CZML是cesium中很重要的一个概念,也是一个亮点,CZML使得cesium很酷很炫地展示动态数据成为可能。
CZML是一种JSON格式的字符串,用于描述与时间有关的动画场景,CZML包含点、线、地标、模型、和其他的一些图形元素,并指明了这些元素如何随时间而变化。某种程度上说, Cesium 和 CZML的关系就像 Google Earth 和 KML。
CZML 的一个典型结构如下
[
// packet one
{
"id": "GroundControlStation"
"position": { "cartographicDegrees": [-75.5, 40.0, 0.0] },
"point": {
"color": { "rgba": [0, 0, 255, 255] },
}
},
// packet two
{
"id": "PredatorUAV",
// ...
}
]如上CZML片段描述了两个包(packet,这里每个包描述了一个点),每个包的id,position和color。
每个包都有一个 id 属性用来唯一标识这个对象。id不一定要求用GUIDs,但是最好在载入场景中CZML中能够唯一单个的对象。如果id没有指定, cesium会自动生成一个,但是,这样在后续处理中会遇到麻烦,比如后面的操作中需要引用这个对象并给它添加更多的数据。除了id属性, 一个包还会有更多的属性用于描述这个对象的特性. 在上面这个例子中, 我们指定了一个id为"GroundControlStation" 的对象,这个对象拥有一个固定的WGS84坐标 (-75.5 ,40.0,0.0), 并在这个位置显示一个蓝色的点。更多的属性参考https://github.com/AnalyticalGraphicsInc/cesium/wiki/CZML-Content。
CZML比较特殊的是跟时间序列相关的属性
{
// ...
"someInterpolatableProperty": {
"cartesian": [
"2012-04-30T12:00Z", 1.0, 2.0, 3.0, //表示当时间为2012-04-30T12:00Z,坐标为(1,2,3)
"2012-04-30T12:01Z", 4.0, 5.0, 6.0, //表示当时间为2012-04-30T12:01Z,坐标为(4,5,6)
"2012-04-30T12:02Z", 7.0, 8.0, 9.0 //表示当时间为2012-04-30T12:02Z,坐标为(7,8,9)
]
}
}
{
// ...
"someInterpolatableProperty": {
"epoch": "2012-04-30T12:00Z", //表示时间起点为2012-04-30T12:00:00
"cartesian": [
0.0, 1.0, 2.0, 3.0, //从起点开始,第0秒时坐标为(1,2,3)
60.0, 4.0, 5.0, 6.0, //从起点开始,第60秒时坐标为(4,5,6)
120.0, 7.0, 8.0, 9.0 //从起点开始,第120秒时坐标为(7,8,9)
]
}
}
{
// ...
"someInterpolatableProperty": {
"epoch": "2012-04-30T12:00Z",
"cartesian": [
0.0, 1.0, 2.0, 3.0,
60.0, 4.0, 5.0, 6.0,
120.0, 7.0, 8.0, 9.0
],
"interpolationAlgorithm": "LAGRANGE", //插值算法为LAGRANGE,还有HERMITE,GEODESIC
"interpolationDegree": 5 //1为线性插值,2为平方插值
}, }定义了一个CZML后,就可以把它载入到场景中,就能获得该对象的动态效果
dataSource = new Cesium.CzmlDataSource();
dataSource.load(czml);
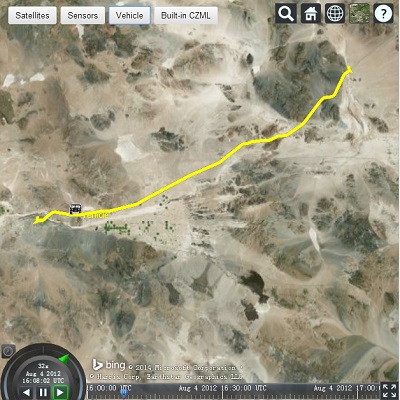
viewer.dataSources.add(dataSource);比如我们载入官方的czml例子中的Vehicle.czml,就能看到一辆小车缓缓移动,这时候动画控制器就很有用,可以快进、暂停、倒放、回放等等

CZML的草案已经提交到OGC,有望成为与KML竞争的国际标准。
本篇到此结束。下一篇《cesiumjs开发实践(七) 3D模型》
来源:oschina
链接:https://my.oschina.net/u/1585572/blog/290589