第三周
在逆战班学习的第三周,通过这周的学习对前端有了进一步的理解,下面我巩固复习一下本周学习的position定位属性
position属性用于检索或设置对象的定位方式
- static:默认值;没有定位
- relative:相对定位
- absolute:绝对定位
- fixed:固定定位
- sticky:粘性定位
下面分别介绍各属性值的作用:
static:默认值;没有定位(可以用于取消元素之间的定位设置)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* { margin: 0; padding: 0;}
.div1 { width: 200px; height: 50px; background: #00FF00;position: static; left: 50px; top:100px;}
.div2 { width: 250px; height: 50px; background: #0047E1;}
.div3 { width: 300px; height: 50px; background: #FF0000;}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</body>
</html>如上代码中div1设置了static默认值,此时div1中的top、left属性无法生效效果如下所示:
relative:相对定位(参照物:自身位置)
相对定位是以自身位置进行偏移的,它并不会使元素脱离文档流,也就是说并不会影响网页原本的布局。这时我们可以通过给予元素top、right、bottom、left属性使其进行偏移。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* { margin: 0; padding: 0;}
.div1 { width: 200px; height: 50px; background: #00FF00; position: static; left: 50px; top:100px;}
.div2 { width: 250px; height: 50px; background: #0047E1; position: relative; left: 50px;top:30px;}
.div3 { width: 300px; height: 50px; background: #FF0000;}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2(此时相对原本自身左侧偏移了50px,上方偏移了30px)</div>
<div class="div3">div3</div>
</body>
</html>
如上代码中,div2设置了相对定位,当我给它top和left属性时,他就会相对于自身原本位置发生偏移,效果如下:
absolute:绝对定位(参照物:该元素的祖先元素)
绝对定位根据拥有定位属性的祖先元素进行偏移,当没有具有定位属性的祖先元素时则相对于整个文档进行偏移。
注意:绝对定位属性会使元素完全脱离文档流
当我们把上面演示中的div2改为绝对定位属性,并不给予其偏移值时,div2会脱离文档流覆盖到div3上方,效果如下:
因为此时div2并没有祖父元素,所以我们给予其偏移值时会相对于整个文档偏移
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* { margin: 0; padding: 0;}
.div1 { width: 200px; height: 50px; background: #00FF00;position: static; left: 50px; top:100px;}
.div2 { width: 250px; height: 50px; background: #0047E1;position: absolute; left: 50px; top:30px;}
.div3 { width: 300px; height: 50px; background: #FF0000;}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2(此时div2相对于文档左侧偏移50px,上方偏移30px)</div>
<div class="div3">div3</div>
</body>
</html>
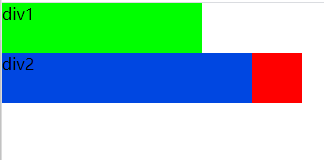
效果如下:
fixed:固定定位(参照物:相对于整个浏览器窗口)
固定定位属性也会使元素完全脱离文档流,并相当于整个浏览器窗口进行偏移,不受到浏览器滚动条的影响不会受到祖先元素的影响。
如果此时我们给body一个很高的高度,使网页具有滚动条,当我们再给div2设置固定定位时div2不会因为滚动条的滚动改变位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* { margin: 0; padding: 0;}
body {width:100%; height:5000px;}
.div1 { width: 200px; height: 50px; background: #00FF00; position: static; left: 50px; top:100px;}
.div2 { width: 250px; height: 50px; background: #0047E1; position: fixed; right: 0; top: 30px;}
.div3 { width: 300px; height: 50px; background: #FF0000;}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2(此时div2相对于窗口定位)</div>
<div class="div3">div3</div>
</body>
</html>
效果图:
sticky:粘性定位
在没有到达指定定位位置时并没有定位效果,到了指定位置时就变成了固定定位,由于效果不好显示,就不多描述。
层叠性
当我们对文档中的多个元素设置定位属性时可能会导致多个元素堆叠在同一位置上。在显示时最后写入的元素会优先出现在最上层,这就是元素的层叠性。如果我们想自主控制元素的层叠顺序可以通过给元素设置z-index属性
使用方法:z-index:auto / number ;
auto:默认值 number:整数值 数值越高,优先级越高。
一周的学习结束,留下记录,方便以后复习,进步。 下一周,加油。
来源:CSDN
作者:Nikki_0720
链接:https://blog.csdn.net/Nikki_0720/article/details/104571300