#LinearLayout & LinearLayoutCompat
LinearLayoutCompat 所在位置 android.support.v7.widget.LinearLayoutCompat
##主要特性:
- 支持分割线
##注意 2.3 中使用xml定义drawable的时候有bug,所以在2.3 下最好还是使用图片作为分隔符
##使用
定义分割线 /drawable/linearlayout_compat_divider.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#000000" />
<size android:width="5dp" />
</shape>
定义layout
<android.support.v7.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
app:divider="@drawable/linearlayout_compat_divider"
app:dividerPadding="10dp"
app:showDividers="middle"
tools:context="dev.xesam.android.support.v7.widget.LinearLayoutCompatDemo">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:background="#ff0000"
android:gravity="center"
android:text="@string/hello_blank_fragment" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:background="#00ff00"
android:gravity="center"
android:text="@string/hello_blank_fragment" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:background="#0000ff"
android:gravity="center"
android:text="@string/hello_blank_fragment" />
</android.support.v7.widget.LinearLayoutCompat>
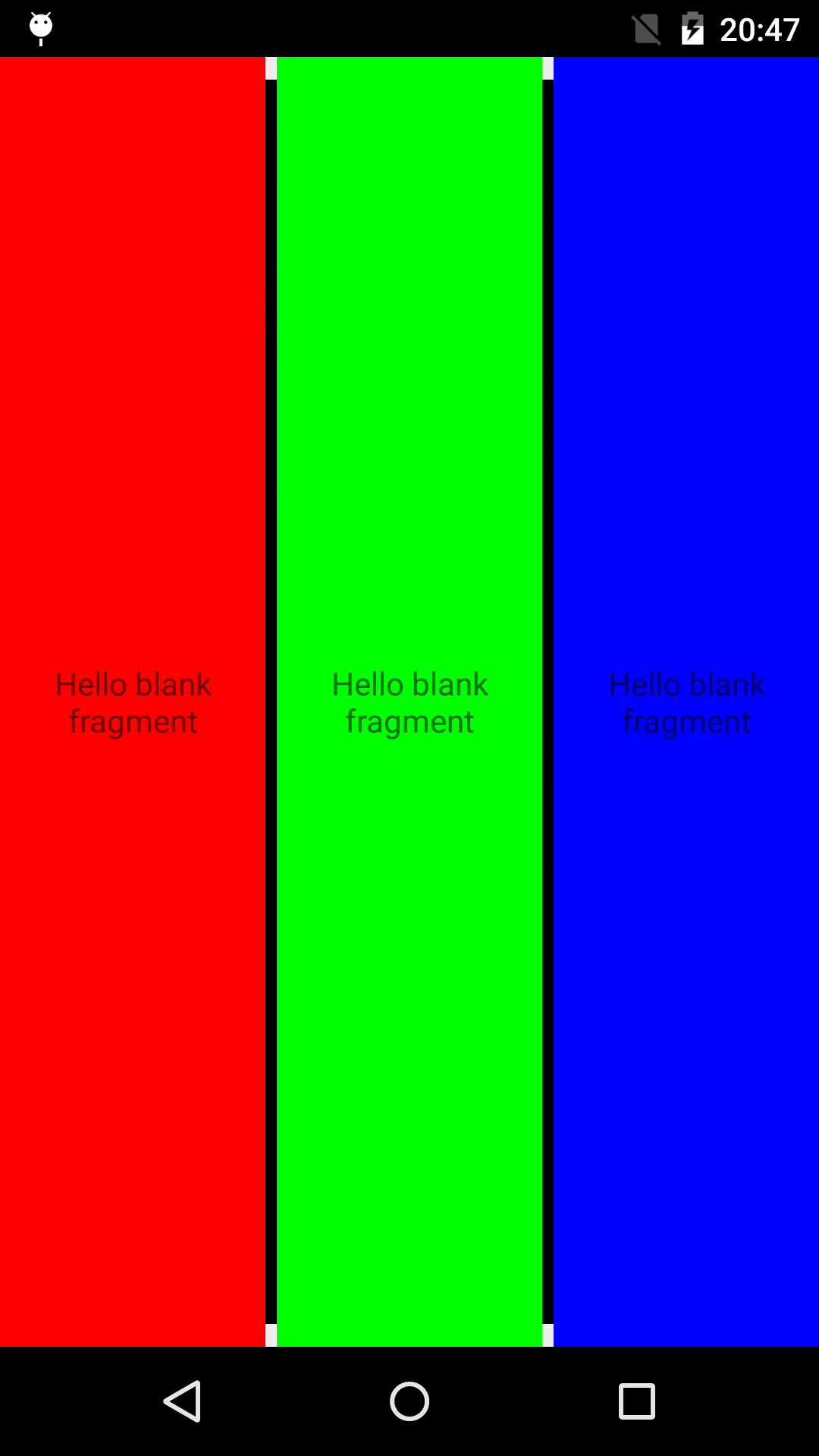
效果

###Android分享 Q群:315658668
来源:oschina
链接:https://my.oschina.net/u/93688/blog/501422