注:笔者是小程序菜鸟,代码可能存在不足之处,有问题欢迎指正
笔者最近需要在小程序上实现一个展示关联公众号推文的方法,思路是先获取公众号的access_token,再通过access_token访问获取素材列表的api,然后将素材的url存进云数据库用于展示。
至于素材更新的时候如何对数据库进行更新,还没有想到如何解决,应该需要在后台写个定时更新access_token的逻辑,之后补充一下(同学提醒我可以偷偷懒,素材不多的话直接手动导url进数据库也可以,必要时进行更新,就没有access_token什么事了
关于access_token,官方文档是这么说的:
access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token。开发者需要进行妥善保存。access_token的存储至少要保留512个字符空间。access_token的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的access_token失效。
在access_token的使用及生成方式上,官方文档建议公众号开发者使用中控服务器统一获取和刷新access_token,其他业务逻辑服务器所使用的access_token均来自于该中控服务器,不应该各自去刷新,否则容易造成冲突,导致access_token覆盖而影响业务。
access_token的有效期通过返回的expire_in来传达,目前是7200秒之内的值。中控服务器需要根据这个有效时间提前去刷新新access_token。在刷新过程中,中控服务器可对外继续输出的老access_token,此时公众平台后台会保证在5分钟内,新老access_token都可用,这保证了第三方业务的平滑过渡。
另外,access_token每日的刷新次数是有上限的,所以通过expire_in控制更新是比较合理的,而不必每次需要访问公众号api时都去获取。在我的这个应用例子里,后台服务器保持主动更新即可。
网上看到很多获取方式,有服务器也有云函数的,打算都踩一下坑。
获取公众号access_token(开发环境)
服务器过期一个多月了,先试着本地访问模拟一下。
IP白名单设置
第一步是在公众号平台上设置一下IP白名单,这里填了自己的IP地址:
填完之后可以在开发者工具测试一下,填入公众号的appid跟secret,测试一下是否通过:
可以看到调用成功了。
获取access_token
获取access_token用的是php里的curl,发起https请求,取得返回结果,然后小程序可以通过wx.request接口去php页面取得内容。
代码是从另外一篇文章看来的:
<?php
$appid="公众号的appid";
$appsecret="公众号的secret";
$url="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$appid&secret=$appsecret";
$ch=curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER,FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST,FALSE);
curl_setopt($ch, CURLOPT_RETURNTRANSFER,1);
$output=curl_exec($ch);
curl_close($ch);
$jsoninfo=json_decode($output,true);
$access_token=$jsoninfo["access_token"];
$expires_in=$jsoninfo["expires_in"];
echo $output;
// echo $access_token;
// echo $expires_in;
?>
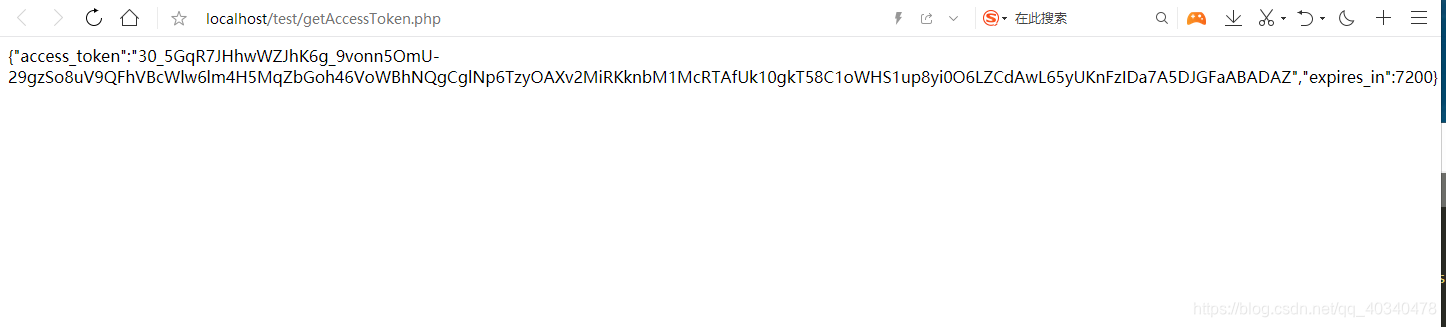
把php放到本地服务器的web目录下(用的是wampserver),然后访问一下试试:
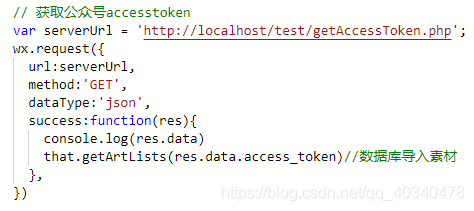
有返回结果了,接着嵌入小程序中:
wx.request只支持https请求,且不能带端口号,所以测试时记得打开下面的设置:
本地测试大概就到这一步了,能够访问之后就可以将获得的access_token直接用于素材的获取,我的需求应该只是久久更新一次(公众号文章更新不频繁),所以只需要导入一次素材url就可以,后面有需要可以手动导url(那我直接浏览器访问不就好了,滑稽)。服务器上调用的话只要把php部署上去,然后把serverUrl改成php的访问地址就行。
如果要维持长久的更新,正确的做法应该是在后台定时更新access_token并通过云函数接口存入云数据库,这样每次访问小程序时都可以通过有效的access_token去更新素材列表,防止因为用户在小程序前端的操作,使得access_token频繁刷新达到每日的刷新上限(2000次),之后有实现会补充。
小程序前端展示
获取到access_token之后就能调用公众号素材管理的api,可以看官方文档了解一下:微信开放文档-素材管理
素材导入云数据库
我用到了获取素材总数和获取素材内容的两个接口,我的公众号上有200多个推文,一次获取只能得到20个素材(需要注意的是一个素材下可能有多个推文),通过offset参数可以控制素材列表的起始下标,然后循环读取,直接上代码吧:
//导入素材函数
getArtLists(accessToken) {
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/material/get_materialcount?access_token=' + accessToken,
method:'GET',
success(res){
let news_count=res.data.news_count;
let res_id=null;
for (var i = 0; i < Math.ceil(news_count/20);i++){
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/material/batchget_material?access_token=' + accessToken,
data: {
"type": 'news',
"offset": i*20,
"count": 20
},
method: 'POST',
header: {
'content-type': 'application/json'
},
success(res) {
console.log('微信素材列表', res)
for(let j=0;j<res.data.item.length;j++){
let news_item = res.data.item[j].content.news_item;
for(let k=0;k<news_item.length;k++){
let title=news_item[k].title;//标题
let url=news_item[k].url;//链接
let image_url=news_item[k].thumb_url;//封面
let digest=news_item[k].digest;//摘要
let author=news_item[k].author;//作者
db.collection('pushData').where({
_id: url
}).get({
success: function (res) {
res_id = res.data[0]._id;
}
})
if (res_id == url) {
} else {
db.collection('pushData').add({
data: {
_id: url,
title: title,
digest:digest,
image_url:image_url,
},
success: function (res) {
console.log(url+'插入成功')
},
})
}
}
}
},
fail(res) {
wx.showToast({
title: res.data.msg,
icon: 'none'
})
},
complete() {
}
})
}
}
})
},
导入之后可以在数据库看到:
云函数读取展示
然后就可以通过云函数读取了,因为云函数读取的数据条目也有上限(100条),也要循环读取:
// 云函数入口文件
const cloud = require('wx-server-sdk')
const db = cloud.database()
const MAX_LIMIT = 100
// 云函数入口函数
exports.main = async (event, context) => {
// 先取出集合记录总数
const countResult = await db.collection("pushData").count()
const total = countResult.total
// 计算需分几次取
const batchTimes = Math.ceil(total / 100)
// 承载所有读操作的 promise 的数组
const tasks = []
for (let i = 0; i < batchTimes; i++) {
const promise = db.collection("pushData").skip(i * MAX_LIMIT).limit(MAX_LIMIT).get()
tasks.push(promise)
}
return (await Promise.all(tasks)).reduce((acc, cur) => {
return {
data: acc.data.concat(cur.data),
errMsg: acc.errMsg,
}
})
}
然后在js代码里面调用就可以了,做得比较简单,看下效果:
点击跳转后的页面可以用web-view去加载,web-view是微信的开放接口,使用很方便,不过在小程序开发者工具的模拟器上无法显示,需要在真机环境才能看到,开发的时候打开真机调试就行。
最后贴一下前端的样式代码:
html:
<!-- 电台好文 -->
<view wx:if="{{selected == 0}}">
<view class="list">
<block wx:for='{{pushDataList}}' wx:key="_id" wx:for-item="item" wx:for-index="id">
<view class="pushListItem" bindtap="toPushDetail" data-index="{{item._id}}" wx:for-index="id">
<view class="info">
<view class="title">{{item.title}}</view>
<view class="digest">{{item.digest}}</view>
</view>
<div class="imageDiv">
<image class="image" mode="aspectFill" src="{{item.image_url}}">
</image>
</div>
</view>
</block>
</view>
css:
.pushListItem{
display: flex;
background-color: #FFFFFF;
border-bottom:2px solid #E8E8E8;
}
.pushListItem .info{
flex:1;
}
.pushListItem .info .title{
font-size:30rpx;
font-weight:1000;
}
.pushListItem .info .digest{
font-size:25rpx;
color:#888;
margin-top:20rpx;
}
.imageDiv{
margin-bottom:8rpx;
margin-top:8rpx;
width:150rpx;
height:150rpx;
}
.image{
width:150rpx;
height:150rpx;
}
如果有大神能提供自动更新access_token的解决方案的话,不胜感激,感谢阅读!
来源:CSDN
作者:秃头指非官
链接:https://blog.csdn.net/qq_40340478/article/details/104564129