转载至:https://blog.csdn.net/u014650759/article/details/102589567
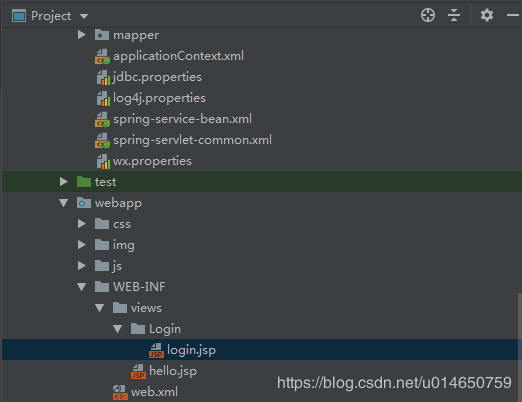
现在有一个项目,用到了第三方的js和css插件,需要引用到我们的jsp页面,项目结构大致如下

如果直接采用下面的方式,将无法引用成功,导致页面效果无法实现。
<link title="blue" type="text/css" rel="alternate stylesheet" href="/css/common/weui.min.css"> <script type="text/javascript" src="/js/common/jquery-3.2.1.min.js"></script>
这里原因是/为根路径,而根路径默认从WEB-INF这里开始,所以运营后将无法找到插件资源。那么更改路径,通过../呢
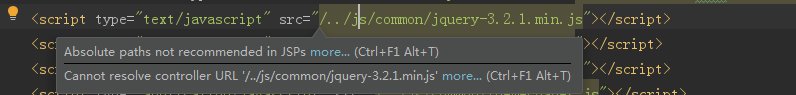
<link title="blue" type="text/css" rel="alternate stylesheet" href="/../css/common/weui.min.css"> <script type="text/javascript" src="/../js/common/jquery-3.2.1.min.js"></script>
上面的方式,期望通过/..追溯到webapp路径后,再向下查找文件路径,实际上也是不可行的,编译器也会提示找不到

不过这里的思路到是对的,通过找到webapp根路径,在myeclipce项目中就是webRoot根路径来实现,那么怎么找到此路径呢,三种方式:
1.通过${pageContext.request.contextPath} 可以获得当前项目的路径,然后就只需要在后面加上引入的静态文件的文件路径即可。(非常推荐呀!!!!!!!!)
<link title="blue" type="text/css" rel="alternate stylesheet" href="${pageContext.request.contextPath}/css/common/weui.min.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/js/common/jquery-3.2.1.min.js"></script>
2.通过src="<c:url value="路径"/>"的方式来实现,这样也是默认基于项目根路径的路径。它会提示添加头引用,<%@ taglib prefix="c" uri="http://www.springframework.org/tags" %>
<link title="blue" type="text/css" rel="alternate stylesheet" href="<c:url value="/css/common/weui.min.css"/>"> <script type="text/javascript" src="<c:url value="/js/common/jquery-3.2.1.min.js"/>"></script>
3.通过./当前目录的方式来实现,这里的当前目录会被理解为项目目录,也是资源根路径webapp的路径。但需要注意的是,这种方式在微网页中会引发错误,因为它是找当前域下的项目目录。
<link title="default" type="text/css" rel="stylesheet" href="./css/common/weui.min.css"> <script type="text/javascript" src="./js/common/jquery-3.2.1.min.js"></script>
至此,完成要求,打开浏览器查看源码,可以看到路径会自动加上项目名称,网页效果显示正常,表示引用成功了。

2.通过src="<c:url value="路径"/>"的方式来实现,这样也是默认基于项目根路径的路径。它会提示添加头引用,<%@ taglib prefix="c" uri="http://www.springframework.org/tags" %>
来源:https://www.cnblogs.com/shouyaya/p/12381143.html