元素偏移量offset
- 获取元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意:返回的数值都不带单位
| offset系列属性 | 作用 |
|---|---|
| element.offsetParent | 返回作为该元素带有定位的父级元素,如果父级都没有定位则返回body |
| element.offsetTop | 返回元素相对带有定位父元素上方的偏移 |
| element.offsetLeft | 返回元素相对带有定位父元素左边框的偏移 |
| element.offsetWidth | 返回自身包括padding,边框,内容区的宽度,返回数值不带单位 |
| element.offsetHeight | 返回自身包括padding,边框,内容区的高度,返回数值不带单位 |
offset与style的区别

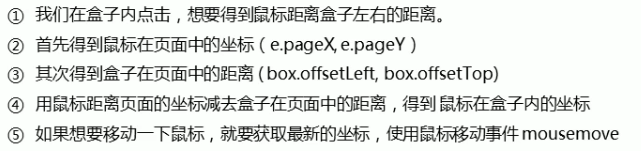
鼠标移动事件分析

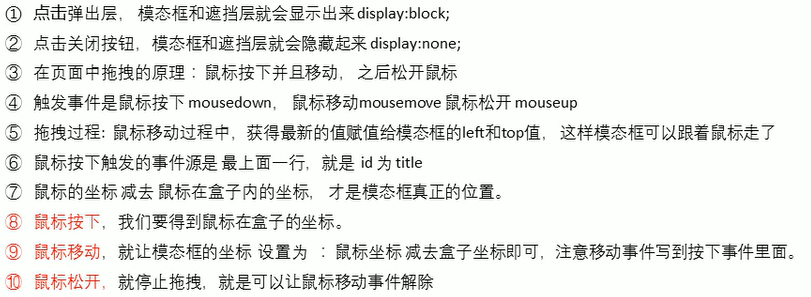
可拖拽的模态框

来源:oschina
链接:https://my.oschina.net/u/4454049/blog/3178355