我们在写css的时候会经常使用伪类选择器,伪类选择器就是通过css选择器加上冒号和伪类名构成的。可能有些伪类选择器你已经见过了,比如说a:hover这样的选择器。
在大多情况下,伪类选择器是非常有用的。其中css2 和css3 都支持伪类选择器,只是相对来说,css2支持的可能比css3的少,除了ie浏览器外,其他大部分浏览器都支持伪类选择器,在ie浏览器中,包括ie8也是支持少量的伪类选择器的。ie9 及以上浏览器,基本上支持所有的伪类选择器,下面,让我们看看所有的伪类选择器。当然,伪类选择器并没有那么多。
连接的伪类选择器
连接的伪类选择器包括以下几个(:link、:visited 、:hover 、:active)
:link 这个选择器也许是最容易引起混淆的一个连接的伪类选择器,不是所有的<a>都是连接么?但是并不是这样的,这个伪类选择器只选择那些没有添加href属性的a标签的,这样看来这个伪类选择器是不是就和[href]这个选择器很相似。
:visited 这个选择器选择那些在当前浏览器中那些通过本a标签进入过的地址的标签。
:hover 这个就不用说了,这个大家用的很广的,这个伪类选择器选择那些通过鼠标悬停状态下的连接。
:active 这个伪类选择器选择那些,鼠标左键按下,但是未弹起状态下的标签。同样,这个伪类在h5中选择那些按钮按下的状态。
input标签和连接的伪类选择器
这个包括比较多,下面我们来一一介绍。
:focus 对于连接 来说:hover这个伪类是非常有用的,但是他不能够选择那些获取焦点状态下的元素(什么是获取焦点,获取焦点就是我们能够通过键盘来进行操作,比如说,input,我的可以通过键盘输入,这种状态就是获取焦点的状态;按钮,我们能够通过enter来触发事件这个状态就是我们给按钮获取了焦点,对于a标签来说,如果获取焦点了,我们就能够通过enter来触发他的连接事件。)。所一说,:focus伪类是选择那些当前在焦点状态下的元素。
:target target这个伪类选择器应该结合着标签的id进行使用,或者是与当前连接中的的hash进行匹配的id。
:enabled 这个选择那些可以使用的input标签,其中可以使用包括enabled和ready这两中属性的input标签。
:disabled 这个选择器选择那个有disabled属性的input标签,部分浏览器,会把input:disabled标签变成灰色,所以我们在写css的时候需要控制浏览器的默认状态。
:checked 这个伪类选择器选择input[type="checkbox"],input[type="radio"]的选中状态。
:indeterminate 这个选择器选择radio按钮没有被选择并且加加载时候没有进行默认设置的状态。这个可能比较不太好理解。
位置、序号伪类选择器
:root 这个伪类选择器选择document的根节点,通常情况下,我们的document的根节点就是<html>,但是也有一些情况下,有人会用html进行标记。这时候其选择的就不是<html>标签了。
:firsct-child 这个伪类用于选取属于其父元素的首个子元素的指定选择器。
:last-child 选择器匹配属于其父元素的最后一个子元素的每个元素。
:nth-child(N) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。n 可以是数字、关键词或公式。
:nth-of-type() 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.n 可以是数字、关键词或公式。
:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素的每个元素。
:last-of-type 选择器匹配属于其父元素的特定类型的最后一个子元素的每个元素。
:nth-last-child(n) 择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。n 可以是数字、关键词或公式。
:only-of-type 选择器匹配属于其父元素的特定类型的唯一子元素的每个元素。
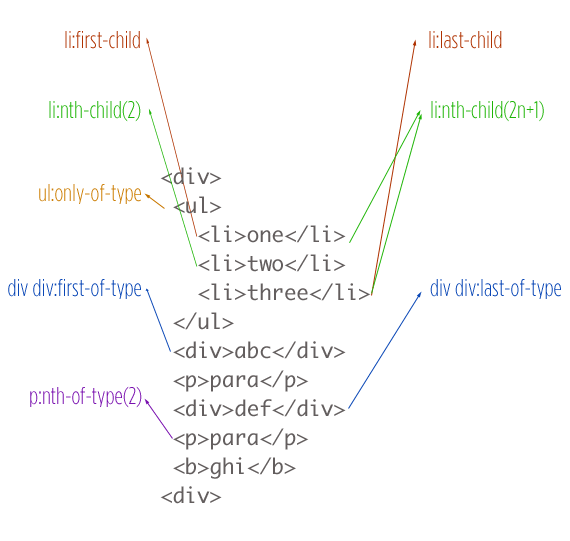
具体的可以通过下面这个图,看起来会比较直观点儿

关系伪类选择器
:not() 选择器匹配非指定元素/选择器的每个元素。比如说input:not([disabled])选择可用的input标签。
:empty() 选择哪些内容为空的标签,比如说<p></p>
文字类的伪类选择器
::first-letter 这个选择元素内的第一汉字或者是字母。
::first-line 这个选择器选择那些元素内的第一行的内容。
上面就是常用的伪类选择器,可能还有一些没有被收录进来。
来源:oschina
链接:https://my.oschina.net/u/261347/blog/783831