系列文章
实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求
实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
实战使用Axure设计App,使用WebStorm开发(3) – 构建页面架构
实战使用Axure设计App,使用WebStorm开发(4) – 实现页面UI
实战使用Axure设计App,使用WebStorm开发(5) – 实现页面功能
实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端
在本文中,将继续介绍在 WebStorm 中开发,去实现App的功能需求。 就像盖房子一样,第一步需要把整个工程的页面结构先勾勒出来,先让各个页面流转起来,然后再去细化每个页面。
所有工程代码放在了 https://github.com/zhangsichu/DeliveryApp 同时上篇文章中创建的初始化工程,也Tag了 TheInitialProject,您可以使用 Git checkout 这个Tag, 也可以直接到:https://github.com/zhangsichu/DeliveryApp/releases/tag/TheInitialProject 去下载初始化的工程代码,得到最初的 ionic 创建好的工程。
git checkout TheInitialProject
在本App中,咱们采用了 Ionic 作为基础的工程框架,Ionic 是基于 AngularJS 来构建的,所以第一步就是先把页面路由和URL设定好。创建工程的 service 和 controller,并在 app.js 添加路由设定。 咱们在 AngularJS 中 ng-app 的名字取名为 ddApp.
1. 在 js 目录下添加 services.js 和 controllers.js 并在 index.html中添加引用。
a) 在 service.js 下声明 ddApp.services Module
angular.module(ddApp.services, []);
b)在controller.js下声明ddApp.controllers Module
angular.module(ddApp.controllers, [ddApp.services])
c)在app.js 添加Module依赖
angular.module(ddApp, [ionic, ddApp.services, ddApp.controllers])
d)在 index.html中添加 Javascript 文件引用
<script src="js/app.js"></script>
<script src="js/services.js"></script>
<script src="js/controllers.js"></script>
ionic serve
在浏览器里看看现在的页面情况
2. 添加路由和功能页面
a) 在 app.js 里添加app的路由。 
代码很简单,设定App中Url对应的状态,和对应要访问的页面,同时也需在 www 目录下创建 templates 文件夹和对应的页面文件。
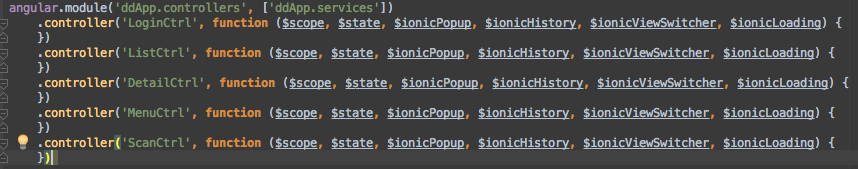
b) 修改 controller.js 添加空的 Controller
当 templates 下对应的 html 创建完成后,需要在 controllers.js 下为每个页面先写一个空的 controller,稍后我们会去实现实际的业务功能。 
c) 修改 index.html
修改 App 为 navigate view 
到这一步您可以执行以下 ionic serve
ionic serve
在浏览器里访问 http://localhost:8100/#/login 或者 http://localhost:8100/#/login 看看效果。
3. 让页面动起来
功能页面都创建好了,现在就要在页面里写功能了,让页面动起来了。
给每个页面添加按钮,在对应的 Controller 里添加功能代码。如在 Login页面里 添加 login 按钮,给它添加功能。
<h1>Login</h1>
<button ng-click="doLogin();">登陆</button>
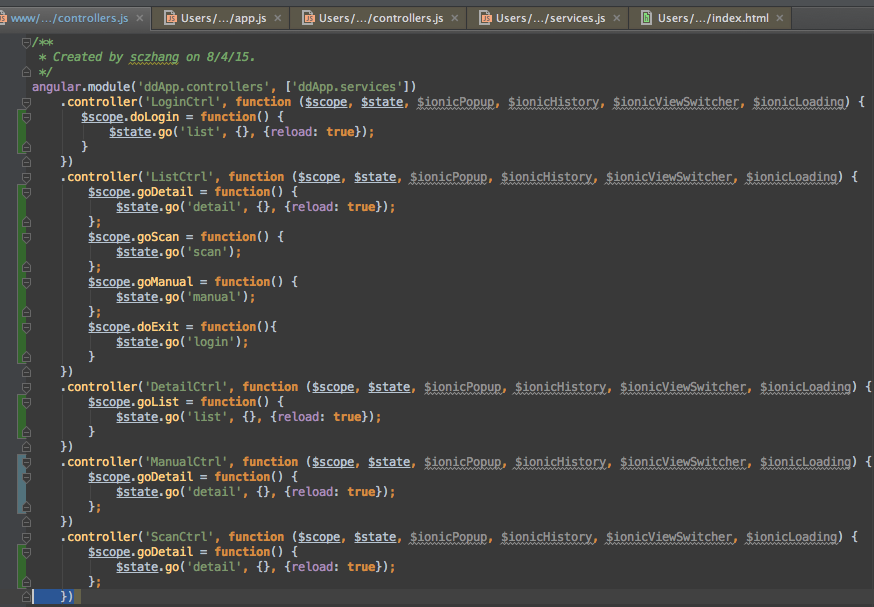
在Controller 里添加页面跳转的功能。 
页面最后完成的样子。 
到这一步完成的代码在:https://github.com/zhangsichu/DeliveryApp/releases/tag/AllPages 可以下载到。 你也可以执行 git checkout AllPages
git checkout AllPages
原文链接 http://zhangsichu.com/blogview.asp?Content_Id=157
来源:https://www.cnblogs.com/powertoolsteam/p/PageArche.html
