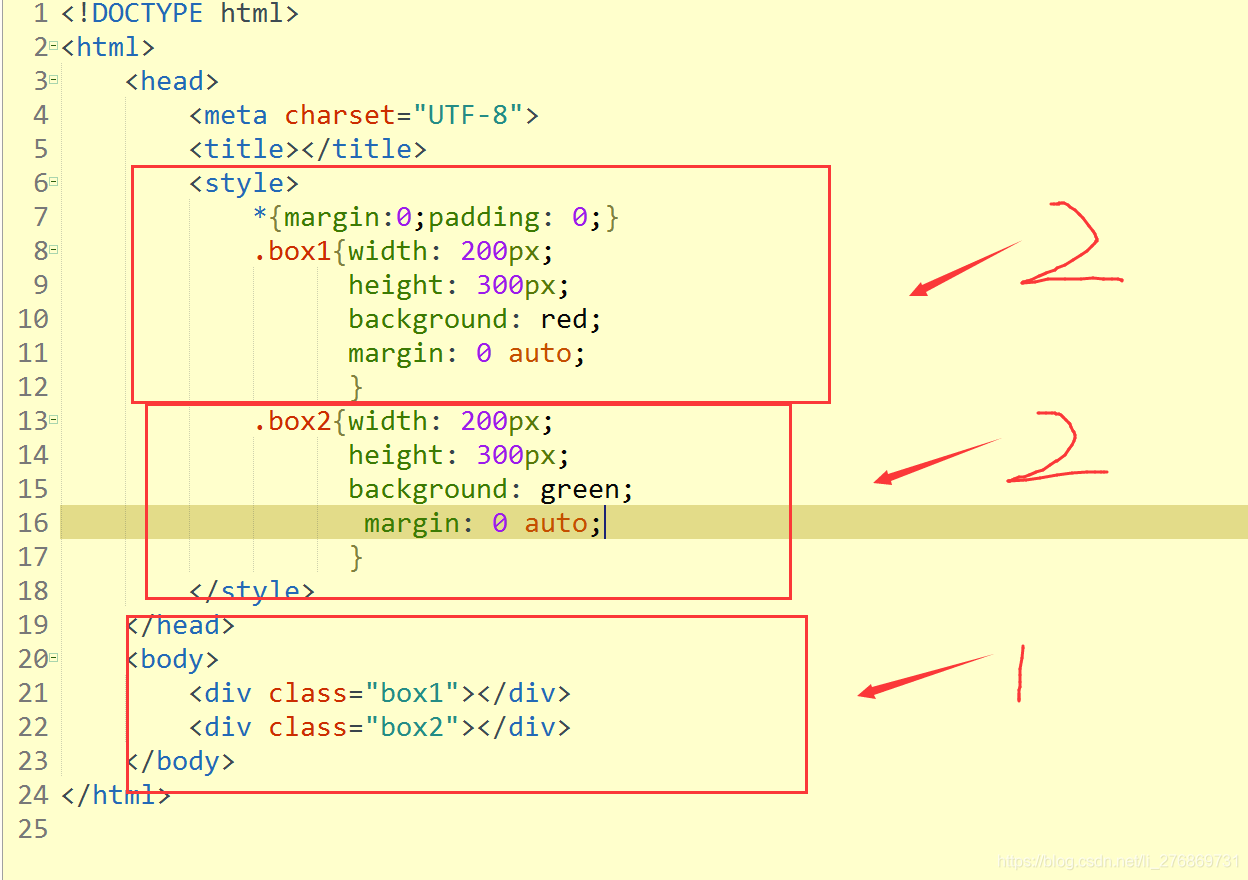
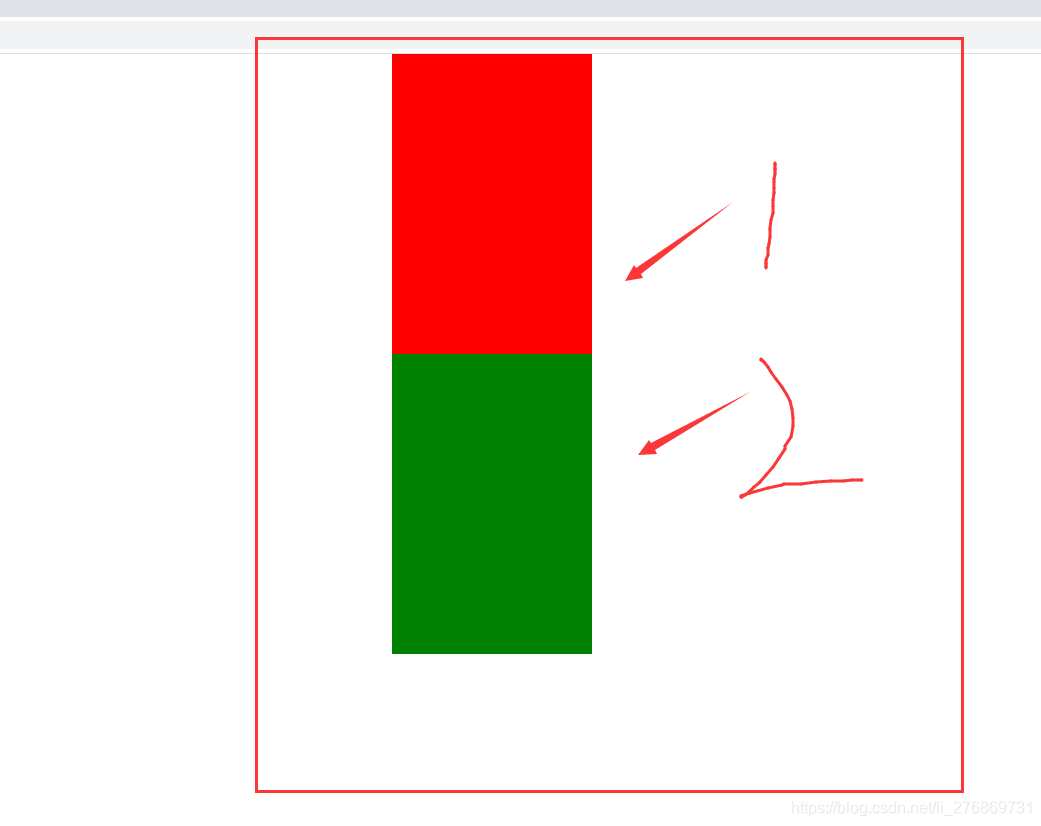
如上图,我写的最普通的块状元素,在没有写任何其它的布局手法的情况下, 它默认的就是上下排列的。那为什么要上下排列呢? 而不是左右,或者在别的什么地方显示呢? 其实它就是遵循了BFC的布局规则。没错,其实现在就很好理解什么是BFC了, 它其实就是一种布局的规则,我们在布局的时候,都是基于BFC的布局规则来进行页面布局的!
“BFC”的布局规则!
那BFC到底都有哪里规则呢?
1.内部的box(块元素,以下简称“box”)会在垂直方向,一个接一个的放置!如上图:
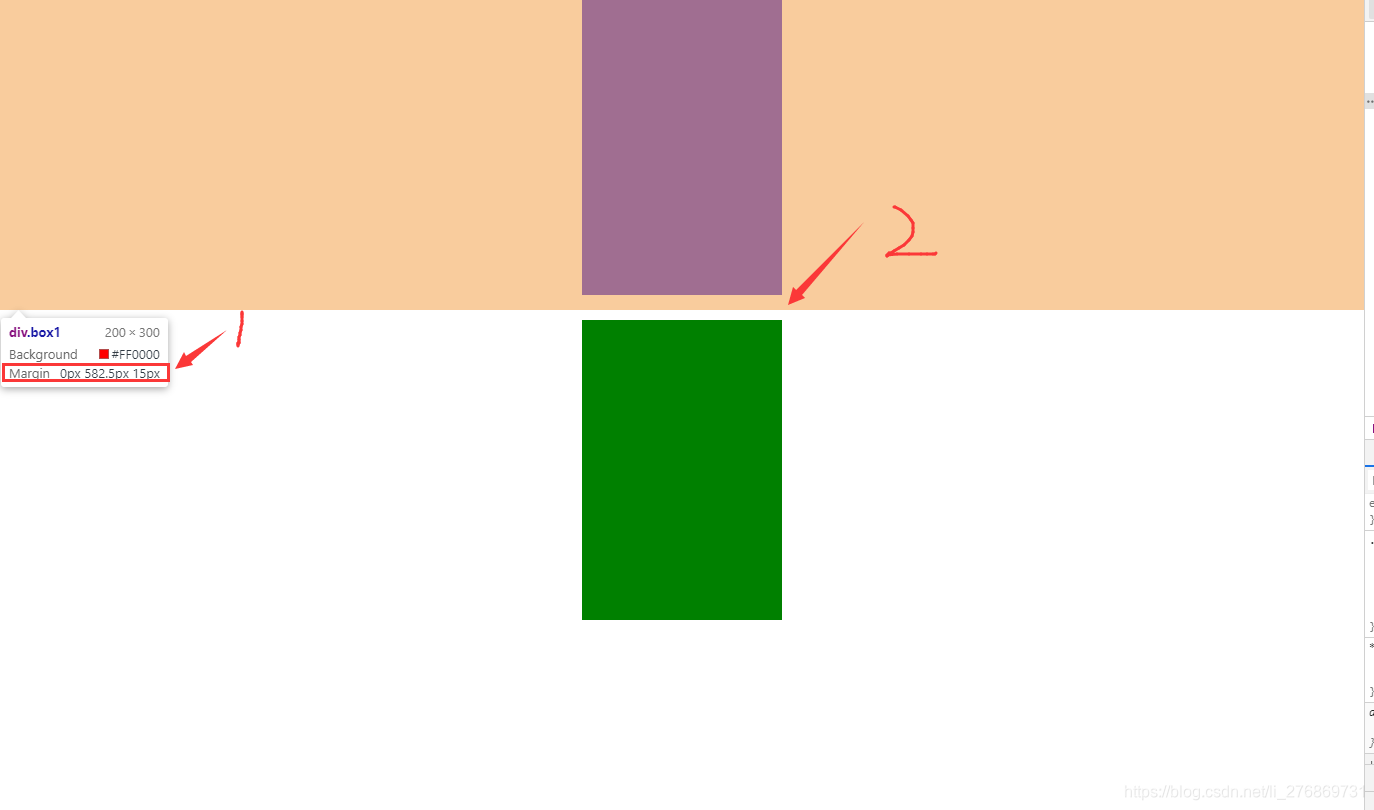
2.box的垂直方向的距离由margin决定,属于同一个BFC的两个相邻的box的margin会发生重叠,同时是按照margin值大的一方显示。如:

第一张图的margim-bottom是15px,第二张图的margim-top是25px,它们的margin值在同一BFC中是以margin值大的显示而不是相加显示。
3.每个元素的margin box的左边与包含块border box的左边接触。如图:
4.BFC的区域不会与float box重叠。
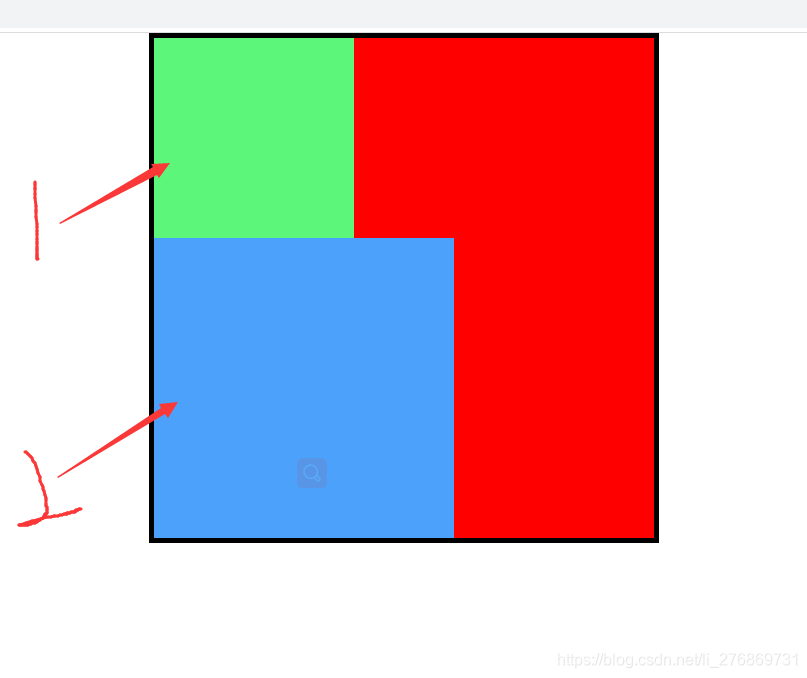
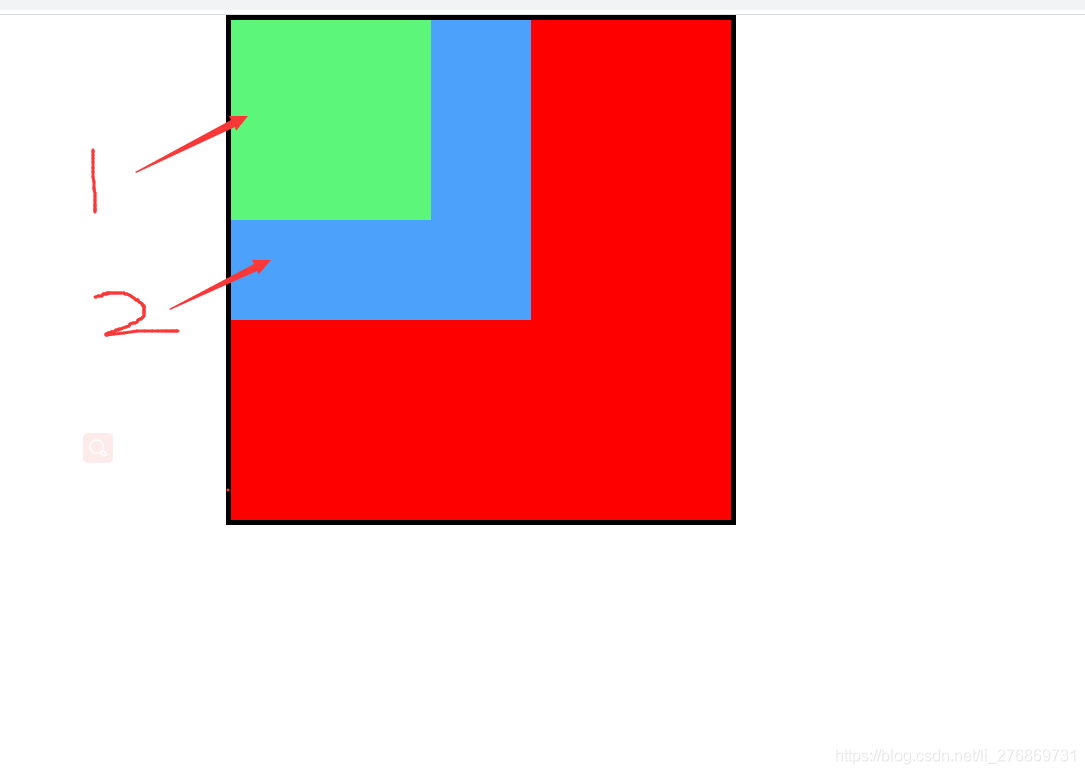
上图是在包含块中正常显示的两个元素,上下排列。如果我给绿色元素加一个浮动,来看看有什么效果:
绿色元素加了浮动之后,蓝色元素就会占据绿色元素不浮动之前的位置,绿色元素还是会在原来位置之上显示,从而呈现出绿色元素覆盖蓝色元素的现象。那我不想让蓝色元素被绿色元素重叠该怎么办呢?
其实给蓝色元素加一个浮动或者overflow:hidden;使蓝色区域形成一个独立的BFC就行。
5.BFC就是页面上的一个隔离的独立容器,容器内的子元素不会影响到外面的元素。如图:
存在于红色区域内的绿色块元素的高度大于红色区域,从而超出红色区域,但是绿色区域并没有影响到红色区域外的文字显示,这是因为绿色块元素与文字并没有处在同一个BFC中,所以绿色块元素影响不到文字元素。
6.在计算BFC的高度时,浮动元素也要参与计算。

如图,上两图中的包含块元素是没有给高度的,图一中,绿色子元素与蓝色子元素没有给浮动,所以能够直接把包含块元素撑开,而图二中绿色元素与蓝色元素浮动之后,包含块元素高度直接塌陷了,那如何解决这个问题呢? 如图:

如上图,直接给包含块元素加一个overflow:hidden,使包含块元素形成一个BFC区域就能够正常显示了。
以上就是BFC的规则了,了解BFC的布局规则并且正确的利用他的话,会使你布局更加行云流水哦!!!!!!
来源:CSDN
作者:li_276869731
链接:https://blog.csdn.net/li_276869731/article/details/104585804