目前有很多网站设计师和开发者喜欢使用由JavaScript开发的插件和库,但同时面临一个苦恼的问题:它们中的大多数实在是太累赘而且常常降低网站的性能。其实,其中也有不少轻量级的插件和库,它们不仅轻巧有用,而且不会影响网站的性能。本文就为大家整理了2016年以来30多款轻量级Javascript插件和库的列表,这些工具服务于特定的目标,并且它们能够非常有效和高效地实现目标。
不管你想创建一个图片库、一个滑动效果,个性化菜单还是其他接口元素,你都可以用这些插件和库轻易的实现。同时,你还可以使用这些插件为网站增加出色的功能,例如GIF和图片预览、吸引人的网站图标及其他。
这些插件和库都是非常简单的编码并且可以轻易实现。你以后肯定会发现它们对于你的Web项目非常有用。

baguetteBox.js是一个简单易用的响应式图像灯箱效果脚本,而且在移动设备上支持滑动手势,完全使用Javascript编写。(压缩后大约2.7KB)

DEMO:https://feimosi.github.io/baguetteBox.js/
ScrollReveal插件使用户能够无比轻松地创建桌面和移动浏览器的网页滚动动画(压缩后大约3.3KB)

请各位自行打开DEMO页面感受一下动画效果。:)
DEMO:https://scrollrevealjs.org/
Marginotes,使用jQuery实现的添加旁注插件,快速,炫酷。

LoudLinks是一个轻量级的JavaScript库用于添加交互声音到您的站点。它通过创建HTML5音频元素并用它来播放MP3或OGG音频文件来实现这个功能。(约1.5KB)
还是烦请各位打开下面的链接感受一下效果。:)
DEMO:http://loudlinks.rocks/#examples
Bricks.js,是一款超快的用于固定宽度元素的“砖石”布局生成器

可以在DEMO页面输入所需的砖块个数,查看生成的效果(每次都会随机变化)
DEMO:http://callmecavs.com/bricks.js/
MediumEditor,使用了Vanilla Javascript框架。MediumEditor是一个轻量级的(28KB)仿Medium.com的所见即所得在线编辑器工具栏。还有一个可用的MediumEditor扩展和主题。

DEMO:https://yabwe.github.io/medium-editor/
6、Philter
Philter可以让你通过使用HTML属性控制CSS滤镜,使用它之后,当你将光标移动到图片上的时候,图片上会加载CSS滤镜。无论是作为jQuery插件还是Vanilla Javascript框架都可用。

DEMO:http://specro.github.io/Philter/
SuperEmbed.js是一个Javascript库,可检测出网页上的内嵌视频并使他们能够变成响应式元素(压缩后约1.6KB)
DEMO:https://jsfiddle.net/h6x04LuL/
Substance是一个基于Web的内容编辑JavaScript库。它给你提供所有你需要用于创建自定义编辑器和基于Web的发布系统的工具。

DEMO:http://substance.io/
9 List.js
List.js是一个轻量级的和快速的Vanilla JavaScript框架脚本,为列表、表格或其他任何HTMLL标签增加了搜索,排序,过滤器和灵活性等元素

10、jqGifPreview
jqGifPreview是一个简单的jQuery插件,用于创建GIF预览,就像你在Facebook上看到的。


DEMO:http://demo.sodhanalibrary.com/angular/gif_preview/jqGifPreview/demo.html
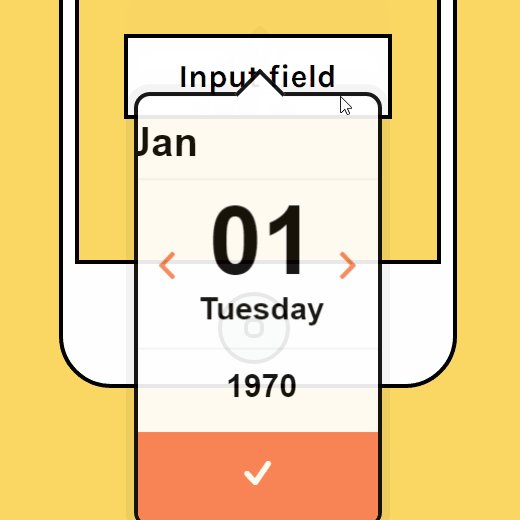
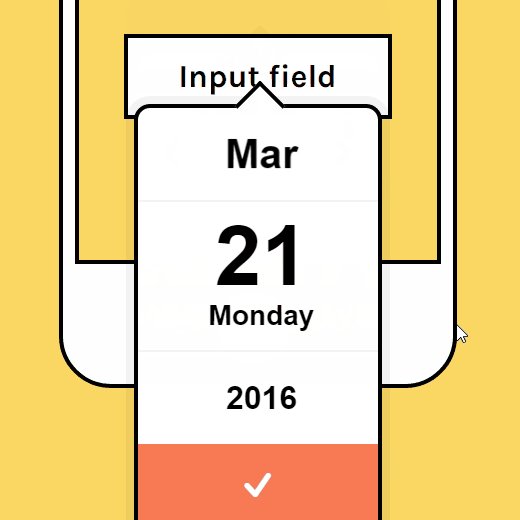
Datedropper.js是一个jQuery插件,为您提供了一种简单的方法用于在输入区域输入日期。

DEMO:http://felicegattuso.com/projects/datedropper/
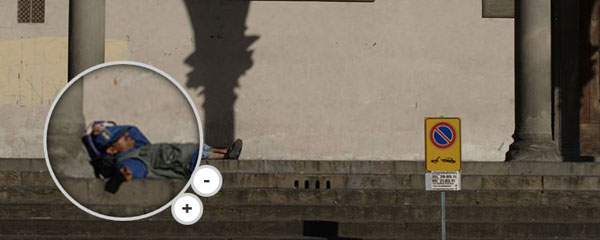
12、jfMagnify
jfMagnify是一个jQuery插件用于在任何HTML元素创建放大镜效果,不仅仅是图像。

DEMO:https://github.com/fonstok/jfMagnify/tree/master/demo
jQuery formBuilder是一个新的jQuery插件,可通过拖放的方式快速生成表格

DEMO:https://formbuilder.online/
14、Popper.js
Popper.js是一个轻量级的库用于管理工具提示和弹窗效果。你可以快速轻易地使用一行代码放置工具提示控件。(压缩后约4KB)


Image Blur Plugin是一个轻量级的跨浏览器jQuery插件,用于生成图像模糊效果


DEMO:https://msurguy.github.io/background-blur/
InlineTweet.js,你可以通过它轻易地用网页上的任何文字创建一个推特链接。你所需要做的是用data-inline-tweet将推特文字包裹到一个容器
可以点击DEMO,体验该插件的效果
DEMO:http://ireade.github.io/inlinetweetjs/
17、iMissYou.js
iMissYou.js是个轻便小巧的jQuery插件用于当用户离开你的网页时,改变网页的标题和图标

18、SweetAlert2
SweetAlert2是一个颜值很高而且可以自定义的警告弹出窗口插件,可以代替Javascript的弹出窗口

DEMO:https://limonte.github.io/sweetalert2/
19、Turntable.js
Turntable.js是一个响应式的jQuery滑块插件,会在当你的鼠标(或手指)扫过一个存放了一批图片的容器时产生翻转效果

DEMO:http://polarnotion.github.io/turntable/
20、Push.js
Push.js是一个跨浏览器的Javascript桌面通知插件

DEMO:http://nickersoft.github.io/push.js/
21、Bideo.js
Bideo.js是一个Javascript库,能非常轻易添加全屏背景视频到网页

DEMO:https://rishabhp.github.io/bideo.js/
Microlight.js是一个轻量级的代码高亮库,适用于任何编程语言,这大大提高了代码可读性(约2.2KB)

DEMO:https://asvd.github.io/microlight/
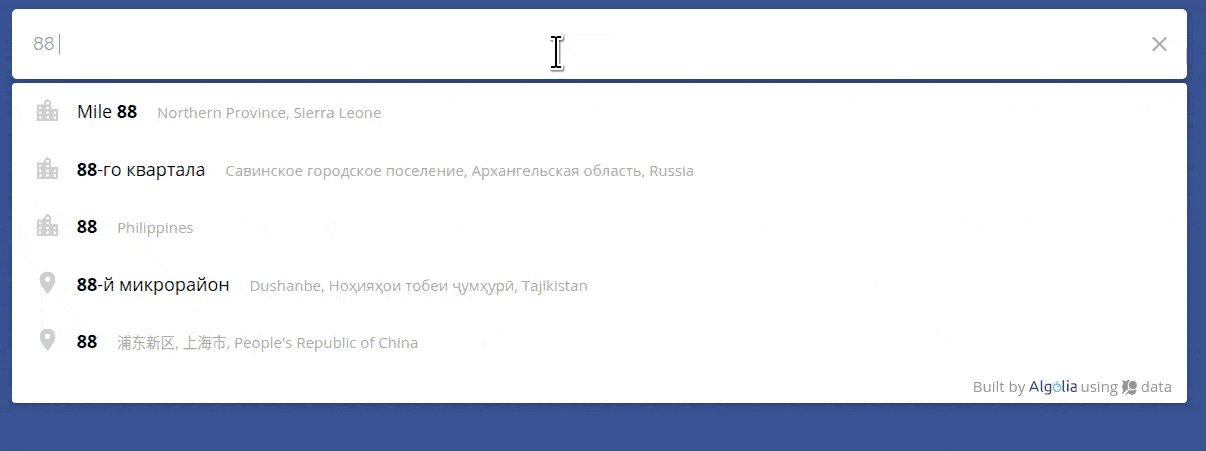
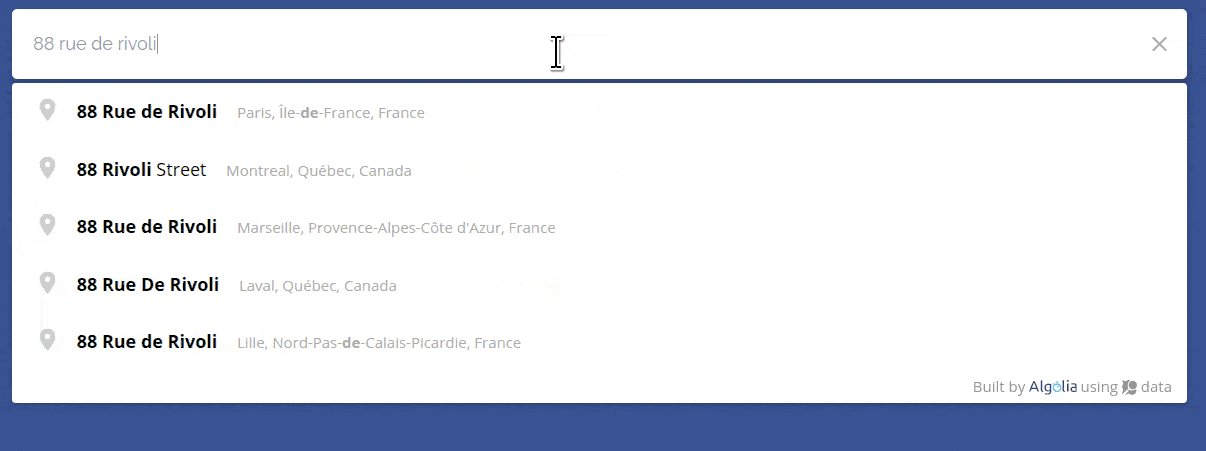
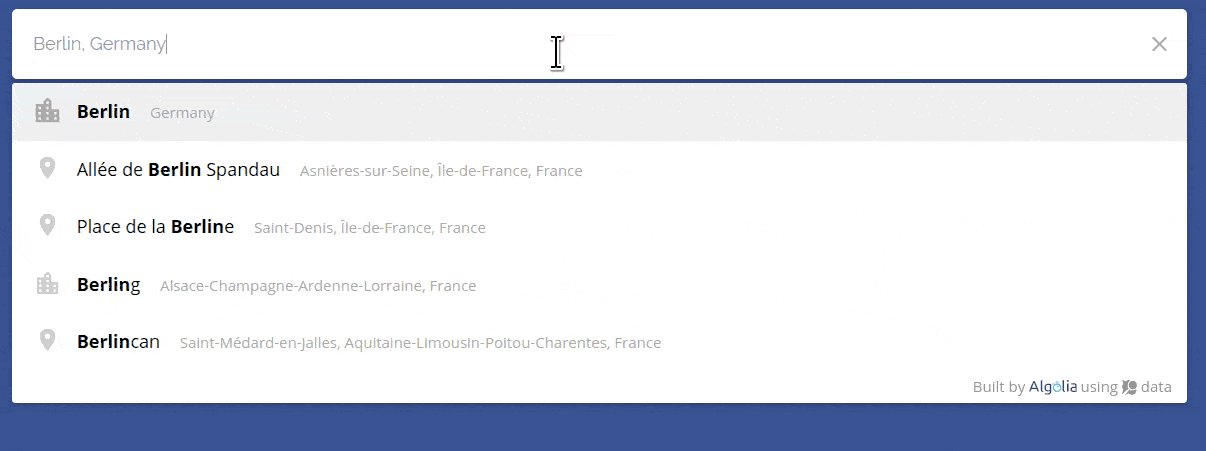
Algolia Places是一个Javascript库,能让你在网页轻易实现搜索栏自动完成功能

DEMO:https://community.algolia.com/places/
24、flatpickr
flatpickr基于vanilla Javascript框架,是一个轻量级的日期标记和日历插件

DEMO:https://chmln.github.io/flatpickr/
25、Slidebars
Slidebars是一个jQuery框架,用于为你的网页或web应用添加off-canvas菜单和侧边栏

DEMO:https://www.adchsm.com/slidebars/
26、anime.js
anime.js是一个灵活轻便的JavaScript动画库。它通过CSS,独立变换,SVG,DOM属性和JS对象实现。这个GIF没有表现出它真正的效果,大家可以访问主页看一下,动画相当酷炫。

DEMO:http://codepen.io/collection/XLebem/
27、Cleave.js
Cleave.js会在你输入时格式化你的标签里面的内容

DEMO:http://nosir.github.io/cleave.js/
28、Skippr
Skippr是一个超级简单的jQuery轻量级幻灯片插件

DEMO:http://austenpayan.github.io/skippr/
29、iziModal.js
iziModal.js是一个优雅的,响应式的,灵活和轻便的jQuery插件。

DEMO:http://izimodal.marcelodolce.com/
Lightgallery.js是一个功能齐全的JavaScript图像灯箱插件,没有任何依赖。

DEMO:https://sachinchoolur.github.io/lightgallery.js/
&& https://codepen.io/sachinchoolur/pen/qNyvGW
9 个用于移动APP开发的顶级 JavaScript 框架
从技术上讲,iOS、Android和Windows Phone上的移动app使用了不同的编程语言进行编码。iOS app使用Objective-C,Android app使用Java,而Windows Phone app使用.NET。但是,掌握一定量的JavaScript、CSS和HTML知识,你就可以构建超棒的移动app。因此,在本博客中,我们将讨论用于开发移动app的顶级JavaScript框架。
对于Web开发而言,JavaScript是一个有前途的编程语言,并且在不久的将来它将依然在这个领域大放光彩。JavaScript在移动app开发上也有同样的影响吗?让我们一起来看看ValueCoders研究发现的针对移动app开发的前9个JavaScript框架。
1)PhoneGap / Cordova
PhoneGap(Apache Cordova的发行版)是一个软件开发框架,可帮助重用你现有的Web开发技能,从而快速构建使用HTML,CSS和JavaScript的混合移动应用程序。因此,确切的说这并非是JavaScript框架。但是,在开始之前,了解PhoneGap很重要。
PhoneGap是Web应用程序代码和移动操作系统API之间的媒介。此图将帮助你更好地理解:

在PhoneGap的帮助下,你可以使用用JavaScript,HTML和CSS编写的相同代码,并为Android和iOS等移动操作系统生成API。
除了PhoneGap,还有一些框架可以帮助将JavaScript文件转换为移动API。Xamarin,Ionic,Corona就是这样的框架。
2)Titanium
Appcelerator的Titanium是一个开源的应用程序开发平台,允许你使用Web技术,如HTML,JavaScript和CSS创建原生app(移动的和桌面的)。Titanium Mobile SDK是当今最流行的跨平台移动开发解决方案之一,拥有超过916109名移动开发人员和使用Accelerator支持app的460,587,474个设备。
下面是Titanium的工作原理:

3)jQuery Mobile
jQuery Mobile框架将“write less, do more”的理念提升到一个新的水平。它是用于移动的构建应用程序或移动友好网站的顶级JavaScript框架之一。

jQuery Mobile支持许多与现代平台如Android,iOS乃至最早的平台,如Opera Mini和Nokia Symbian兼容的用户界面。在PhoneGap的帮助下,你可以将jQuery Web app代码集成到交互式iOS或Android应用程序。
4)Sencha Touch
Sencha Touch(类似于Ext JS)被认为是为开发人员创建快速和令人印象深刻的移动应用程序提供最佳解决方案的唯一框架,且这些应用程序可在Android,iOS,Kindle Fire等平台上运行。它带有大量创造性和有用的组件,可高效地工作于所有类型的移动应用程序。下面就粗略地看一看功能。
这里是上述四个框架的特征比较

5)React Native
如果你喜欢Native移动应用程序,那么主要有两个选项——Xamarin和React Native。Xamarin允许你只编写相同类型的代码,而本地编程包括类似的界面设计工具和类似的调用。
另一方面,React Native(来自Facebook)对本地app采用完全不用的开发路径。它使用JavaScript代码,类似CSS的样式表和所有太熟悉的类似HTML的标签来布局。这里有一个图表可以清楚地了解React Native的受欢迎程度:

如果你的团队已经React友好,那么React Native可能是一个不错的选择。
6)Meteor
Meteor是另一个JavaScript框架,可以帮助你开发交互式移动应用程序。Meteor不仅允许你的JavaScript代码用于移动应用,还可以让你持续控制你的app。使用此功能,你可以更新JavaScript代码而无需开发人员的帮助,并使用热代码推送功能以便于立即将更改部署到所有移动平台上的用户。
Meteor(version:1.0)的另一个特点是它通过在手机内部存储器中实现其miniMongo数据库来维护数据的本地副本。此外,所有的电话到服务器数据通信和同步由Meteor提供。(miniMongo是MongoDB API的JavaScript实现。)下面是架构:

7)NativeScript
NativeScript是一个用于从单个代码源构建多平台本机移动应用程序的Telerik发明。 NativeScript站点和GitHub页面将运行时描述为授权开发人员利用JavaScript和TypeScript(甚至Angular 2.0)去构建Android,iOS和Windows Phone的本机app,并在平台上提供代码。
下面是NativeScript遵循的架构:

8)Rachet
Rachet是用于移动app开发的顶级JavaScript框架中的另一个重要元素。它旨在为开发人员和设计人员提供构建移动Web app的框架。该框架由提供Bootstrap框架的同一团队创建,这保证了Rachet的高质量。无论你是旨在Android,iOS,还是两者,Ratchet 2.x都行。

9)Mobile Angular UI
顶级移动JavaScript框架之一是Mobile Angular UI。如果你是Angular迷,那么这个框架绝对适合你。它提供Bootstrap 3遗漏的必要的移动组件。切换,覆盖,可滚动区域,侧边栏,绝对定位不弹跳滚动的顶部和底部导航栏,是一些要提到的功能。
然而,随着Angular 2的发布,概念略有改变。所以对于Angular 2的崇拜者而言,Onsen UI 2.0也是一个不错的选择。
写在最后
选择合适的JavaScript框架用于移动开发,从来不在于特定框架可以提供的功能数量。而是在于框架的真正功能,以及该功能如何在你的移动app开发项目中被合理应用。因此,根据你的项目需要选择JavaScript框架用于移动开发以便于节省时间和成本。
来源:https://www.cnblogs.com/oc-bowen/p/6061062.html