目录
1、导入pom
<!-- MyBatis分页插件 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>4.0.0</version>
</dependency>
2、配置spring-mybaits文件
配置在sqlSessionFactory中
<!-- 配置插件 -->
<property name="plugins">
<array>
<!-- PageHelper插件全类名 -->
<bean class="com.github.pagehelper.PageHelper">
<!-- 配置插件属性 -->
<property name="properties">
<props>
<!-- 配置数据库方言,这里用的是mysql数据库 -->
<!-- MySQL分页:LIMIT -->
<!-- Oracle分页:TopN分析 -->
<prop key="dialect">mysql</prop>
<!-- 配置自动修正页码,页数不能小于1,不能大于总页数 -->
<!-- pageNo的有效范围:1~总页数 -->
<prop key="reasonable">true</prop>
</props>
</property>
</bean>
</array>
</property>
3、后台分页
查询所有,查询关键字,可以共用
// 查询用户,分页
@RequestMapping("/admin/query/for/search")
public String queryForSearch(
//如果页面没有提供参数,可以使用defaultValue设置默认值
@RequestParam(value = "pageNum", defaultValue = "1") Integer pageNum,
@RequestParam(value = "pageSize", defaultValue = "5") Integer pageSize,
@RequestParam(value = "keyword", defaultValue = "") String keyword,
Model model) {
// 1.调用PageHelper的工具方法,开启分页功能
PageHelper .startPage(pageNum,pageSize);
// 2.执行分页查询,根据条件查询,如果keyword为空,就查所有
List<Admin> list = adminMapper.selectAdminListByKeyword(keyword);
// 3.将list封装到PageInfo对象中
PageInfo<Admin> pi=new PageInfo<>(list);
// 4、最后存入model中
model.addAttribute("pageInfo",pi);
return "admin-page";
}
4、使用jQuery的前端分页插件:Pagination
这里的jsp页面使用jQuery的分页插件:Pagination,需要用得到jquery.pagination.js文件和pagination.css文件,这里提供下载地址
下载地址:资源链接
提取码:y7my
下载后的css文件放入css文件夹即可,js文件放入jquery文件夹即可,然后在jsp页面中导入css和jquery
4.1 导入需要的js和css
//导入pagination.css
<link rel="stylesheet" href="css/pagination.css" />
//导入jquery.pagination.js
<script type="text/javascript" src="jquery/jquery.pagination.js"></script>
4.2 script方法
<script type="text/javascript">
$(function() {
//回调函数的作用是显示对应分页的列表项内容
//回调函数在用户每次点击分页链接的时候执行
//参数page_index{int整型}表示当前的索引页
var initPagination = function() {
// 总记录数
var totalRecord = ${requestScope['PAGE-INFO'].total}
// 显示分页导航条
$("#Pagination").pagination(totalRecord, {
num_edge_entries : 3, //边缘页数,就是两边显示的页数数量
num_display_entries : 5, //主体页数,就是中间显示的页数
callback : pageselectCallback, //回调函数
items_per_page : ${requestScope['PAGE-INFO'].pageSize}, //每页显示几条数据
current_page : ${requestScope['PAGE-INFO'].pageNum-1}, //当前页页码
prev_text : "上一页" ,
next_text : "下一页"
});
}();
//每次点击上一页下一页或者具体的页码,执行这个函数跳转页面
function pageselectCallback(pageIndex, jq) {
//pageIndex从0开始,pageNum从1开始
var pageNum=pageIndex+1;
//跳转页面
window.location.href="admin/query/for/search.html?pageNum=" + pageNum;
return false;
}
});
</script>
分页的显示,加入以下div
<div id="Pagination" class="pagination"></div>
4.3 JSP页面所有代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html lang="UTF-8">
<%@ include file="/WEB-INF/include-head.jsp"%>
<link rel="stylesheet" href="css/pagination.css" />
<script type="text/javascript" src="script/jquery.pagination.js"></script>
<script type="text/javascript">
$(function() {
//回调函数的作用是显示对应分页的列表项内容
//回调函数在用户每次点击分页链接的时候执行
//参数page_index{int整型}表示当前的索引页
var initPagination = function() {
// 总记录数
var totalRecord = ${requestScope.pageInfo.total}
// 显示分页导航条
$("#Pagination").pagination(totalRecord, {
num_edge_entries : 3, //边缘页数,就是两边显示的页数数量
num_display_entries : 5, //主体页数,就是中间显示的页数
callback : pageselectCallback, //回调函数
items_per_page : ${requestScope.pageInfo.pageSize}, //每页显示几条数据
current_page : ${requestScope.pageInfo.pageNum-1}, //当前页页码
prev_text : "上一页" ,
next_text : "下一页"
});
}();
//每次点击上一页下一页或者具体的页码,执行这个函数跳转页面
function pageselectCallback(pageIndex, jq) {
//pageIndex从0开始,pageNum从1开始
var pageNum=pageIndex+1;
//跳转页面
window.location.href="admin/query/for/search.html?pageNum=" + pageNum+"&keyword=${param.keyword}";
return false;
}
});
</script>
<body>
<%@ include file="/WEB-INF/include-nav.jsp"%>
<div class="container-fluid">
<div class="row">
<%@ include file="/WEB-INF/include-sidebar.jsp"%>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
<i class="glyphicon glyphicon-th"></i> 数据列表
</h3>
</div>
<div class="panel-body">
<form action="admin/query/for/search.html" method="post" class="form-inline" role="form" style="float: left;">
<div class="form-group has-feedback">
<div class="input-group">
<div class="input-group-addon">查询条件</div>
<input class="form-control has-success" type="text" name="keyword"
placeholder="请输入查询条件">
</div>
</div>
<button type="submit" class="btn btn-warning">
<i class="glyphicon glyphicon-search"></i> 查询
</button>
</form>
<button type="button" class="btn btn-danger"
style="float: right; margin-left: 10px;">
<i class=" glyphicon glyphicon-remove"></i> 删除
</button>
<button type="button" class="btn btn-primary"
style="float: right;" onclick="window.location.href='add.html'">
<i class="glyphicon glyphicon-plus"></i> 新增
</button>
<br>
<hr style="clear: both;">
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th width="30">#</th>
<th width="30"><input type="checkbox"></th>
<th>账号</th>
<th>名称</th>
<th>邮箱地址</th>
<th width="100">操作</th>
</tr>
</thead>
<tbody>
<c:if test="${empty requestScope.info.list }">
<tr>
<td style="text-align: center;" colspan="6">抱歉!没有符合您要求的查询结果</td>
</tr>
</c:if>
<c:if test="${!empty requestScope.pageInfo.list }">
<c:forEach items="${requestScope.pageInfo.list }"
var="admin" varStatus="myStatus">
<tr>
<td>${myStatus.count }</td>
<td><input type="checkbox"></td>
<td>${admin.loginAcct }</td>
<td>${admin.userName }</td>
<td>${admin.email }</td>
<td>
<button type="button" class="btn btn-success btn-xs">
<i class=" glyphicon glyphicon-check"></i>
</button>
<button type="button" class="btn btn-primary btn-xs">
<i class=" glyphicon glyphicon-pencil"></i>
</button>
<button type="button" class="btn btn-danger btn-xs">
<i class=" glyphicon glyphicon-remove"></i>
</button>
</td>
</tr>
</c:forEach>
</c:if>
</tbody>
<tfoot>
<tr>
<td colspan="6" align="center">
<div id="Pagination" class="pagination"></div>
</td>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
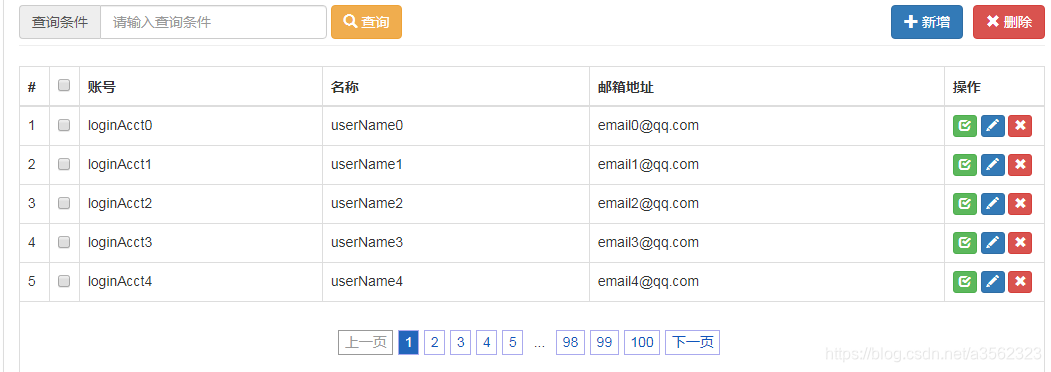
引用了boostrap的一些样式就是以下显示,不要样式也可以,以上代码查询功能也完成了
5、简单的前端分页显示,不需要框架
<div>
<c:if test="${pageInfo.hasPreviousPage}">
<a href="home?pageNum=1">首页</a>
<a href="home?pageNum=${pageInfo.pageNum-1}">上一页</a>
</c:if>
<c:if test="${pageInfo.hasNextPage}">
<a href="home?pageNum=${pageInfo.pageNum+1}">下一页</a>
<a href="home?pageNum=${pageInfo.pages}">末页</a>
</c:if>
<span>第${pageInfo.pageNum}页/共${pageInfo.pages}页</span>
</div>
来源:CSDN
作者:WuWuII
链接:https://blog.csdn.net/a3562323/article/details/104577068