让我们今年有一些万圣节主题的帖子精神!我会从超过 GRAVE.eR.CSS选择器中挑选一些将冻结你骨头的选择器。也许不可能,但他们至少有点怪异。
迟钝的猫头鹰选择器(the lobotomized owl selector)
Heydon Pickering使这一个在两年前出名。 我看起来像这样:
* + * {
margin-top:1.5em;
}
这个想法是,只有具有先前兄弟的元素在顶部获得边缘。 所以你没必要做像下面的东西(codepen):
.the-last-one-so-don't-put-margin-on-me {
margin-bottom: 0;
}相反,你甚至有点免费的间距:
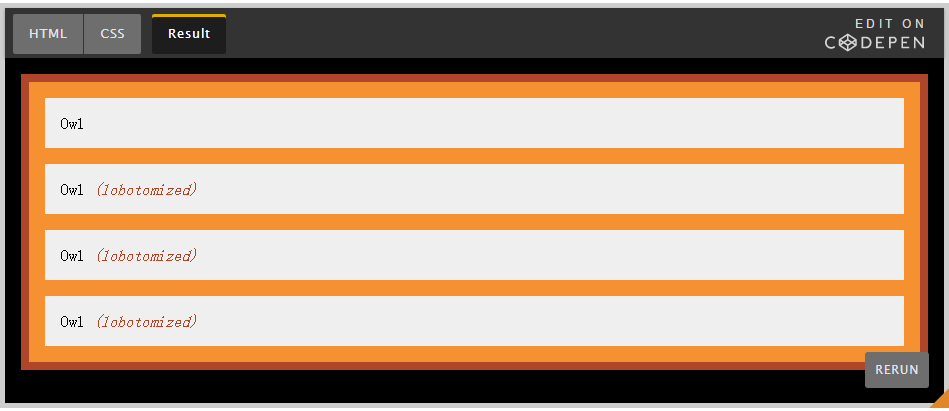
<div class="module">
<div>Owl</div>
<div>Owl</div>
<div>Owl</div>
<div>Owl</div>
</div>* + * {
margin-top: 1rem;
}
.module {
border: 0.5rem solid #AF4629;
padding: 1rem;
background: #F59131;
}
.module > div {
padding: 1rem;
background: #efefef;
}
.module * + *::after {
content: " (lobotomized)";
color: #AF4629;
font-style: italic;
}
body {
background: black;
margin: 0;
padding: 1rem;
}
你可以看到其他人也在玩弄它。
Mr. Ghost 选择器
这个小家伙是如此奇怪的字符,我的WordPress网站甚至不会保存他们,所以让我们在一个Pen(嵌入可能看起来很奇怪,试图看看CodePen本身):
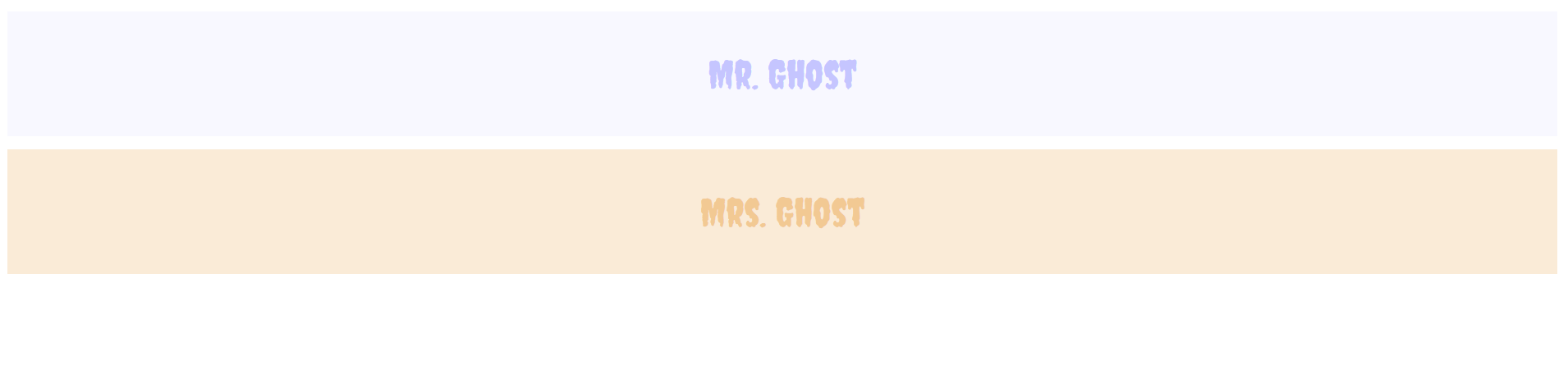
html:
<div class="༼•̫͡•༽">
Mr. Ghost
</div>
<div class="👻">
Mrs. Ghost
</div>
css
.༼•̫͡•༽ {
background: GhostWhite;
color: darken(GhostWhite, 10);
font-family: 'Creepster', cursive;
padding: 3rem;
text-align: center;
font-size: 3rem;
margin-bottom: 1rem;
}
.👻 {
background: AntiqueWhite;
color: darken(AntiqueWhite, 15);
font-family: 'Creepster', cursive;
padding: 3rem;
text-align: center;
font-size: 3rem;
}
body {
margin: 0;
padding: 1rem;
}
说到不寻常的字符,请记住表情符号也是有效的!
<div class="👻">
Mrs. Ghost
</div>.👻 {
}怪物选择器

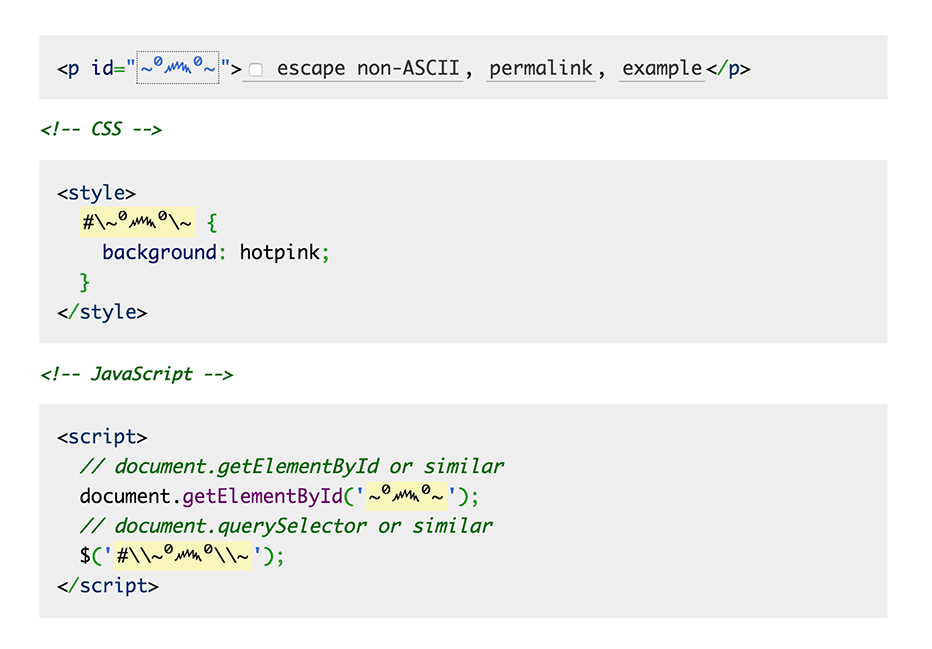
这些选择器也太奇葩了! 但在这种情况下,其中一些字符需要在CSS中转义。 像从蒙特塞拉岛逃离。 或者其他的东西。 幸运的是Mathias Bynens有一个工具。

这样意味着我们可以这样做(codepen):
<div class="~⁰෴⁰~">
Monster
</div>.\~⁰෴⁰\~ {
background: lightgreen;
text-align: center;
padding: 2rem;
} 
或者是一些毒牙:
<div ^^=^^>
OoooOOOO FANGS
</div>[\^\^^=\^\^] {
}另一部分被切除的选择器
the-brain:empty {
color: green;
}什么样的选择器是大脑?这是我们创造了我们自己的疯狂科学像弗兰肯斯坦的怪物元素。或者只是创建一个自定义元素或什么。
<template>
The brain!
</template>var tmpl = document.querySelector('template');
var brainProto = Object.create(HTMLElement.prototype);
brainProto.createdCallback = function() {
var root = this.createShadowRoot();
root.appendChild(document.importNode(tmpl.content, true));
};
var brain = document.registerElement('the-brain', {
prototype: brainProto
});(或许这些天应该是使用customElements.define()?我不知道。)
所以现在我们的原始选择器将匹配:
<the-brain></the-brain>但是按选择器的建议,如果我们这样做它将不匹配:
<the-brain>
Fallback content inside.
</the-brain>它甚至不匹配:
<the-brain> </the-brain>否者我们将做the-brain:blank {},但是:blank到目前为止也不支持。
不敏感选择器
什么是不敏感? 除了大多数东西以外的。 咦,这仍然是一个真正奇怪的选择器,对不对?
a[href$=".zip" i] {
}“i”在结尾处告诉属性值,“.zip”可以匹配大小写字符。
有一个来自Wes Bos:
只有正直的摊位选择器
斑马条纹是容易的,对吗?
tr:nth-child(odd) {
background: WhiteSmoke;
}但是如果我们通过将类名从我们的魔法javascript能见度应用到某些行一定行:
...
<tr><td></td></tr>
<tr class="BANISHED"><td></tr></tr>
<tr><td></td></tr>
....BANISHED {
display: none;
}现在我们的斑马条纹是全乱了,像是很多坚果都掉进锅中释放。
选择器4级修复了这个问题:
tr:nth-child(odd of li:not(.BANISHED)) {
background: WhiteSmoke;
}这意味着“奇数”只是仍然可见的行计算,斑马条纹将保持不变。它在任何地方都不支持。
The Knife Through The Guts Selector
还记得我们创建的自定义元素吗? <the-brain>? 让我们说,该元素的模板是这样的,在其中有一些实际的HTML:
<template>
<div class="braaaain">The brain!</div>
</template>正如我们已经看到的,你可以使用CSS元素会级联到有如你所期望的。但你不能直接把它放在里面的元素。
/* works fine */
the-brain {
color: pink;
}
/* But you can't reach inside like this */
.braaaain {
color: red;
}它像是一个封装好的web组件,你能插入到里面,像这样:
html /deep/ .braaaain {
color: red;
}这只适用于Blink,但我不知道它是标准的还是什么。 跨浏览器兼容性的错误。
ID选择器
#container {
}
原文出处:《Spoooooky CSS Selectors》
转载时请注明:来自w-rain的个人博客
来源:oschina
链接:https://my.oschina.net/u/1040513/blog/777498
