Avalon
国产前端大神司徒正美借鉴knockout和angularJS的基础上开发的mvvm框架,avalon相比knockout和angularJS在运行效率和设备适配上面具有更大的优势,同时具备以上两种框架的部分特点
avalon控制器作用域
与angualrJS的作用域相似,距离标签最近声明的控制器即为该元素的最终作用控制器,如果存在控制器嵌套,标签可以直接获取外部包裹的控制器的属性,但是最近的控制器不能与外部控制器的属性或者方法名一致, 否则会被最近的控制器的属性和方法覆盖(最近的控制器的优先级更高)
外观界面
<div ms-controller="AAAA">
userName:<span>{{aaaa}}</span>
</div>
<br><br>
<div ms-controller="BBBB">
<div>
password:<span>{{bbbb}}</span>
</div>
<div ms-controller="CCCC">
CCCC:<span>{{cccc :bbbb}}</span>
</div>
<div ms-important="DDDD">
DDDD:<span>{{dddd}}:{{cccc}}</span><br>
<!-- 注意,如果将model的字符串进行连接,important失效:cccc元素数据可以正常显示 -->
EEEE:<span>{{dddd:cccc}}</span>
</div>
</div>
<div ms-skip="FFFF">
FFFF:<span>{{ffff}}</span>
</div>
js操作逻辑
//ms-controller:指定作用域,首先查找定义的controler,如果找不到则向上一级查找
//ms-important不会向上查找
//ms-skip表示avalon不会扫描该元素,作用域下的指令失效
avalon.ready(function(){
avalon.define({
$id:"AAAA",
aaaa:"aaaa"
});
avalon.define({
$id:"BBBB",
bbbb:"bbbb"
});
avalon.define({
$id:"CCCC",
cccc:"cccc"
});
avalon.define({
$id:"DDDD",
dddd:"dddd"
});
avalon.define({
$id:"FFFF",
ffff:"ffff"
});
//scan方法是扫描html文档,将html绑定的属性、数据和作用域转换为avalon处理
avalon.scan();
});
效果:

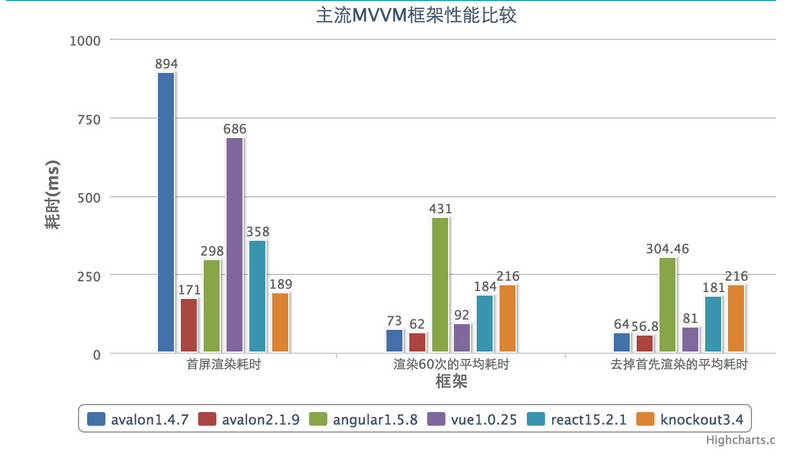
avalon与主流的mvvm框架对比

Avalon html元素绑定入门
界面
<form ms-controller="test">
<h3>属性绑定</h3>
<!-- 根据t1的值决定是否添加属性:ms-attr-属性名 -->
<label>姓名</label><input ms-duplex="textModel" ms-attr-disabled="t1"><br>
<!-- 如果t1为true,则绑定readonly属性 -->
<label>年龄</label><input ms-duplex="age" ms-attr-readonly="t1"><br>
<label>性别</label>
<div>
<!-- 通过sex和value值进行判断,如果一致则选中 -->
<input type="radio" ms-duplex-string="sex" value="男">男<br>
<input type="radio" ms-duplex-string="sex" value="女">女<br>
</div><br><br>
<!-- 默认选项 -->
工作:<br>
<select>
<option value="IT">IT</option>
<option value="销售" ms-attr-selected="t2">销售</option>
<option value="产品">产品</option>
</select><br>
球类运动:<br>
<input type="checkbox" value="option1" ms-attr-checked="t3">篮球<br>
<input type="checkbox" value="option2" ms-attr-checked="t3">羽毛球<br>
<input type="checkbox" value="option3" >足球<br><br>
<a ms-href="path">baidu</a><br>
<a ms-attr-id="id" ms-attr-name="name" ms-href="{{path}}/city/chongqing">百度网</a><br>
<img ms-src="src" ms-attr-title="title" width="200px" height="200px"/>
</form>
js操作逻辑
avalon.ready(function(){
/*
*avalon属性绑定操作;
类名操作:ms-class
表单value属性操作:ms-duplex
元素固有和自定义属性:ms-attr
ms-href ms-src:类似ms-text绑定属性
*/
var vm=avalon.define({
$id:"test",
textModel:"star",
t1:true,
age:20,
sex:"男",
t2:true,
t3:true,
path:"http://www.baidu.com",
id:"123456",
name:"zhangsan",
src:"d:\NN.jpg",
title:"bbb"
});
avalon.scan();
});
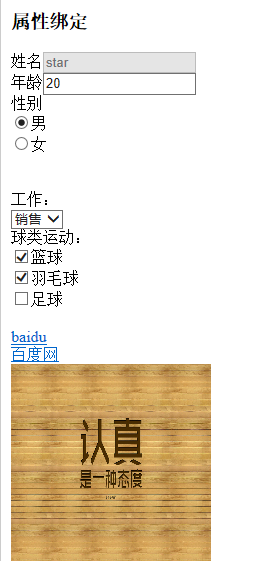
效果:

分析:
- ms-controller:控制器,主要是确定控制器的作用范围
- vm=avalon.define({......}):定义控制器的内容(属性和方法)
来源:oschina
链接:https://my.oschina.net/u/4074151/blog/3015811