教程出自 cls分享站
-
CitrusEngine系列教程一:认识CitrusEngine
-
CitrusEngine系列教程二:结合starling和Box2D开发游戏
-
CitrusEngine系列教程三:使用flash cs 设计关卡
-
CitrusEngine系列教程四:Citrus的2D动画和摄像头
-
CitrusEngine系列教程五:使用PhysicsEditor创建box2d刚体
-
CitrusEngine系列教程六:使用Tiled Map Editor创建地图
............................................................................
CitrusEngine支持很多关卡编辑器,可以通过swf或者xml快捷的实现布局,这意味着我们可以使用flash cs 来实现场景设计。现在就让我们来探讨一下如何用flash cs 来设计关卡(本教程源文件使用的是flash cs6 和flex4.7)。
首先CitrusEngine给我们提供了非常方便的 Components.fla(点击可以下载), 这个flash 文件使我们可以快速的创建基于box2d或nape的游戏场景。
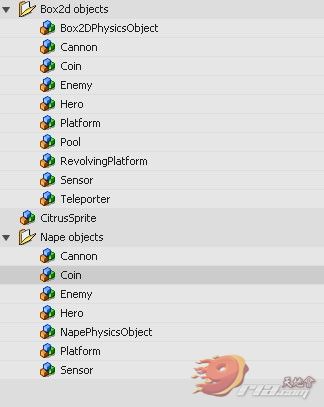
打开Components.fla,我们可以看到库面板已经包含所有CitrusEngine基本的关卡组件
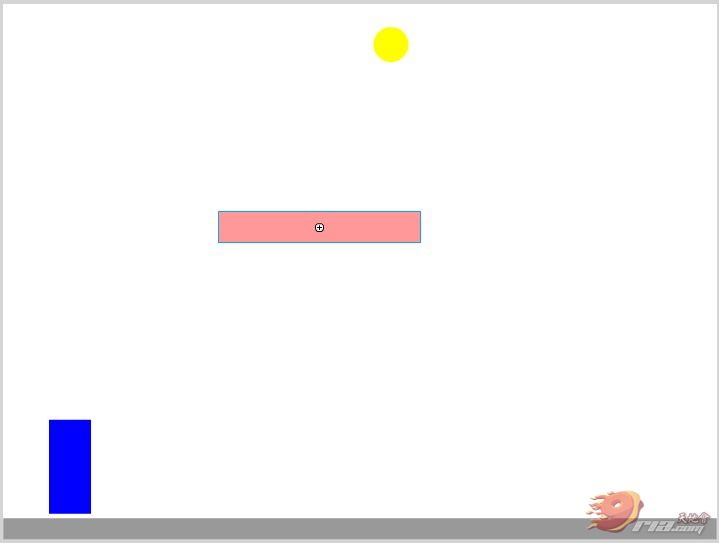
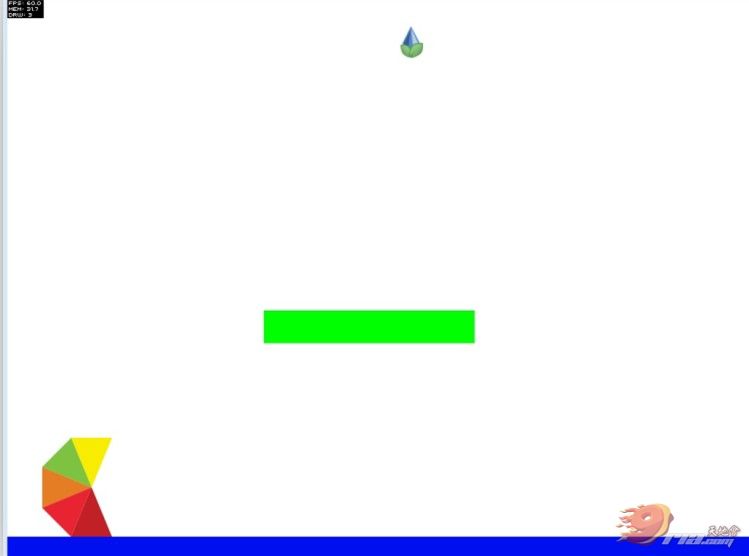
我们只需要将其拉入舞台就可以实现非常快速的布局,下面是我做的简单布局:(使用Components.fla的时候最好将其重命名,我这里将其重命名为level.fla)

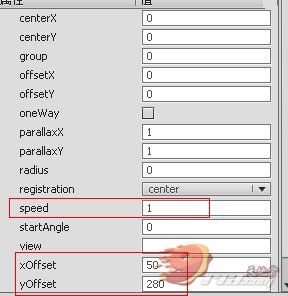
上面蓝色的是Hero,灰色是 Platform,粉红色的是RevolvingPlatform,黄色的是Coin。关于Hero,Platform和Coin我们已在之前的教程使用过,我就不介绍了。现在我简单介绍一下RevolvingPlatform。RevolvingPlatform继承与 Platform,可以理解为能围绕一个中心点旋转的Platform,现在我们通过flash cs的面板来对其进行一些设置旋转半径和速度做一些设置,当然宽高什么的也可以很方便在flash cs的属性面板设置

现在你就可以按 “ctrl+ enter”键调试swf,并将生成的swf拷贝到flex 的项目中使用了在本教程中,我将flash源文件和swf放在flex项目组的levels文件夹中。现在我们新建类Level,继承于StarlingState。将level映射到变量_level,设置objectsUsed,这样就只会导入游戏所必需的类。创建physics并添加到关卡中。使用ObjectMaker2D来从载入(Level.swf)的MovieClip中创建关卡。
- public class Level extends StarlingState
- {
- protected var level:MovieClip;//这里使用flash.display.MovieClip;
- public function Level(_level:MovieClip)
- {
- super();
- level=_level;
- var objectsUsed:Array=[Hero,Platform,RevolvingPlatform,Coin];
- }
- override public function initialize():void{
- super.initialize();
- var physics:Box2D=new Box2D("physics");
- physics.visible=true;
- add(physics);
- /*ObjectMaker是一个快捷批量创建多个CitrusObjects的工具类,
- 通常当你使用关卡编辑器或xml布局你的关卡的时候会使用这个类。*/
- ObjectMaker2D.FromMovieClip(level);
- } }
- public function CitrusLevelEditor1()
- {
- setUpStarling(true);
- var loader:Loader=new Loader();
- loader.contentLoaderInfo.addEventListener(Event.COMPLETE,_levelLoaded);
- loader.load(new URLRequest(“../levels/level.swf”));
- }
- private function _levelLoaded(evt:Event):void{
- state=new Level(evt.target.loader.content);
-
- evt.target.removeEventListener(Event.COMPLETE,_levelLoaded);
- evt.target.loader.unloadAndStop();
- }
 发现了吧,这时候路径与我们在主类中加载swf的路径是一致的
发现了吧,这时候路径与我们在主类中加载swf的路径是一致的
loader.load(new URLRequest(“../levels/level.swf”));
2.我们可以直接在level类内访问游戏元素并进行相关设置。要实现这个访问,我们需要在flash cs中给组件设置实例名,那么现在以地面为例进行设置吧:

这样我们level中就可以用getObjectByName()方法方便的实现访问设置了
- var floor:Platform=getObjectByName("floor") as Platform;
- floor.view=new Quad(1024,30,0x000FF0)

那么这次教程就到这里吧,下期我们来用龙骨(Dragon Bones)来为我们的英雄创建流畅的动画 吧。最后温馨提醒大家,用这个方法布局关卡,在flex调试的时候如果发现于预期结果不一致,请清理一下项目再看看(项目-清理)。我在做这个教程的时候,就发生了第二次调试RevolvingPlatform的位置就会走位。还好导出效发行版的时候是正常的。
=> 去我的个人网站下载源码
来源:oschina
链接:https://my.oschina.net/u/1020146/blog/128391