一、概述
CSS(cascading style sheet) 层叠样式表
提供比HTML更强大的页面排版、美化工具
CSS将网页内容和显示样式进行分离,提高了显示功能
二、CSS与HTML的结合方式
1、style属性方式(行内样式):灵活但麻烦,只适合局部修改
2、style标签方式(内嵌样式):将css样式内嵌到html页面的head里面
优点:统一管理,统一修改,比较方便。
3、导入方式:
<style type="text/css">
@import url(abc.css);
</style>
4、连接方式:
<link rel="stylesheet" type="text/css" href="abc.css" />
优先级: 就近原则
代码规范: 选择器名{属性名:属性值;……},多属性值用空格分开
三、CSS选择器
1、HTML标签名选择器: 使用的就是html的标签名
font {background-color:#FFFF00; color:#FF0000; }
2、class选择器: 使用标签的class属性
.p2 {font-size:1cm}
3、id选择器: 使用的是标签的id属性
#id1{ font-size:4cm}
四、扩展选择器
4、关联选择器:(上下文选择器),用于在一个标签内嵌套另一个标签的样式
p font{ font-size:1cm }
5、组合选择器: 多个不同标签样式相同
p,font{background-color:#FF0000; color:#FFFF00;}
6、伪元素选择器: html预先定义好的选择器
a:link{ color:red}
a:visited{color:blue}a:hover{color:black}
a:active{color:yellow}
五、常见操作(属性、值 参考帮助手册)
1、字体设置: font、color、font-size、font-family ……
2、文本设置: text-intent、text-align ……
3、背景设置: background、background-color、background-position ……
4、列表设置: list-style ……
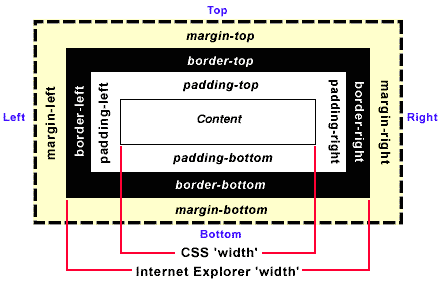
5、盒子模型: border、 margin、padding


6、定位设置: position、float、clear、z-index
相对定位:相对于自己本来的位置
绝对定位:相对应父控件的位置
7、鼠标样式设置:cursor
8、……
来源:https://www.cnblogs.com/rocomp/p/4734529.html