1. 操作属性
1.1 HTML 属性与 DOM 属性的对应
<div> <label for="username">User Name: </label> <input type="input" name="username" id="username" class="text" value=""> </div>
var input = document.getElementsByTagName('input')[0];
console.log(input.id); // 'username'
console.log(input.type); // 'text'
console.log(input.className); // 'text'
console.log(document.getElementsByTagName('label')[0].htmlFor); // 'username'
1.2 属性操作方式
1.2.1 Property Accessor
// 读取属性 input.className; // 'text' input[id]; // 'username' // 写入属性(可增加新的属性或改写已有属性)。 input.value = 'newValue'; input[id] = 'newId';
1.2.2 getAttribute / setAttribute
// 读取属性(获取到的均为属性的字符串)
var attribtue = element.getAttribute('attributeName');
// 写入属性(可增加新的属性或改写已有属性)
element.setAttribute('attributeName', value);
1.2.3 dataset
自定义属性,其为HTMLElement上的属性也是data-*的属性集。
主要用于在元素上保存数据。获取的均为属性字符串。
<div id='user' data-id='1234' data-username='x' data-email='mail@gmail.com'></div>
var div = document.getElementById('user');
console.log(div.dataset.id); // '1234'
console.log(div.dataset.username); // 'x'
console.log(div.dataset.email); // 'mail@gmail.com'
2. 操作样式
2.1 CSS 对应 DOM 对象
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="sample.css">
<style>
body {
margin: 30px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
var link = document.querySelector('link');
console.log(link);
var style = document.querySelector('style');
console.log(style);
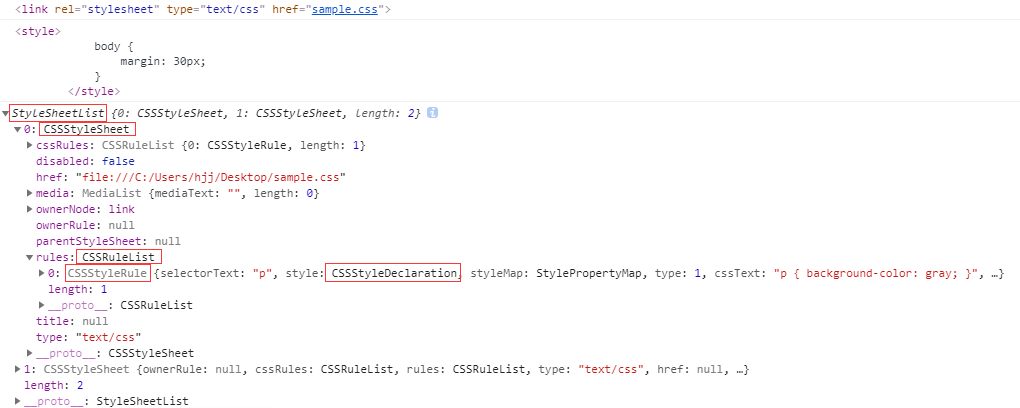
console.log(document.styleSheets); // 整个页面的全部样式(不包括行内样式)
});
</script>
</head>
<body>
<p style="font-size:1rem;">Hello</p>
</body>
</html>

样式表的位置:
- 行内样式(比如
<p style="font-size:1rem;"></p>) - 内部样式表(比如
<style>body {margin: 30px;}</style>) - 外部样式表(比如
<link rel="stylesheet" type="text/css" href="sample.css">)
2.2 内部样式表
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="sample.css">
<style>
body {
margin: 30px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
var style = document.querySelector('style');
console.log(style.sheet.cssRules); // CSSRuleList {0: CSSStyleRule, length: 1}
console.log(style.sheet.cssRules[0]);
// CSSStyleRule {selectorText: "body", style: CSSStyleDeclaration, styleMap: StylePropertyMap, type: 1, cssText: "body { margin: 30px; }", …}
console.log(style.sheet.cssRules[0].selectorText); // body
console.log(style.sheet.cssRules[0].style);
// CSSStyleDeclaration {0: "margin-top", 1: "margin-right", 2: "margin-bottom", 3: "margin-left", alignContent: "", alignItems: "", alignSelf: "", alignmentBaseline: "", all: "", …}
console.log(style.sheet.cssRules[0].style.margin); // 30px
});
</script>
</head>
<body>
<p style="font-size:1rem;">Hello</p>
</body>
</html>
2.3 行内样式
var p = document.getElementsByTagName('p')[0];
console.log(p.style['font-size']); // 1rem
注意:这里不能用p.style.font-size,而只能写成p.style['font-size']。
2.4 更改样式
2.4.1 element.style
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="sample.css">
<style>
body {
margin: 30px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
var p = document.getElementsByTagName('p')[0];
p.style.color = 'red';
p.style['padding'] = '5px';
});
</script>
</head>
<body>
<p style="font-size:1rem;">Hello</p>
</body>
</html>

2.4.2 element.style.cssText
使用element.style.cssText一次同时设置多个行内样式。
var p = document.getElementsByTagName('p')[0];
p.style.cssText = 'color:blue;padding:10px';

2.4.3 更改class
.add {
color:green;
padding:20px;
}
var p = document.getElementsByTagName('p')[0];
p.className += ' add';

2.4.3 更换样式表
var link = document.querySelector('link');
link.setAttribute('href', 'sample2.css');
2.5 获取样式
2.5.1 element.style
<p style="font-size:1rem;color:blue;">Hello</p>
var p = document.querySelector('p');
console.log(p.style.color); // blue
console.log(p.style['font-size']); // 1rem
注意:这种方式只能获取行内样式表的样式,不能获取内部样式表和外部样式表的样式。
2.5.2 window.getComputedStyle()
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="sample.css">
<style>
body {
margin: 30px;
}
p {
font-size:1rem;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
var p = document.querySelector('p');
console.log(window.getComputedStyle(p).color); // rgb(0, 0, 255)
console.log(window.getComputedStyle(p)['font-size']); // 16px
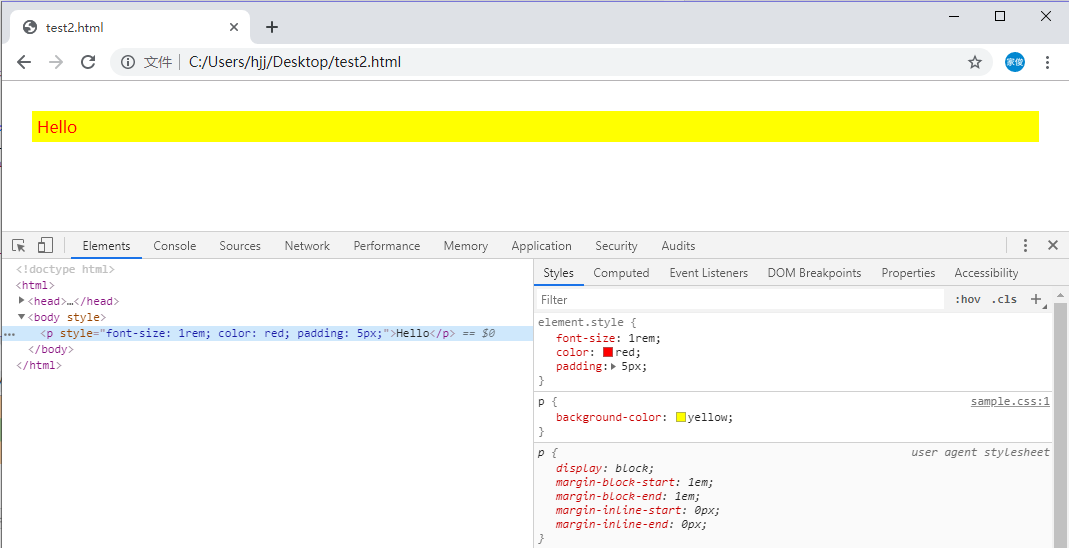
console.log(window.getComputedStyle(p)['background-color']); // rgb(255, 255, 0)
});
</script>
</head>
<body>
<p style="color:blue;">Hello</p>
</body>
</html>
/* sample.css */
p {
background-color:yellow;
}
注意:这里获取的样式为只读属性不可修改。
参考:
来源:https://www.cnblogs.com/gzhjj/p/11413819.html