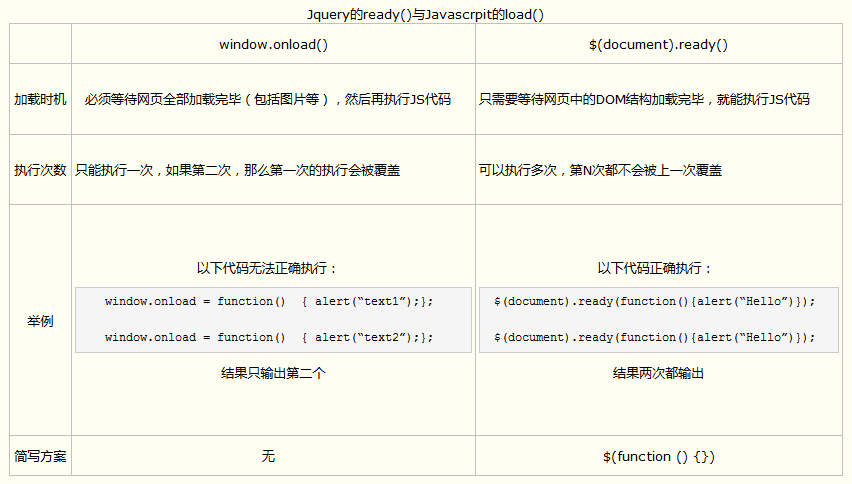
下图来自:http://www.cnblogs.com/wsun/p/3916487.html。

示例1
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<h1> heading 1</h1>
<h1> heading 2</h1>
<h1> heading 3</h1>
<script>
window.onload = function() { alert("text1");};
</script>
<script>
window.onload = function() { alert("text2");};
</script>
</body>
</html>
或者:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<h1> heading 1</h1>
<h1> heading 2</h1>
<h1> heading 3</h1>
<script>
window.onload = function() { alert("text1");};
window.onload = function() { alert("text2");};
</script>
</body>
</html>
浏览器打开时只会执行alert("text2");。
示例2
这次在外部文件里使用window.load:
test.js:
window.load = function() {
alert("text3");
};
html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<h1> heading 1</h1>
<h1> heading 2</h1>
<h1> heading 3</h1>
<script type="text/javascript" src="test.js"></script>
<script>
window.onload = function() { alert("text1");};
window.onload = function() { alert("text2");};
</script>
</body>
</html>
或者:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<h1> heading 1</h1>
<h1> heading 2</h1>
<h1> heading 3</h1>
<script>
window.onload = function() { alert("text1");};
window.onload = function() { alert("text2");};
</script>
<script type="text/javascript" src="test.js"></script>
</body>
</html>
浏览器打开时只会执行alert("text2");。
所以外部文件中使用window.load是没有效果的。
可以用下面的html验证:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<h1> heading 1</h1>
<h1> heading 2</h1>
<h1> heading 3</h1>
<script type="text/javascript" src="./test.js"></script>
</body>
</html>
结果是没有alert被执行。
来源:oschina
链接:https://my.oschina.net/u/940565/blog/533049