vConsole 详细介绍
1 前言
我们在开发手机版网页的时候,常常会出现下面的情景:
(1) 开发时,在自己电脑上运行得好好的,在手机上打开就挂了,但是手机上又看不到error log;
(2) 上线后,某用户表示页面失灵,但我们自己又重现不出来,看不到用户侧的出错信息。
如果说(1)还可以通过电脑连接手机以查看log来解决,那(2)在没有完善的前端上报体系时就非常被动了。
作为开发者,我们的诉求很简单:有没有快捷的方法在手机前端页面看到log日志?
2 vConsole前端调试面板(github:https://github.com/Tencent/vConsole)
莫慌,抱紧vConsole!
vConsole是一款由微信公众平台前端团队打造的前端调试面板,专治手机端看log难题。
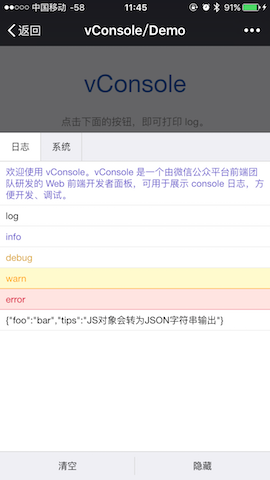
目前vConsole自带有2个面板,默认为“日志”面板,负责展示log。

细心的同学可能会发现上面的log颜色各有不同。与电脑端的Developer Tools一样,开发者可以通过调用不同的方法来打出不同的颜色,以便快速区分日志类型:
console.log('foo'); // 白底黑字 console.info('bar'); // 白底紫字 console.debug('oh'); // 白底黄字 console.warn('foo'); // 黄底黄字 console.error('bar'); // 红底红字
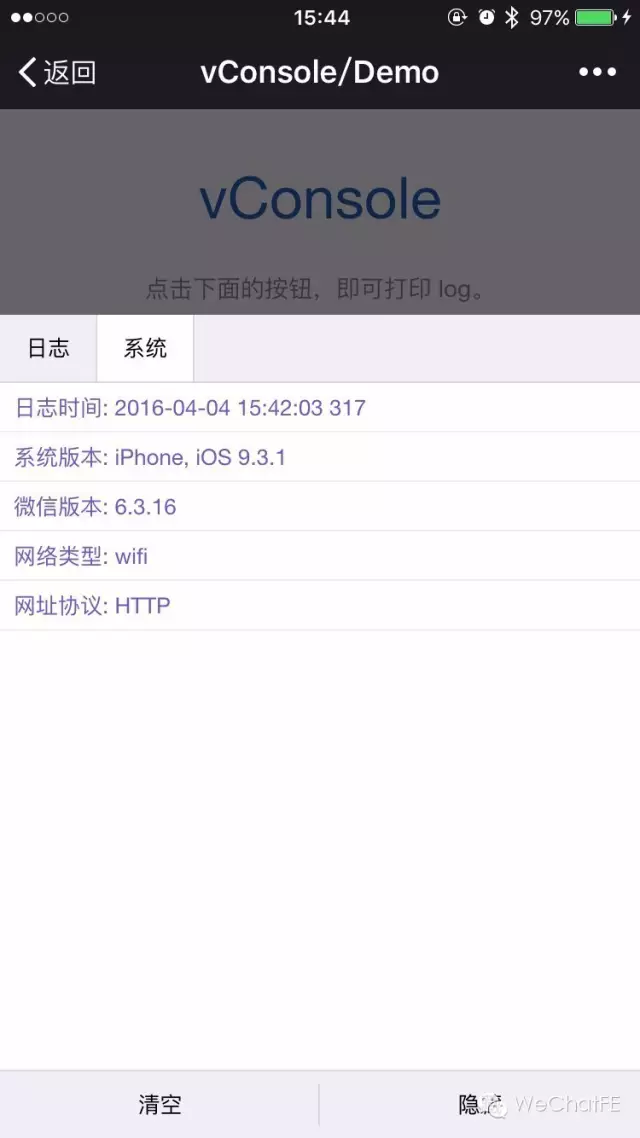
第二个是“系统”面板,vConsole会自动将一些基础信息(如系统版本)打印出来,方便开发者定位问题。若页面是在微信内置浏览器中打开的,vConsole还会打印出微信版本号、当前网络类型等额外信息。

默认情况下,vConsole的面板是隐藏起来的。我们可以点击右下角的“面板”悬浮按钮来显示vConsole面板。
3 使用方法
Talk is cheap, show me the code.
首先,在需要展示日志的页面引入vConsole模块。我们建议在<head>中而非<body>底部引入,方便后续的新版本vConsole在页面初始化时预埋各种debug钩子。引入后,会自动生成window.vConsole对象实例。
<head> <script src='path/to/vconsole.min.js'></script> </head>
对于更通常的情况,我们只需在调试模式下才启用vConsole,平时用户无需看到调试面板。这时候就需要开发者自行判断引入模块的时机。以PHP为例,通过判断URL中有无 dev_mode参数来选择性加载vConsole:
<?php if($_GET['dev_mode'=='1'){?> <script src='path/to/vconsole.min.js'></script> <?php}?>
如果项目中用到了CommonJS或SeaJS这种AMD/CMD规范的模块加载方式,可以在module中使用require()引入vConsole:
var vConsole =require('path/to/vconsole.min.js');
好了,怎么打印log呢?与电脑端一致,可以直接使用console.log()等方法来打印日志,目前支持的方法有:
console.log('foo'); console.info('bar'); console.debug('oh'); console.warn('foo'); console.error('bar');
若页面未加载vConsole模块,console.log()会直接输出到原生控制台中;加载模块后,日志则会输出到原生控制台+前端面板。因此不必担心兼容性问题。
引入模块后,vConsole会有一小段时间用于初始化工作,在渲染出面板HTML之前将无法立即打印log。因此,若要在引入模块后立即打印log,应使用vConsole.ready()方法:
vConsole.ready(function() { console.log('Hello World');
});
4 在线demo
微信扫描以下二维码(或微信内长按图片识别二维码),即可体验vConsole面板。

目前vConsole已开源到WeChatFE的Github中。
来源:oschina
链接:https://my.oschina.net/u/2926718/blog/1559421