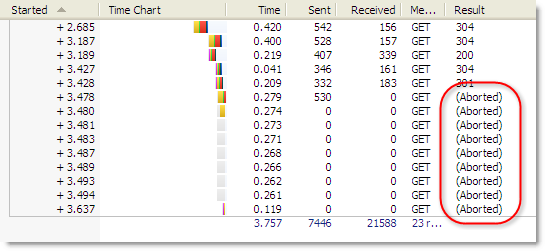
我们在使用HttpWatch进行Web调试的过程中有时候会看到非HTTP Status Code(状态码)的值,例如:(Aborted)。

(Aborted)是HttpWatch中定义的三种非HTTP Status Code的其中一种,这些状态信息在HttpWatch中被用来表示服务器没有对发出的请求返回任何Status Code:
- l (Aborted)
- l (Cache)
- l ERROR_*
最后的两个值所表示的含义是显而易见的。(Cache)用来表示请求中所返回的内容不是从服务器中取回的而是直接从浏览器的缓存中取回的。因此如果没有与服务器进行真实的信息交换则服务器不会返回Status Code。另外一种是ERROR_*,它用来表示当IE浏览器请求数据时发生错误导致请求失败。
(Aborted)表示的内容相对上面两个要更加复杂一些,它发生在IE开始处理对指定URL的请求,但请求被中止的情形下。以下是几种请求被中止的典型示例:
- 在页面加载的过程中(例如:正在下载一个图片)用户点击了页面中的一个链接,或点击了浏览器的“停止”按钮。这种情况下IE会中止所有激活状态的请求,HttpWatch中这些被中止请求的result会显示(Aborted)。
- 当用户触发了某个元素的hover事件(hover时会发请求),而在请求的过程中鼠标移出了hover事件绑定的区域时。此时对于还未完成的请求会被IE强制丢弃。
- 有时候开发者会利用ajax去请求数据,但是却没有等待服务器返回数据而是继续进行其它处理时,那些原本应该接收的请求会被IE浏览器强制丢弃。
其实上述问题的核心就是“服务器所接收的请求是否会被(强行)中止?”,这个问题的答案取决于请求何时会被丢弃。通过查看Httpwatch的timing chart可以清楚的看到请求被取消的时机。
下面就是一个请求在连接过程中被中止的例子:

上面的例子中由于请求还没有到达Send阶段因此服务器不会接收到客户端所发出的请求
下面的这个被Aborted情形出现在IE浏览器在等待服务器返回请求结果的过程中

HttpWatch中之所以会定义上述三种信息主要是为了反映出用户与网站见交互的一些信息(非Status Code),而不是表示请求发生了错误
来源:oschina
链接:https://my.oschina.net/u/778827/blog/124976