css3
CSS3是css技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。
CSS3的优点:CSS3将完全向后兼容,所以没有必要修改现在的设计来让它们继续运作。网络浏览器也还将继续支持CSS2。对我们来说,CSS3主要的影响是将可以使用新的可用的选择器和属性,这些会允许实现新的设计效果(譬如动态和渐变),而且可以很简单的设计出现在的设计效果(比如说使用分栏),另外一方面,由于受支持设备和浏览器厂商的限制,设备或者厂商可以有选择的支持一部分模块,支持CSS3的一个子集,这样有利于CSS3的推广 。
css3选择器(选择符)
HTML中,我们常需要给元素添加很多附加的信息,比如样式和行为等,各种元素会有不同的信息,为了精确的找到这个元素,css引入了选择符这个概念,通过一些属性来区分这些元素,在CSS2中引入了一些属性选择器,比如id,class等,而***CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念***,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器
属性选择器
| E为选择符 | |
|---|---|
| E[attr]: | 只使用属性名,但没有确定任何属性值 |
| E[attr~=“value”]: | 指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词,而且等号前面的“〜”必须的 |
| E[attr=“value”]: | 指定属性名,并指定了该属性的属性值 |
| E[attr^=“value”]: | 指定了属性名,并且有属性值,属性值是以value开头的 |
| E[attr$=“value”]: | 指定了属性名,并且有属性值,而且属性值是以value结束的 |
| E[attr*=“value”]: | 指定了属性名,并且有属性值,而且属值中包含了value |
| E[attr=“value”]: | 指定了属性名,并且属性值仅是value或者以“value-”开头的值(比如说left-con) |
实例说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
img[title]{
width:200px;
height:250px;
}/*选中所有带有title属性的元素*/
img[title="mao"]{
width:200px;
height:250px;
} /*选中所有title属性值为mao的元素*/
img[title~="cat mao"]{
width:200px;
height:250px;
} /*选中所有title属性值为cat或mao的元素*/
img[title^="mao"]{
width:200px;
height:250px;
} /*选中所有title属性值以mao开头的元素*/
img[title$="cat"]{
width:200px;
height:250px;
} /*选中所有title属性值以cat结尾的元素*/
img[title*="mao"]{
width:200px;
height:250px;
} /*选中所有title属性值包含mao 的元素*/
img[title|="mao"]{
width:200px;
height:250px;
} /*选中所有title属性值为mao或mao-开头的元素*/
*/
em{
display:inline-block;
width:16px;
height:16px;
background:red url(./images/bg.png) no-repeat;
}
li[title="pic"] em{
background-position: 0 -175px;
}
li[title="html"] em{
background-position: 0 -151px;
}
</style>
</head>
<body>
<!-- <img src="./images/cat.jpg" alt="" title="mao-cat mao maomi">
<img src="./images/cat.jpg" alt="" title="mao cat">
<img src="./images/cat.jpg" alt="" title="mao3 kiki"> -->
<ul>
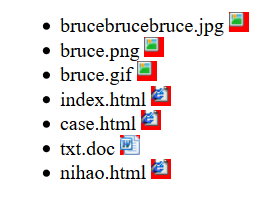
<li title="pic">brucebrucebruce.jpg <em></em></li>
<li title="pic">bruce.png <em></em></li>
<li title="pic">bruce.gif <em></em></li>
<li title="html">index.html <em></em></li>
<li title="html">case.html <em></em></li>
<li title="txt">txt.doc <em></em></li>
<li title="html">nihao.html <em></em></li>
</ul>
</body>
</html>
效果图:
伪类选择器
结构性伪类选择器
| X为选择符 | |
|---|---|
| 采用child | 子集标签类型一致 |
| X:first-child ]: | 匹配子集的第一个元素。IE7就可以支持 |
| X:last-child | 匹配父元素中最后一个X元素 |
| X:nth-child(n) | 用于匹配索引值为n的子元素。索引值从1开始 |
| X:only-child | 这个伪类一般用的比较少,比如上述代码匹配的是div下的有且仅有一个的p,也就是说,如果div内有多个p,将不匹配。 |
| X:nth-last-child(n) | 从最后一个开始算索引。 |
| 采用of-type | 子集标签不一致 |
| X:first-of-type | 匹配同级兄弟元素中的第一个X元素 |
| X:last-of-type | 匹配同级兄弟元素中的最后一个X元素 |
| X:nth-of-type(n) | 匹配同类型中的第n个同级兄弟元素X |
| X:only-of-type | 匹配属于同类型中唯一兄弟元素的X |
| X:nth-last-of-type(n) | 匹配同类型中的倒数第n个同级兄弟元素X |
:root匹配文档的根元素。在HTML(标准通用标记语言下的一个应用)中,根元素永远是HTML
X:empty匹配没有任何子元素(包括包含文本)的元素X
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* :root{
background:#ccc;
}
ul:nth-child(2) li:first-child{
background:orange;
} */
li:empty{
background:yellow;
}
</style>
</head>
<body>
<ul>
<li>老虎1</li>
<li>老虎2</li>
<li></li>
<li>老虎4</li>
<li>老虎5</li>
</ul>
<ul>
<li></li>
<li>老虎2</li>
<li></li>
<li>老虎4</li>
<li>老虎5</li>
</ul>
</body>
</html>
目标伪类
E:target 选择匹配E的所有元素,且匹配元素被相关URL指向
UI 元素状态伪类选择器
| E为选择符 | |
|---|---|
| E:enabled | 匹配所有用户界面(form表单)中处于可用状态的E元素 |
| E:disabled | 匹配所有用户界面(form表单)中处于不可用状态的E元素 |
| E:checked | 匹配所有用户界面(form表单)中处于选中状态的元素E |
| E::selection | 匹配E元素中被用户选中或处于高亮状态的部分。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input:enabled{
background:pink;
}
input:disabled{
background:blue;
}
p::selection{
background:red;
color:yellow;
}
</style>
</head>
<body>
<input type="text">
<br>
<input type="text" disabled>
<br>
<input type="text" disabled>
<br>
<input type="text" disabled >
<br>
<input type="text">
<br>
<input type="radio">
<br>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本</p>
</body>
</html>
动态伪类选择器
| E为选择符 | |
|---|---|
| E:link | 链接伪类选择器 ,选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 |
| E:visited | 链接伪类选择器,选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 |
| E:active | 用户行为选择器,选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 |
| E:hover | 用户行为选择器,选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
| E:focus | 用户行为选择器,选择匹配的E元素,而且匹配元素获取焦点 |
层级选择器
E>F
子选择器
选择匹配的F元素,且匹配的F元素所匹配的E元素的子元素
E+F
相邻兄弟选择器
选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面
E~F
通用选择器
选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素
来源:CSDN
作者:敲烂键盘的大侠
链接:https://blog.csdn.net/qq_43998496/article/details/104570997