微信小程序基本内容
一、微信小程序开发
1.申请账号
第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
第二步,接着你需要申请账号,进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。登录 小程序后台 ,我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了。
这样我们就获得了我们的APPID和密钥。
注:小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID
2.安装开发工具
网址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
进入此网址,安装微信小程序开发工具
3.第一个小程序
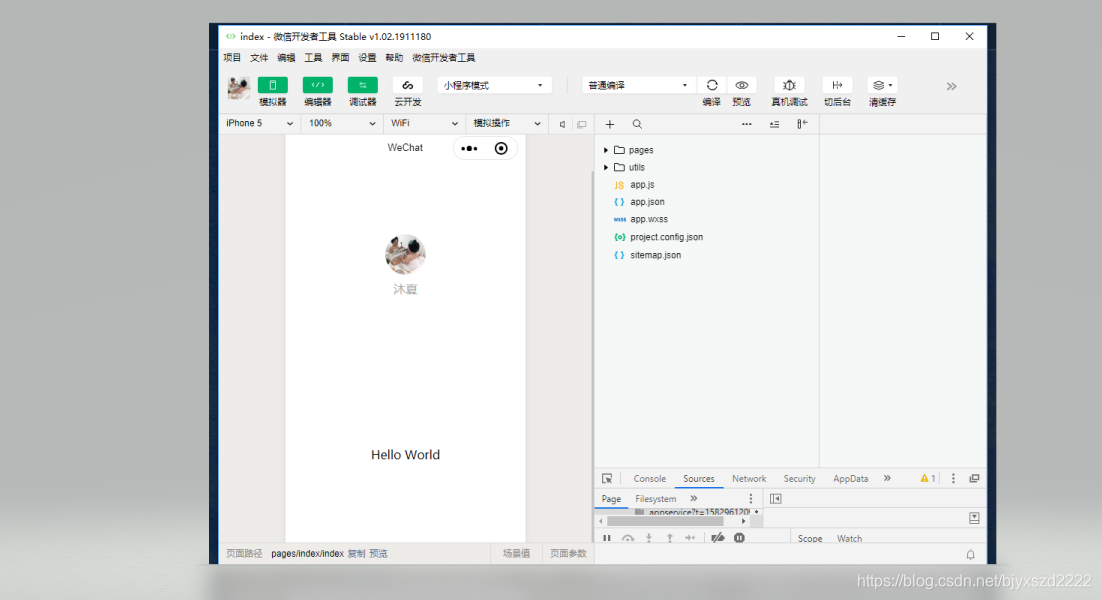
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 “不使用云服务” (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。
二、小程序代码构成
1.json 后缀的 JSON 配置文件
2.wxml 后缀的 WXML 模板文件
3.wxss 后缀的 WXSS 样式文件
4.js 后缀的 JS 脚本逻辑文件
三、修改window属性
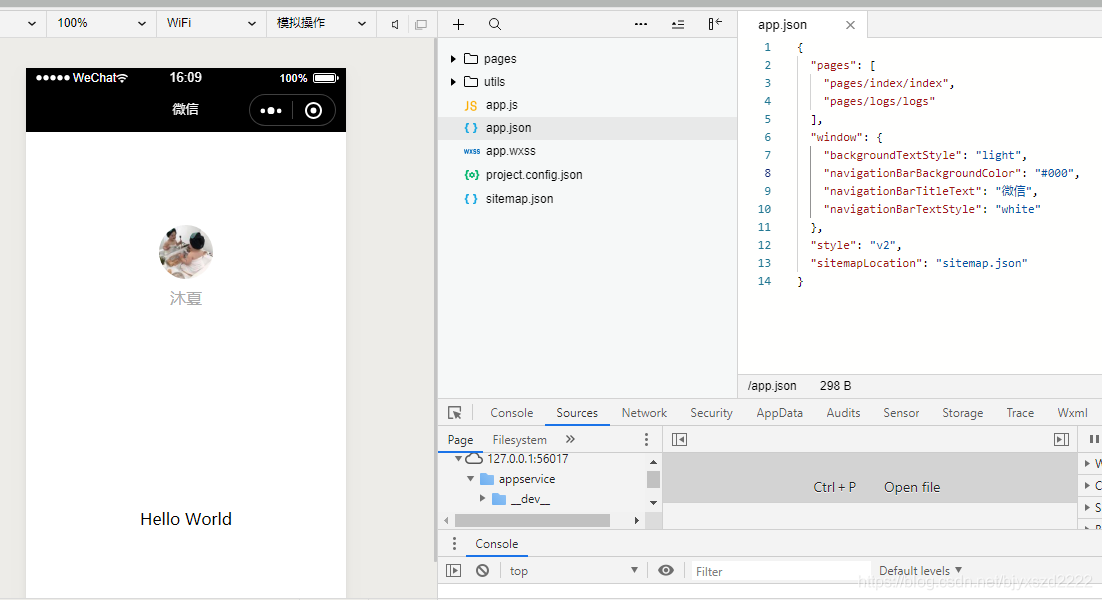
1.打开新建好的hello world小程序,点击app.json,找到window字段。
“window”: {
“backgroundTextStyle”: “light”,
“navigationBarBackgroundColor”: “#fff”,
“navigationBarTitleText”: “WeChat”,
“navigationBarTextStyle”: “black”
}
2.将navigationBarBackgroundColor的值改为“#000”,
将navigationBarTitleText的值改为“微信”,
将navigationBarTextStyle的值改为“white”。
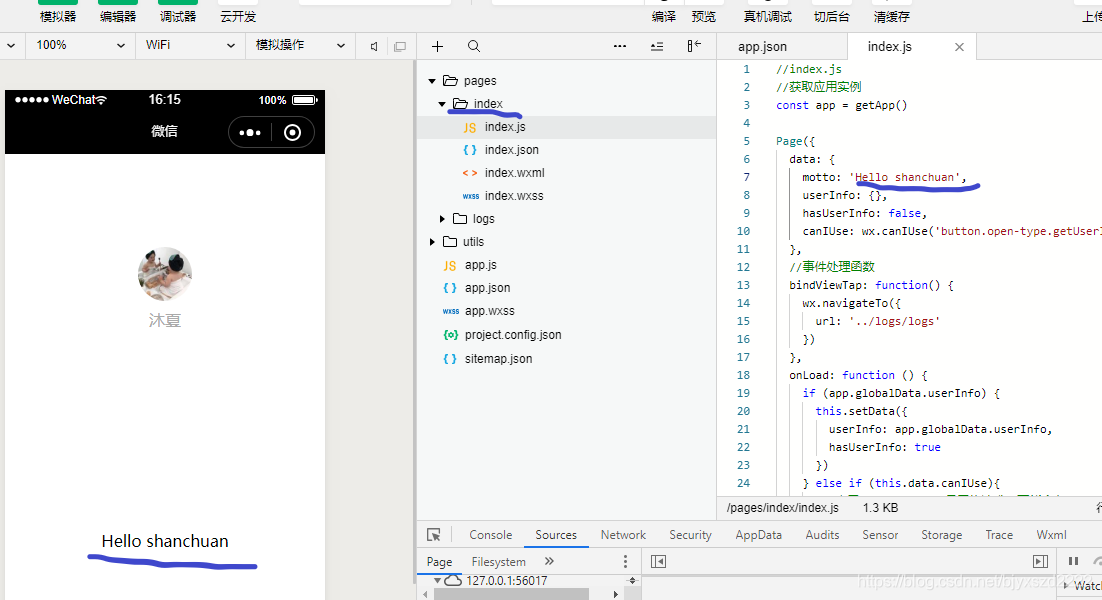
3、修改motto值
点击index.js,找到page字段,此处将motto值修改为hello shanchuan。
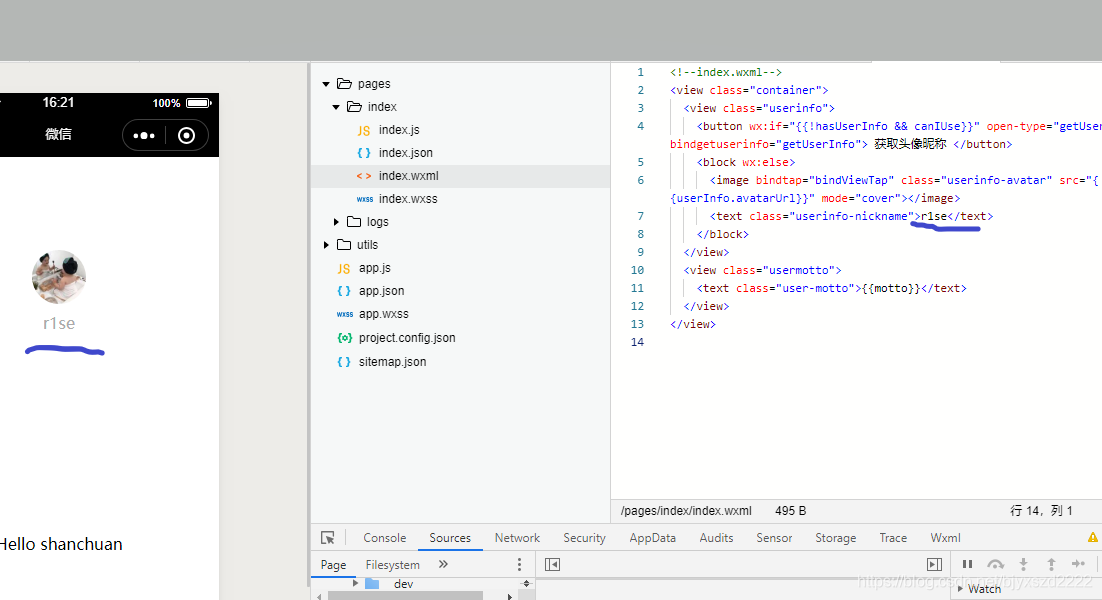
4、修改动态获取的昵称
在/pages/index目录下,修改index.wxml文件。将{{userInfo.nickName}}改为你想要的任何名字。我将{{userInfo.nickName}}改为“r1se”。
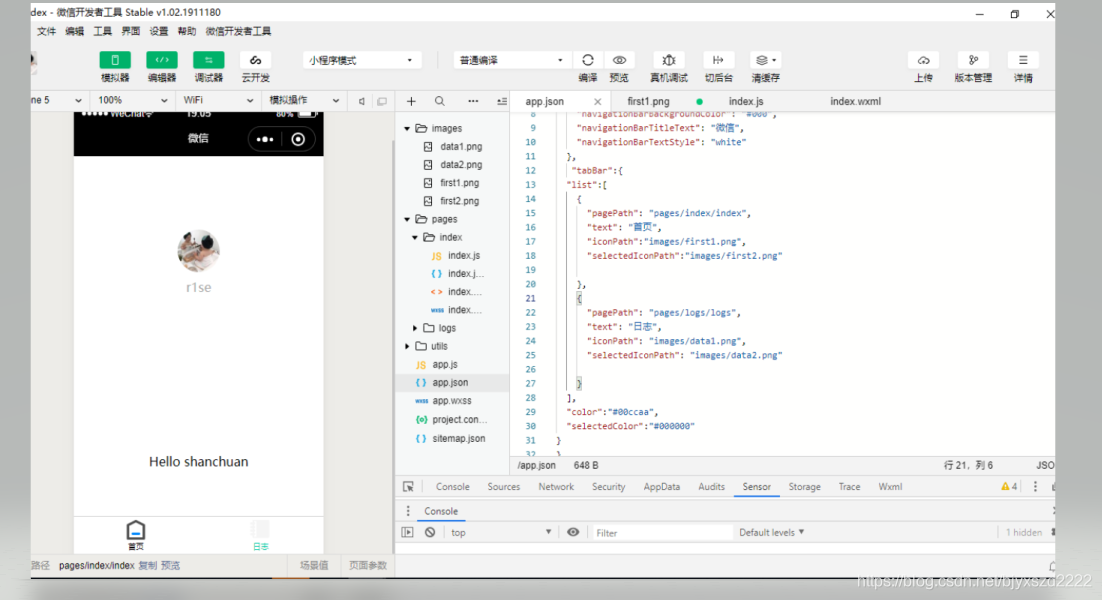
四、添加tabBar
给hello world添加一个tabBar,代码如下:
“tabBar”:{
“list”:[
{
“pagePath”: “pages/index/index”,
“text”: “首页”,
“iconPath”:“images/first1.png”,
“selectedIconPath”:“images/first2.png”
},
{
“pagePath”: “pages/logs/logs”,
“text”: “日志”,
“iconPath”: “images/data1.png”,
“selectedIconPath”: “images/data2.png”
}
],
“color”:"#00ccaa",
“selectedColor”:"#000000"
}
推荐网站:https://www.iconfont.cn/(图标的下载)
来源:CSDN
作者:bjyxszd2222
链接:https://blog.csdn.net/bjyxszd2222/article/details/104575435