移动端网页最大的特点是什么?自适应不同尺寸的屏幕!高大上的叫法:响应式!
知道了自适应网页怎么做岂不是能很好解决问题了?那么自适应网页怎么做呢?网上关于这方面的文章有很多,我简单的整理一下。
一、 HTML设置
在head中加入meta标签
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
二、CSS解决方案
解决思路
始终贯彻能用css解决的坚决不用js
那么你想到了什么?媒体查询!@media 可以针对不同的屏幕尺寸设置不同的样式!
有了 @media 根据 每一个尺寸的屏幕设计一套样式表出来?!那岂不是写到吐血
除了 @media,我们还需要rem来配合使用。
大家应该知道em 是相对于父级元素来设置字体大小的,而我们的rem是相对于根元素的。
这一点很重要。所以我们只要在 @media 中设置不同屏幕尺寸的 根元素的字体大小即可。
步骤一:根据设计稿制作标准web页
我们以iPhone6两倍设计稿标注来制作网页。宽度为750px 设置如下:
html,body {font-size:100px;}
/* 规定 1rem = 100px;
* 我们就可以根据这个比例来设计制作出一套css样式表布局这个页面,这个页面在宽度为750px时就完美显示了。例如:
*/
header {
width: 100%; // 宽度还可以结合百分百来使用
height: .98rem; // 高度为98px
border-radius: .49rem; // 圆角为49px
font-size: .24rem; // 字体为24px
}
步骤二、@media设置根元素的字体大小
重点来了,我们只需要使用@media来设置不同屏幕尺寸的 根元素的字体大小。主流设备设置如下:
@media only screen and (max-width:768px),only screen and (max-device-width:768px) {
body,html {
font-size: 104px;
}
}
@media only screen and (max-width:750px),only screen and (max-device-width:750px) {
body,html {
font-size: 100px;
}
}
@media only screen and (max-width:640px),only screen and (max-device-width:640px) {
body,html {
font-size: 85.33px;
}
}
@media only screen and (max-width:600px),only screen and (max-device-width:600px) {
body,html {
font-size: 80px;
}
}
@media only screen and (max-width:540px),only screen and (max-device-width:540px) {
body,html {
font-size: 72px;
}
}
@media only screen and (max-width:480px),only screen and (max-device-width:480px) {
body,html {
font-size: 64px;
}
}
@media only screen and (max-width:414px),only screen and (max-device-width:414px) {
body,html {
font-size: 55.2px;
}
}
@media only screen and (max-width:412px),only screen and (max-device-width:412px) {
body,html {
font-size: 54.8px;
}
}
@media only screen and (max-width:400px),only screen and (max-device-width:400px) {
body,html {
font-size: 53.33px;
}
}
@media only screen and (max-width:375px),only screen and (max-device-width:375px) {
body,html {
font-size: 50px;
}
}
@media only screen and (max-width:360px),only screen and (max-device-width:360px) {
body,html {
font-size: 47.8px;
}
}
@media only screen and (max-width:320px),only screen and (max-device-width:320px) {
body,html {
font-size: 42.4px;
}
}
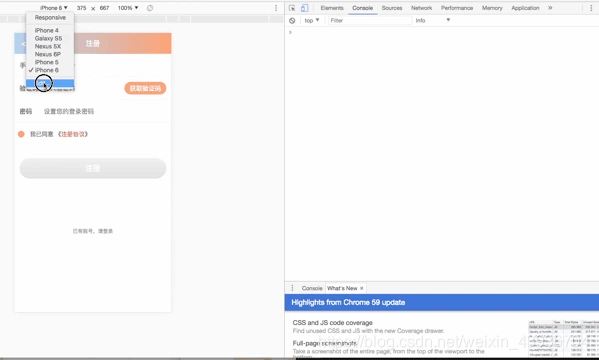
各尺寸分辨率怎么查看? 请使用谷歌浏览器移动端模拟器
主流移动设备做到这一步基本完成,还有点不够完美的地方就是这样要写很多种屏幕的根元素的字体大小。而且只能写区间。
三、JS解决方案
解决思路
css不能解决的问题还是要用js来辅助
css只能设置某个区间的样式,
js可以动态获取当前设备的屏幕宽度。根据当前屏幕宽度设置当前屏幕宽度下的根元素字体大小。
步骤一:根据设计稿制作标准web页
同上css解决方案步骤一
步骤二: JS动态改变根元素字体大小
在页面中引入下面js代码
// JavaScript Document
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth > 750) {
docEl.style.fontSize = '100px';// 修正一下大于750的字体大小为100px
} else {
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
}
/*
* 100 -> html,body { font-size:100px; }
* 750 -> 此处以 iPhone6 两倍设计稿 宽度750px 布局页面
* 根据具体情况改变这两个数值
*/
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
不需要考虑有多少种设备分辨率什么的。通过js自动获取当前设备的clientWidth
,然后根据设计好的比例 计算出 根元素的字体大小。完美收工!
四、calc()+vw解决方案
解决思路
calc(): 用于动态计算长度值
vw:相对于视口的宽度。视口被均分为100单位的vw
一步到位:根据设计稿制作标准web页
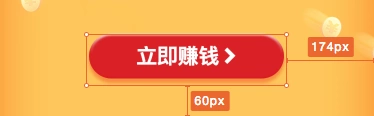
我们以iPhone6两倍设计稿标注来制作一个按钮。
宽:402px
高:105px
距离底部:60px
水平居中

css设置如下:
html,body {font-size:calc( 100vw / 7.5 )}
/*
* 同理 根据你的设计稿,宽度为640px的:font-size:calc( 100vw / 6.4 )
* 规定 1rem = 100px*; 这样只是为了方便计算
* 我们就可以根据这个比例来设计制作出一套css样式表布局这个页面,例如:
*/
.btn{
position: absolute;
bottom: 0.6rem; // 0.6 = 60/100
left:50%;
margin-left: -2.01rem;
width:4.02rem; // 4.02 = 402/100
height: 1.05rem; // 1.05 = 105/100
}
/*
* 假设你原有的项目中已经设置了在iPhone 6 的时候 1rem 代表 20px
* css设置如下即可
*/
html,body {font-size:calc( 100vw / 18.75 )};
.btn{
position: absolute;
bottom: 1.5rem // 1.5 = (60/20)/2
left:50%;
margin-left: -5.025rem;
width:10.05rem; // 10.05 = (402/20)/2
height: 2.625rem; // 2.625 = (105/20)/2
}
说明:此解决方案仅适用于移动端支持calc和vw的浏览器
来源:CSDN
作者:黑铁十二
链接:https://blog.csdn.net/weixin_43936704/article/details/104570853