简要理论陈述
1、Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器(其中包括行内inline-flex)都可以指定为Flex布局。
2、采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
3、容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
常用属性及相应解释
添加到父容器上
1、 display : flex;
2、 flex-direction: row; 布局的排列方向 (主轴排列方向)
row 默认值,显示为行。方向为当前文档水平流方向,默认情况下是从左往右。
row-reverse 显示为行。但方向和row属性值是反的
column 显示为列
column-reverse 显示为列。但方向和column属性值是反的
3、flex-wrap : nowrap; 是否进行换行处理。
nowrap; 默认值,不换行处理
wrap; 换行处理
wrap-reverse; 反向换行
4、 flex-flow : flex-direction flex-wrap 复合写法 (是有顺序的)。
5、 justify-content ; 属性决定了主轴方向上子项的对齐和分布方式。
flex-start : 子项都去起始位置对齐。
flex-end : 子项都去结束位置对齐。
center : 子项都去中心位置对齐。
space-between : 表现为两端对齐。between是中间的意思,意思是多余的空白间距只在元素中间区域分配。
space-around : around是环绕的意思,意思是每个flex子项两侧都环绕互不干扰的等宽的空白间距,最终视觉上边缘两侧的空白只有中间空白宽度一半。
space-evenly : evenly是匀称、平等的意思。也就是视觉上,每个flex子项两侧空白间距完全相等。
6、 align-items : 每一行中的子元素上下对齐方式。
stretch(默认)
flex-start;
center;
flex-end;
7、 align-content : 跟justify-content相反的操作。侧轴的对齐方式。(最少需要两行才能看出效果,因为他是多行的一个上下对齐方式)
默认:多行下,有几行就会把容器划分为几部分,默认就是stretch拉伸的。
值跟justify-content取值是相同的。
添加到子容器上
1、 order : 排序
2、 flex-grow : 扩展 ( 想看到扩展的效果,必须有空隙 )
0 : 默认值 , 不去扩展
1 : 去扩展 , 会把空白区域全部沾满
子元素会按照设置的比例值来分配空隙,如果比例值总和小于1,那么会有空隙,如果比例值总和大于等于1,那么就没有空隙。
3、flex-shrink : 收缩
正常默认值是1
0表示不收缩,.5收缩小一些,2收缩大一些。(大小是跟正常缩放1进行比较的)
4、 flex-basis : 跟flex-shrink/flex-grow很像。
flex-shrink/flex-grow是设置一个比例值,flex-basis是设置一个具体值。
5、 flex : 一种复合写法
flex-grow flex-shrink flex-basis
flex:1;
flex : 1 1 0
flex:0;
flex : 0 1 0
6、align-self: 跟align-items操作很像,区别就是只是针对某一个子项(精确到个)。进行侧轴方向上的位置变化。
注重点
1、 默认情况下,在弹性盒子中的子元素的左右排列的。
2、 水平是主轴的时候:默认情况下,当宽高不写的时候,宽度由内容决定,高度由父容器决定。
垂直是主轴的时候:默认情况下,当宽高不写的时候,宽度由父容器决定,高度由内容决定。
3、当子项的总宽度大于父容器的时候,会自动收缩的(弹性的优先级是大于自身固定大小的)
4、当子项的内容已经达到了父容器最小宽高的时候,就会出现溢出的现象。
5、 弹性布局中用的频率比较多的语法:
display : flex;
flex-direction;
justify-content;
align-items;
flex;
6、弹性布局的优势是做一维布局,网格布局的优势是做二维布局。
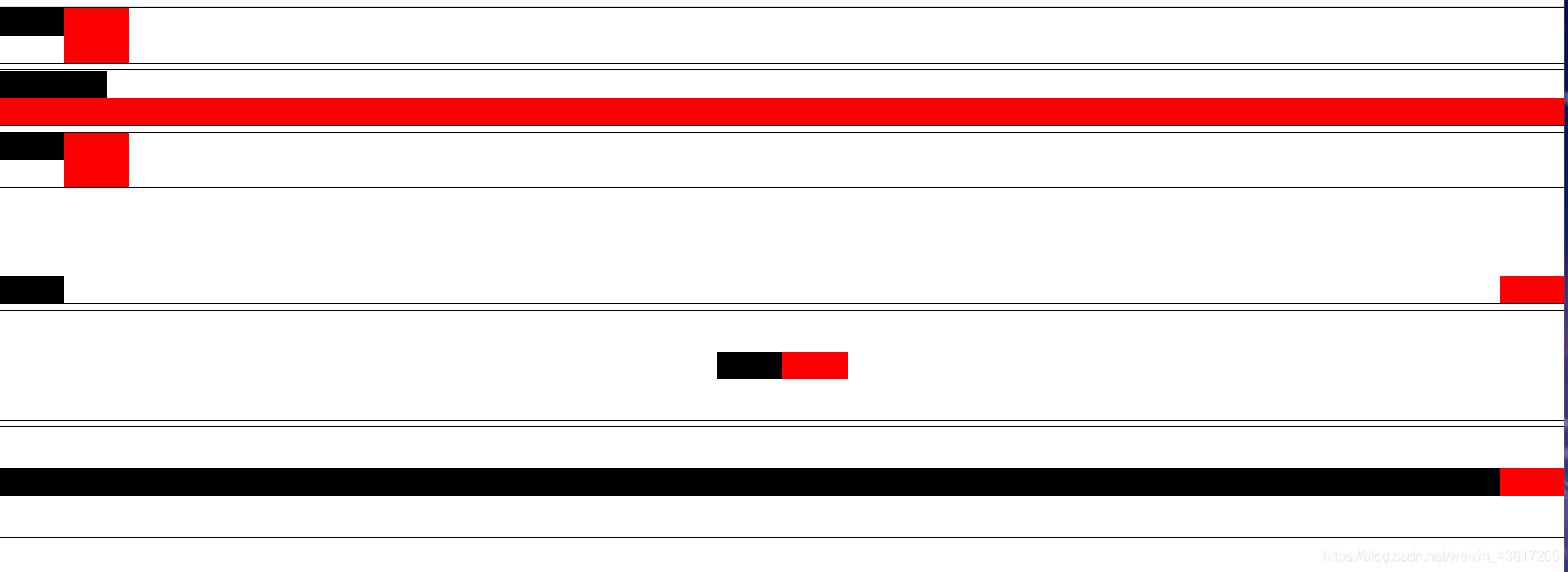
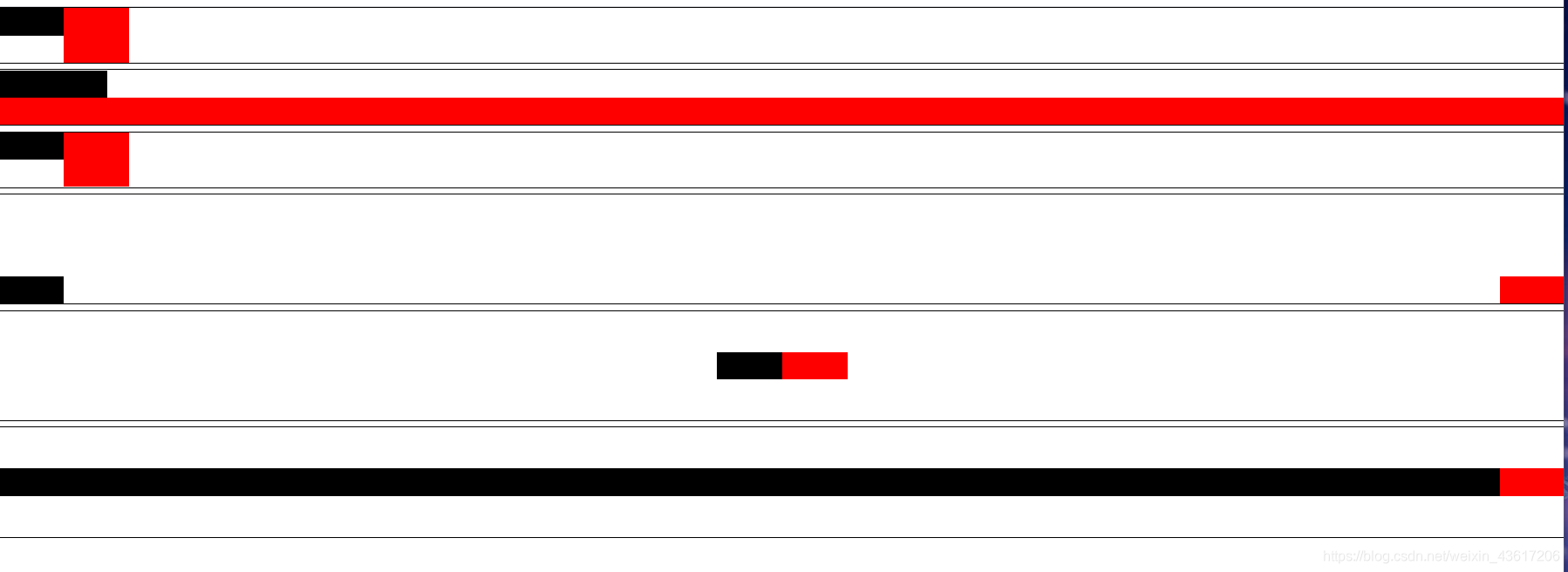
代码及效果静态图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
ul{list-style: none;}
ul{width: 100%;}
li{width: 100%;margin-bottom: 5px;border: 1px solid black;display: flex;height: 50px;}
ul li:nth-of-type(1){}
ul li:nth-of-type(1) div:first-child{background-color: black;width: 60px;height: 25px;}
ul li:nth-of-type(1) div:last-child{background-color: red;width: 60px;}
ul li:nth-of-type(2){flex-direction: column;}
ul li:nth-of-type(2) div:first-child{background-color: black;height: 25px;width: 100px;}
ul li:nth-of-type(2) div:last-child{background-color: red;height: 25px;}
ul li:nth-of-type(3){flex-direction: row;}
ul li:nth-of-type(3) div:first-child{background-color: black;width: 60px;height: 25px;}
ul li:nth-of-type(3) div:last-child{background-color: red;width: 60px;}
ul li:nth-of-type(4){flex-direction: row;justify-content: space-between;height: 100px;align-items: flex-end;}
ul li:nth-of-type(4) div:first-child{background-color: black;width: 60px;height: 25px;}
ul li:nth-of-type(4) div:last-child{background-color: red;width: 60px;height: 25px;}
ul li:nth-of-type(5){flex-direction: row;justify-content: center;height: 100px;align-items: center;}
ul li:nth-of-type(5) div:first-child{background-color: black;width: 60px;height: 25px;}
ul li:nth-of-type(5) div:last-child{background-color: red;width: 60px;height: 25px;}
ul li:nth-of-type(6){flex-direction: row;justify-content: center;height: 100px;align-items: center;}
ul li:nth-of-type(6) div:first-child{background-color: black;width: 60px;height: 25px;flex-grow: 1;}
ul li:nth-of-type(6) div:last-child{background-color: red;width: 60px;height: 25px;}
</style>
</head>
<body>
<ul>
<li>
<div></div>
<div></div>
</li>
<li>
<div></div>
<div></div>
</li>
<li>
<div></div>
<div></div>
</li>
<li>
<div></div>
<div></div>
</li>
<li>
<div></div>
<div></div>
</li>
<li>
<div></div>
<div></div>
</li>
</ul>
</body>
</html>

来源:CSDN
作者:雨色的梦
链接:https://blog.csdn.net/weixin_43617206/article/details/104581542