前言
Android快速开发框架-ZBLibrary 最近将以前的全局右滑返回手势改成了 底部左右滑动手势。
为什么呢?为了解决滑动返回手势的问题。
目前有3种滑动返回手势
一、侧滑返回
代表app: 微信(带跟手动画)

问题:
屏幕尺寸超过一定大小(按正常手掌大小和手指长度算,最大可掌握尺寸为4.7寸)会导致用户右手持机时手指够不到左侧滑动手势触发区域。
即便勉强够到,失败率也很高,失败几次后用户就不想再用了。
二、全局右滑返回
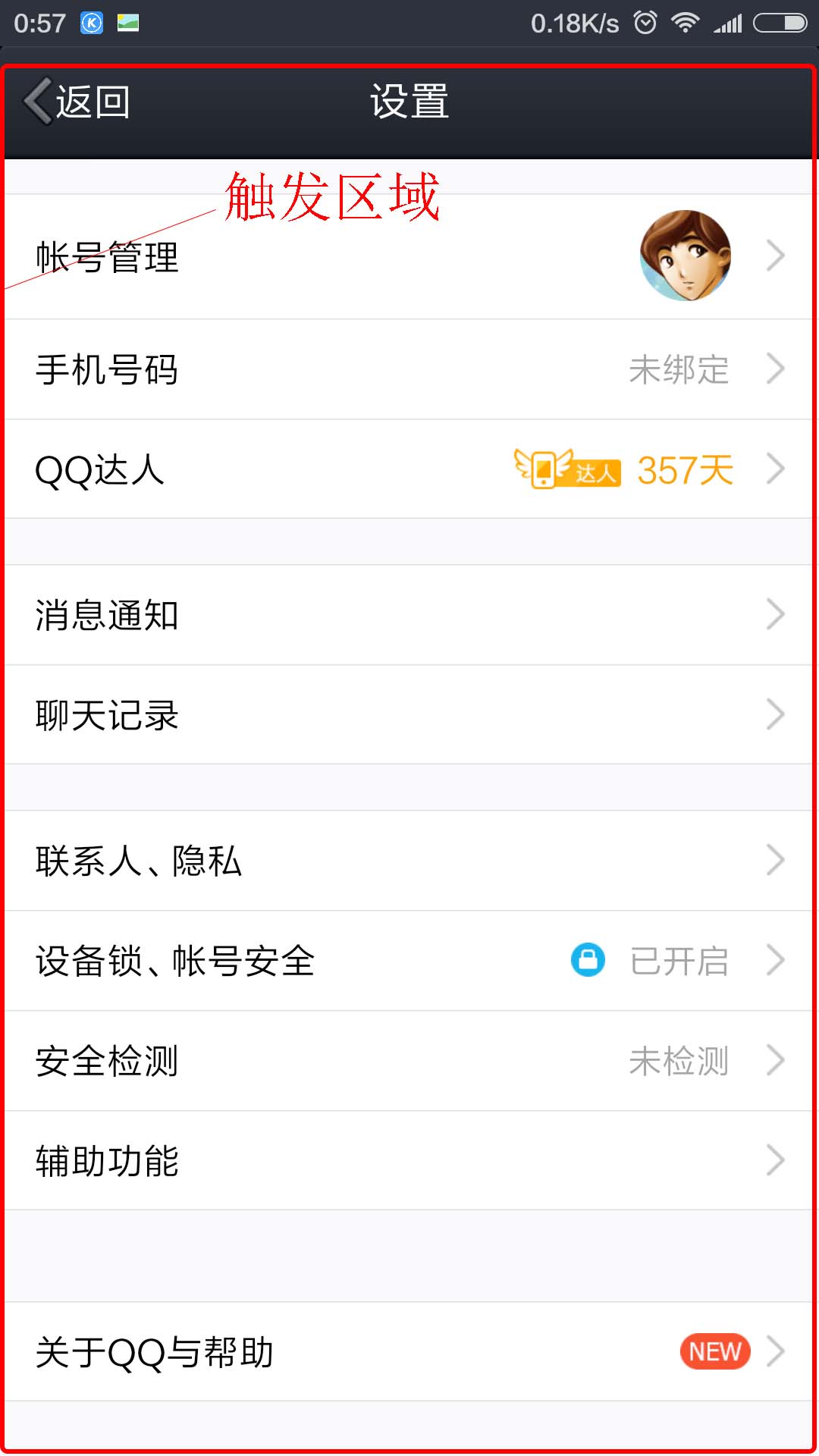
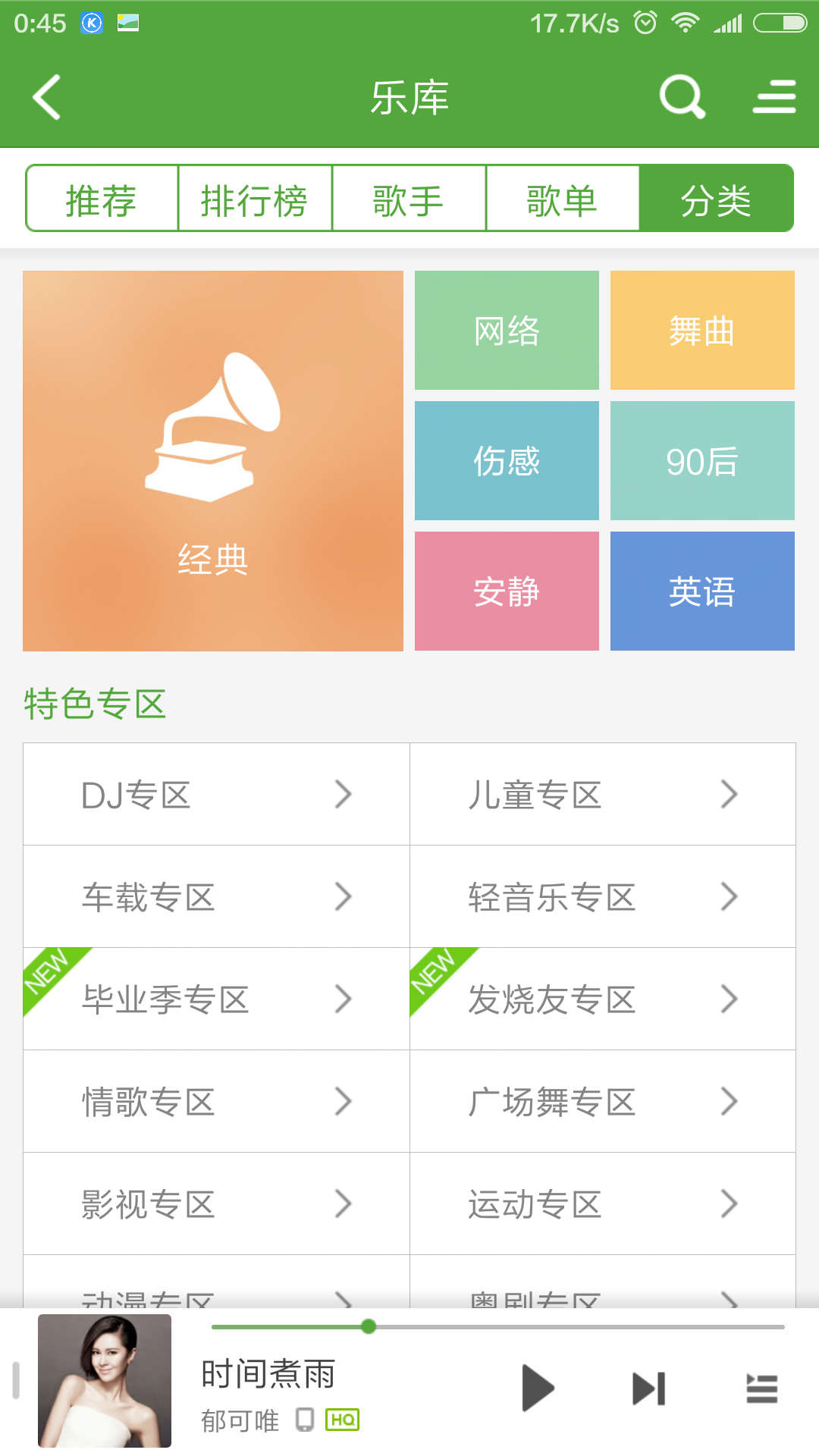
代表app: 酷狗音乐(带跟手动画)、QQ(无跟手动画)


问题:
1.与向右滑动切换tab的手势冲突
下方的 酷狗乐库 界面和 QQ添加 界面就是为了避免冲突而没有左右滑动切换tab的手势。


2.与向右拖动网页等的手势冲突
如果内容宽度超出了屏幕宽度,用户向右滑动只是想拖动网页或照片,结果却关闭了界面。
所以酷狗跳转到这种网页会调用应用外浏览器;QQ还是用内嵌的QQ浏览器,但所有网页界面都不支持滑动返回。

三、底部左右滑动手势
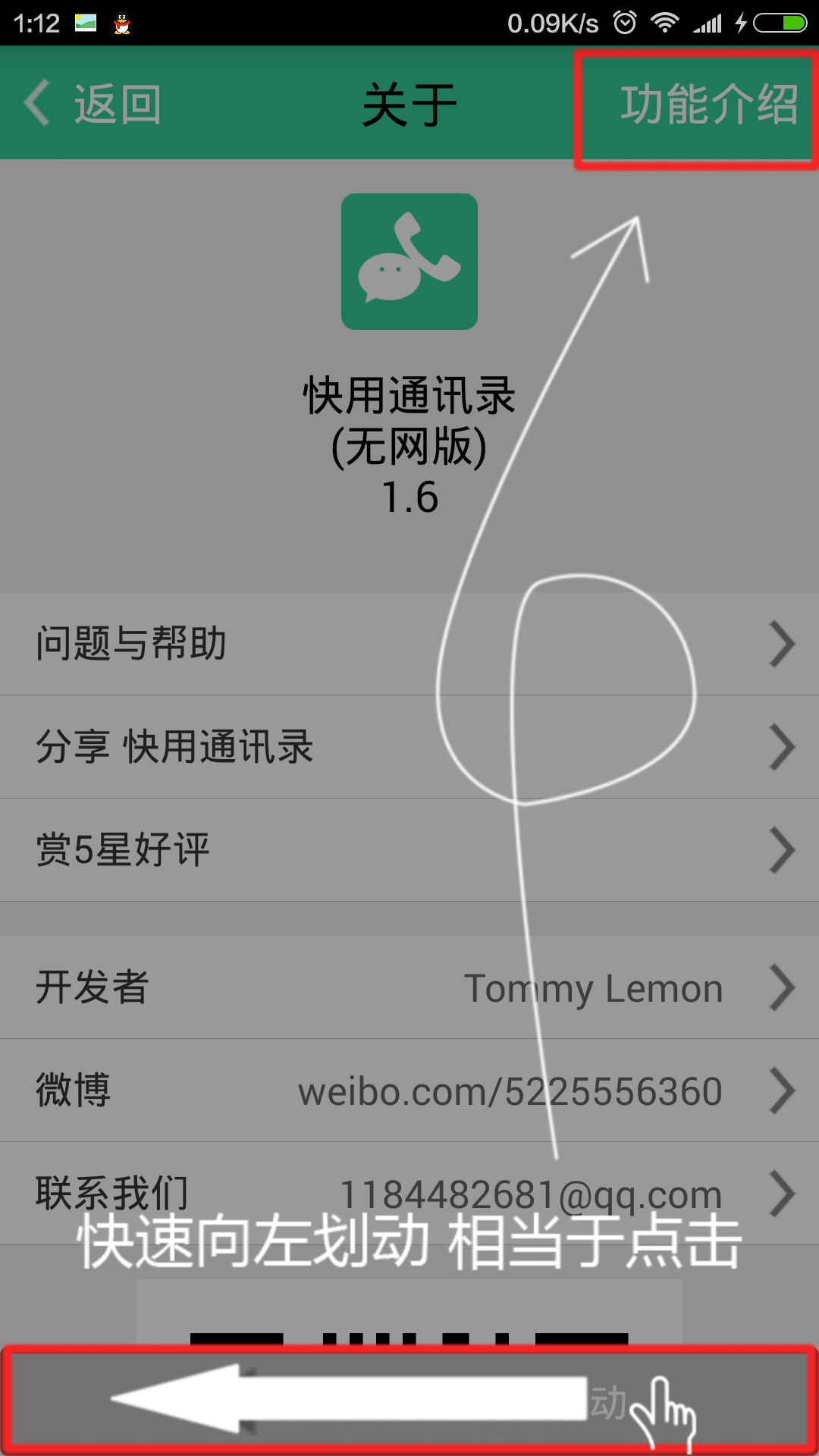
代表app: 快用通讯录

事实上,这种方式不仅能向右滑动返回,还能向左滑动"前进"(效果等同于点击右上角按钮)。

并且完美地解决了以上所有问题!比如下方的带tab的界面,中间左右滑动切换tab、底部左右滑动对应导航栏的"返回"、"所有"。

下面这个是 中间左右滑动切换用户引导界面、底部向右滑动返回上个界面。

ZBLibrary还增强了 底部左右滑动手势 的功能,比如下方的内置浏览器界面就可以 底部向左滑动前进、底部向右滑动后退(在首页则直接返回上个界面)。

可能会有人问:你这个不也和 全局右滑返回 一样会冲突吗?
从逻辑上来讲确实是冲突的,但从使用上来看是不冲突的:
用户平时手指是放在中间的,既然直接滑动就能切换tab、拖动网页,就不会把手指移到屏幕底部了。
那么如果把手指移到底部左右滑动,肯定是想要右滑"返回"或左滑 "前进"了。
如何添加ZBLibrary中的底部左右滑动手势
1.下载、导入、依赖ZBLibrary
点击右边链接查看 http://my.oschina.net/u/2437072/blog/665241
2.新建一个Activity,并extends BaseActivity和implements OnBottomDragListener

3.setContentView(layoutResId, this);

4.重写onDragBottom方法
实现底部左右滑动对应的操作。这里是右滑返回、左滑添加列表。并且对应导航栏左右按钮的点击事件onClick中调用了onDragBottom方法。

好了。
如果你连2-4这几步都懒得做,把ZBLibrary里的DemoActivity.java 复制>粘贴>改名>改代码 就可以啦!
下载试用
下载源码(欢迎Star,欢迎Fork)
https://github.com/TommyLemon/Android-ZBLibrary
来源:oschina
链接:https://my.oschina.net/u/2437072/blog/689758