HTML 5 中WebSockets是极其重要的部分,它的一个好处之一是减少了不必要的网络流量。它主要是用于在客户机和服务器之间建立单一的双向连接。这意味着客户只需要发送一个请求到服务端,那么服务端则会进行处理,处理好后则将其返回给客户端,客户端则可以在等待这个时间继续去做其他工作,整个过程是异步的。
WebSockets应用的场景是很广泛的,当需要实时显示数据的时候(比如股票,实时聊天,对战游戏等),用户最期望的是不需要去刷新页面,否则获得的用户体验是不佳的。而在最新的HTML 5标准中,出现了两个解决该方面问题的规范,一个是服务端推送事件(Server Sent Events),另外一个是WebSockets,其中服务端推送事件由于在IE 中不能获得原生支持,因此不在本文讨论范围之中。本文着重讲解HTML 5中WebSockets的相关知识。首先我们还是来复习下在HTTP 的网络世界中的基本架构,这是下一步学习的基础。
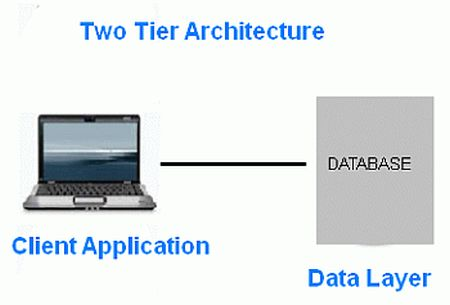
客户-服务器模式是网络世界中最经典的模式了,能允许多个用户通过前端图形界面的方式去,如下图:
通常,客户服务端模式分为两层和三层。在三层结构中,通常是出现在web应用中,中间一层使用了各类的中间件服务器,分别如下两图所示:
我们来看下HTML 5 WebSocket的架构图,如下:
在HTML 5 WebSockets标准中,仅仅定义了一些列的API,这些API用来在客户端和服务端之间建立“socket”连接。下面我们来学习使用node.js来进行WebSockets的学习。
首先,到node.js的官网下载node.js,我们选用windows 版本就可以了。
下载安装包后并选择socket.io,这只需要在 安装好的nodejs目录下,运行命令install就可以了,如图:
然后,我们在nodejs目录下建立一个简单的js文件,命名为serverfile.js,然后编写代码如下:
var http = require('http');
var io = require('socket.io');
var yourserver = http.createServer(function (request, response) {
response.writeHead(250, { 'Content-Type': 'text/html' });
response.end('Your WebSocket server is running');
}).listen(22222);
var yoursocket = io.listen(yourserver).set('log', 1);
yoursocket.on('connection', function (client) {
client.on('message', function (data) {
console.log('Client Message: ', data);
var current = new Date().getTime();
client.emit('YourMessageResponse', data + '->' + current);
client.on('disconnect', function () {
console.log('Your Client disconnected');
});
});
});然后重新在nodejs的目录中输入如下图的命令,以启动服务端:
这样,服务端就已经启动了,下面来编写客户端,客户端其实就是一个简单的html页面,代码如下:
<!DOCTYPE html>
<html>
<head>
<script src='http://localhost:22222/socket.io/socket.io.js'></script>
</head>
<body>
<script>
var HTML5WebSockets = {};
HTML5WebSockets.socketio = {
yoursocket: null,
initialize: function () {
HTML5WebSockets.socketio.yoursocket = io.connect('http://localhost:22222'); HTML5WebSockets.socketio.yoursocket.on('connect', function () {
HTML5WebSockets.socketio.log('You are connected to Server<br />');
});
HTML5WebSockets.socketio.yoursocket.on('message', function (data) { HTML5WebSockets.socketio.log('Server Response: ' + data + '<br />'); });
HTML5WebSockets.socketio.yoursocket.on('disconnect', function () { HTML5WebSockets.socketio.log('You are disconnected from Server<br />'); });
document.querySelector('#sendMes').onclick = function () {
HTML5WebSockets.socketio.sendMessageToServer(document.querySelector('#mes').value); document.querySelector('#mes').value = '';
};
},
sendMessageToServer: function (data) {
HTML5WebSockets.socketio.yoursocket.send(data);
HTML5WebSockets.socketio.log('Message to Server: ' + data + '<br />');
},
log: function (message) {
document.querySelector('#log').innerHTML += message;
}
}
</script>
<div id='log'></div>
<input type='text' id='mes' />
<button type='button' id='sendMes'>Send</button>
<br />
<script>
HTML5WebSockets.socketio.initialize();
</script>
</body>
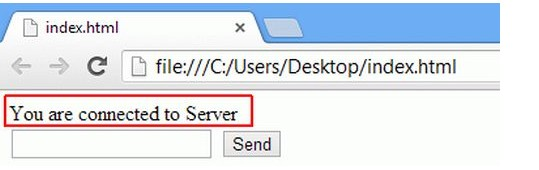
</html>现在假设服务端已经运行后,我们可以直接在浏览器中输入网址运行,如下图:
这个时候表示客户端已经和服务端连接上了(这个时候调用的是
HTML5WebSockets.socketio.yoursocket.on的方法)。
接下来我们在文本框中输入一些要发送到服务端的信息,并点Send按钮,则可以从日志信息中看到信息发送到服务端的提示,如下两图所示:
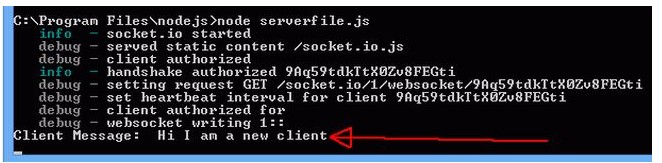
同时我们也观察下服务端的控制台的输出,如下所示:
可以看到服务端正确收到了来自客户段的请求信息。
从上面的例子可以看到,node.js由于使用了Socket.io 模块,大大减轻了使用WebSocket的难度,可以说是为WebSocket而生的。
接下来,我们看下如何对客户端进行广播消息?所谓的广播消息,就是将某个消息在同一时间发送给已连接服务端的所有客户端,所有客户端都能收到该消息。下面我们动手改造下服务端的代码如下:
var http = require('http');
var io = require('socket.io');
var yourserver = http.createServer(function (request, response) {
response.writeHead(250, { 'Content-Type': 'text/html' });
response.end('Your WebSocket server is running');
}).listen(22222);
var yoursocket = io.listen(yourserver).set('log', 1);
yoursocket.on('connection', function (client) {
client.on('YourcustomMessage', function (data) {
console.log('Client Custom Message: ', data);
var current = new Date().getTime();
client.broadcast.emit('YourMessageResponse', data + '(broadcasted)->' + current); });
client.on('disconnect', function () {
console.log('Your Client disconnected');
});
});可以看到,唯一和之前服务端代码不同的是使用了client.broadcast.emit方法,可以从Socket.IO 服务器将广播消息发送给客户端。并且为了验证我们是在同一时刻发送相同的消息给各个客户端,我们设置了当前的时间到current变量进行返回。我们可以将该文件另存为serverfile2.js。然后同样按上文的方法启动服务端。
接下来编写客户端代码如下:
<!DOCTYPE html>
<html>
<head>
<script src='http://localhost:22222/socket.io/socket.io.js'></script>
</head>
<body>
<script>
var HTML5WebSockets = {};
HTML5WebSockets.socketio = {
yoursocket: null,
initialize: function () {
HTML5WebSockets.socketio.yoursocket = io.connect('http://localhost:22222'); HTML5WebSockets.socketio.yoursocket.on('connect', function () { HTML5WebSockets.socketio.log('You are connected to Server<br />'); });
HTML5WebSockets.socketio.yoursocket.on('YourMessageResponse', function (data) { HTML5WebSockets.socketio.log('Server Custom Response: ' + data + '<br />'); });
HTML5WebSockets.socketio.yoursocket.on('disconnect', function () { HTML5WebSockets.socketio.log('You are disconnected from Server<br />'); });
document.querySelector('#sendCustMes').onclick = function () { HTML5WebSockets.socketio.emitCustomMessageToServer(document.querySelector('#custMes').value);
document.querySelector('#custMes').value = '';
};
},
emitCustomMessageToServer: function (data) {
HTML5WebSockets.socketio.yoursocket.emit('YourcustomMessage', data);
HTML5WebSockets.socketio.log('Custom message to Server: ' + data + '<br />');
},
log: function (message) {
document.querySelector('#log').innerHTML += message;
}
}
</script>
<div id='log'></div>
<input type='text' id='custMes' />
<button type='button' id='sendCustMes'>Brodcast</button>
<script>
HTML5WebSockets.socketio.initialize();
</script>
</body>
</html>可以看到客户端的代码并没有多大变化。接下来我们同时启动多个浏览器打开这个客户端的文件,如下图:
这表明各个客户端都已经连接上服务端了,然后在其中的一个客户端页面中输入任意内容,点发送,则可以看到服务端的nodejs控制台收到了该消息,并且同时将当前时间附加到消息中,同时发送到各请求的客户端,实现了广播的功能,如下图:
读者可以进一步对上面的nodejs例子进行改造,就可以很容易实现如各类实时应用了。
转自:http://developer.51cto.com/art/201308/407192.htm
英文原文:HTML5 WebSockets Introduction
来源:oschina
链接:https://my.oschina.net/u/1394790/blog/201615