Avalon 属性监控
$watch:属性值改变就会改变
- 监听当前的vm第1层的监控属性与计算属性
- 多个属性监听可以使用同一个$watch监听
- 通过监听$all可得知所有的属性变动状况
- 如果属性是对象,监听该对象的子孙属性需定位对象上$watch回调
- 对于数组,只能监听长度的变化,不能监听内部值的变化
$unwatch:非监控属性
$fire: 解除属性监控
css样式
/*类下面的div的hover事件触发*/
.ms-hover div:hover{
background-color:yellow;
}
界面
<body ms-controller="test" class="ms-hover">
<div ms-duplex="aaa" ms-click="change('aaa')">{{aaa}}</div>
<div ms-duplex="$bbb" ms-click="change('$bbb')">{{$bbb}}</div>
<div ms-duplex="ccc" ms-click="change('ccc')">{{ccc}}</div>
</body>
js操作逻辑
var vm=avalon.define({
$id:"test",
aaa:"aaa",
$bbb:"bbb", //$开头的非监控属性
ccc:"ccc",
$skipArray:['ccc'], //放入非监控属性数组的元素会自动转换为非监控属性
change:function(parm){
vm[parm]=new Date-0; //写法等价于:vm.aaa=new Date; 时间戳
}
});
//$watch函数参数:$watch(监听vm的属性名,function(a,b)) -->回调函数:a:属性的新值,b属性的旧值
vm.$watch("aaa",function(a,b){
console.log("aaa","新值:"+a,"旧值:"+b);
});
//avalon $开头的属性为非监控属性,avalon会进行忽略处理
vm.$watch("$bbb",function(a,b){
console.log("$bbb","新值:"+a,"旧值:"+b);
});
vm.$watch("ccc",function(a,b){
console.log("ccc","新值:"+a,"旧值:"+b);
});
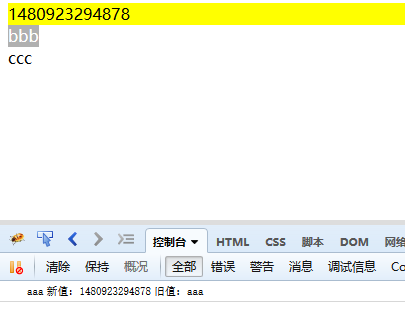
效果:

avalon $fire解除非监控属性限制
css样式
.ms-hover div:hover{
background-color:yellow;
}
<body ms-controller="test" class="ms-hover">
<div ms-duplex="aaa" ms-click="change('aaa')">{{aaa}}</div>
<div ms-duplex="ddd" ms-click="change('ddd')">{{ddd}}</div>
<div ms-duplex="$bbb" ms-click="change('$bbb')">{{$bbb}}</div>
<div ms-duplex="ccc" ms-click="change('ccc')">{{ccc}}</div>
</body>
js操作逻辑
/*
* unwatch:
*如果传入两个参数,第一个为属性名,第二个为回调,那么就会移除此监听函数
*如果只传入此属性名,则移除此属性的所有监听函数
*如果什么都不传,中断VM的静听
*
*$fire:打破不能触发非监控属性的回调限制,注意死循环(比较新旧值变化才触发)
*/
var vm=avalon.define({
$id:"test",
aaa:"aaa",
ddd:"ddd",
$bbb:"bbb",
ccc:"ccc",
$skipArray:['ccc'],//放入skipArray的监控属性会自动转换为非监控属性
change:function(aaa){
var old = vm[aaa]; //旧值
vm[aaa] = new Date - 0; //新值
vm.$fire(aaa, vm[aaa], old); //新旧值比较发生变化之后触发,使得watch函数可监听非监控属性
}
});
vm.$watch("$all",function(name,a,b){ //name:监听属性 a:属性新值 b:属性旧值
console.log("name:"+name+"新值:"+a+"--旧值:"+b);
});
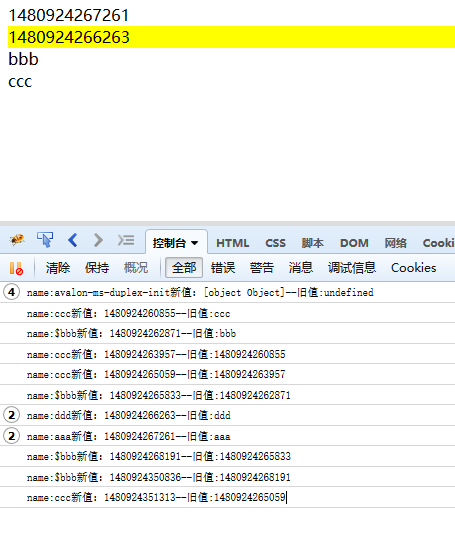
效果:

avalon子孙元素属性监听
样式
.ms-hover div:hover{
background-color:yellow;
}
界面
<body ms-controller="ex">
<div class="ms-hover" ms-click="change('array')">
<div ms-repeat="array">{{el}}</div>
</div>
</body>
js操作逻辑
//对象数组子元素的监听
var vm=avalon.define({
$id:"ex",
aaa:{bbb:{ccc:1}},
array:[1,2],
change:function(aaa){
vm[aaa].push(new Date-1);
}
});
//监听子孙元素只需在该元素的父元素上监听将子元素看作是父元素的一个属性
vm.aaa.bbb.$watch("ccc",function(a,b){
avalon.log(a,b);
});
setTimeout(function(){
vm.aaa.bbb.ccc=new Date-0;
}, 2000);
//watch:监听array的属性length的值:数组只能监听到数组长度
vm.array.$watch("length",function(a,b){
avalon.log("length:"+a+"--"+b);
});

avalon 统一属性监控
css样式
.ms-hover div:hover{
background-color:yellow;
}
界面
<body ms-controller="test" class="ms-hover">
<div ms-duplex="aaa" ms-click="change('aaa')">{{aaa}}</div>
<div ms-duplex="ddd" ms-click="change('ddd')">{{ddd}}</div>
<div ms-duplex="$bbb" ms-click="change('$bbb')">{{$bbb}}</div>
<div ms-duplex="ccc" ms-click="change('ccc')">{{ccc}}</div>
</body>
js操作逻辑
var vm=avalon.define({
$id:"test",
aaa:"aaa",
ddd:"ddd",
$bbb:"bbb",
ccc:"ccc",
$skipArray:['ccc'], //放入skipArray的监控属性会自动转换为非监控属性
change:function(aaa){
vm[aaa]=new Date-0; //写法等价于:vm.aaa=new Date; 时间戳
}
});
/*
var fn=function(){
console.log("aaa:"+vm.aaa+"---"+"ddd:"+vm.ddd);
}
//将监控的公用方法脱离出来实现公用出来
vm.$watch("aaa",fn);
vm.$watch("ddd",fn);
*/
//因为监控的属性可能会特别多,如果需要统一的方法,则可以使用$all统一监听
vm.$watch("$all",function(name,a,b){ //name:监听属性 a:属性新值 b:属性旧值
console.log("name:"+name+"新值:"+a+"--旧值:"+b);
});
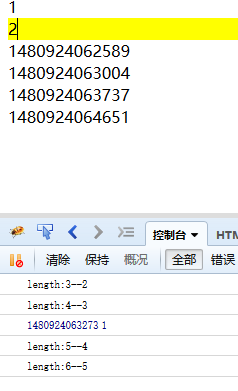
效果:

来源:oschina
链接:https://my.oschina.net/u/4074151/blog/3016404