警句:珍爱生命,远离IE
很多时候,我们会想要设置容器的最小宽度或最大宽度,但IE6不支持min-width、max-width属性怎么办?
别着急,跟着我慢慢来,会让你捉急的还很多呢
首先我们来看看标准属性min-width、max-width效果如何:
.ie-hack {
min-width: 100px;
max-width: 200px;
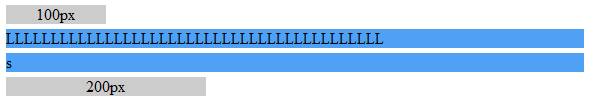
}<div class="ie-hack">LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL</div>
<div class="ie-hack">s</div> (图1-1 正常浏览器)
(图1-1 正常浏览器)
 (图1-2 IE6)
(图1-2 IE6)
咦,好像不是预期的结果
哦,原来是block的原因。那我们改用inline-block吧:
.ie-hack {
min-width: 100px;
max-width: 200px;
display: inline-block;
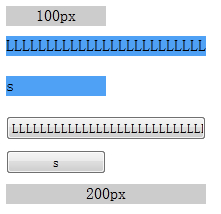
}<span class="ie-hack">LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL</span>
<br>
<span class="ie-hack">s</span> (图2-1 正常浏览器)
(图2-1 正常浏览器)
 (图2-2 IE6)
(图2-2 IE6)
哦啦,正常浏览器的宽度限制实现了,那现在我们来解决IE6的问题
这里用只有IE6才识别的_width属性,同时使用expression表达式来动态设置属性值:
.ie-hack {
min-width: 100px;
max-width: 200px;
display: inline-block;
_width: expression(this.offsetWidth < 100 ? '100px' : (this.offsetWidth < 200 ? 'auto' : '200px'));
}刷新页面看看吧
哈哈,恭喜你被坑了,IE6卡死了
别问我,我也不知道原因,不过我知道解决方法,就是把第一个小于号改为大于号:
_width: expression(this.offsetWidth > 100 ? (this.offsetWidth < 200 ? 'auto' : '200px') : '100px');好了,这次不会卡死了,那我们看看效果怎么样:
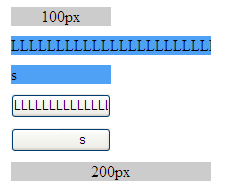
 (图3 IE6)
(图3 IE6)
最小宽度有了,但最大宽度没限制住。
这是因为内容太多,自动拉伸了,毕竟不是max-width啊
那我们把超出的内容截掉看看:
.ie-hack {
min-width: 100px;
max-width: 200px;
display: inline-block;
_width: expression(this.offsetWidth > 100 ? (this.offsetWidth < 200 ? 'auto' : '200px') : '100px');
overflow: hidden;
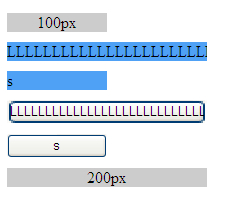
} (图4 IE6)
(图4 IE6)
OK,效果达到了。
至此,你是不是认为问题都解决了?
年轻人,图样图森破啊,IE岂是你能轻易解决的
让我们来看看还有什么问题吧,这次我们用在按钮上看看效果如何:
<input class="ie-hack" type="button" value="LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL" />
<br>
<input class="ie-hack" type="button" value="s" /> (图5-1 正常浏览器 & IE6)
(图5-1 正常浏览器 & IE6)
 (图5-2 IE7)
(图5-2 IE7)
Oh, no!这次IE6通过了,但是换IE7来折磨你了(真的是折磨啊,说多了都是泪。)
Why?
好像是因为IE7这时把min-width当成width设置了,解决方案还是hack:
.ie-hack {
min-width: 100px;
max-width: 200px;
*+min-width: auto;
*+width: expression(this.offsetWidth > 100 ? (this.offsetWidth < 200 ? 'auto' : '200px') : '100px');
_width: expression(this.offsetWidth > 100 ? (this.offsetWidth < 200 ? 'auto' : '200px') : '100px');
overflow: hidden;
} (图7 IE7)
(图7 IE7)
谢天谢地!终于可以了,开香槟庆祝咯!
Wait,年轻人,都说你太年轻了,还不信
如果我不提醒你,哪天死了你都不知道怎么死的
这次我们使用JS来动态改变控件的内容,看看控件的宽度是否会随之改变
<span class="ie-hack" id="span1">LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL</span>
<br>
<span class="ie-hack" id="span2">s</span>
<br>
<input class="ie-hack" id="btn1" type="button" value="LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL" />
<br>
<input class="ie-hack" id="btn2" type="button" value="s" />window.onload = function() {
document.getElementById("span1").innerHTML = "s";
document.getElementById("span2").innerHTML = "LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL";
document.getElementById("btn1").value = "s";
document.getElementById("btn2").value = "LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL";
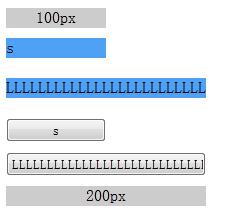
}; (图8-1 正常浏览器)
(图8-1 正常浏览器)
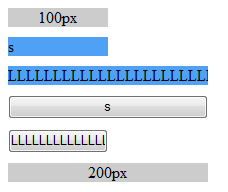
 (图8-2 IE6 & IE7)
(图8-2 IE6 & IE7)
我们想到的效果应该是图8-1那样的,但这次IE6和IE7携手一起来折磨你了
抓狂了,裸奔去,下回再分解
(未完待解)
来源:oschina
链接:https://my.oschina.net/u/551683/blog/289160