第二周 HTML
一 HTML概述
1. 含义:超文本标记语言,是网络web语言的基础,不区分大小写。
2. 特点:独立于平台,但存在缺点:不同浏览器的显示形式不一样等。
HTML 标记标签通常被称为 HTML 标签 (HTML tag) <标签>内容</标签>
HTML 元素包含了开始标签与结束标签,元素的内容是开始标签与结束标签之间的内容,元素属性是 HTML 元素提供的附加信息。
基本HTML 网页结构如下,body标签内的才是我们在浏览器上所视内容
3. 基本结构:<html>标记
<head>标记(首部标记)
<title>标记(标题标记)
<body>标记(正文标记) 文字、图片、超链接等HTML元素都包含其中
注意:这些标记符都是对称标签,需要成对存在,尾部用</...>来结束,Web页面其他内容都必须位于二者之间
二 HTML元素概述
1 分类:HTML包含很多元素种类,不同种类承担不同的作用。HTML元素属性一般在开始标签中,以键值对表示。
❀主窗体元素
<html> <title> <body> <head> 等对称标签 <META> 非对称标签(用来描述HTML文档自身信息)
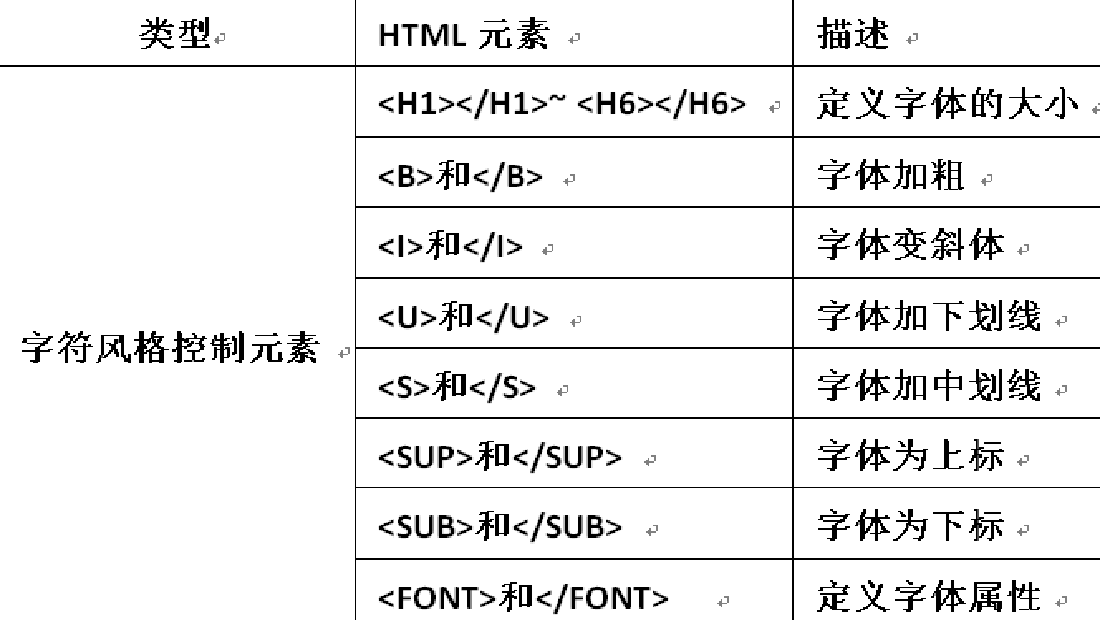
❀字符风格控制元素

❀版面控制元素
<p> </p> 段落
<img src="" alt="" title=""/> 图片【gif,png,jpg】src:图片的链接地址 alt:图片加载失败的时候,在图片原本的位置显示的提示文本 title:鼠标悬停的时候,显示的提示文本
❀标题元素(列表元素)
<ul> <ol> 标题分级方式,前者表示无序,后者表示无序
<li> 子标题(非对称)
❀链接元素 <a href="" target=""></a> 超链接 ( href:链接地址 target:打开新网页的打开方式,默认是在本页面打开)
❀表格元素
<table> </table> 显示表格
<tr> </tr> 表格行显示
<td> </td> 表格列显示
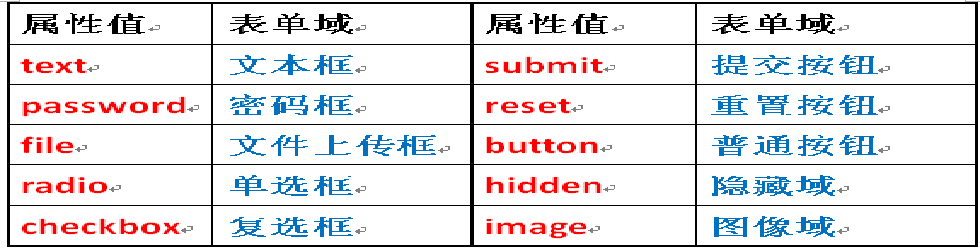
❀表单元素 <input type = "...."> 按钮、单选框、复选框、密码输入框等... (重点,下边有详解)
❀框架元素 <frameset> <frame> 用于框架页
三 HTML中一些特殊字符(原来网页中见到的特殊符号就是这样输入的。。。)
表示: 空格
& 表示: &
< 表示: <
> 表示: >
" 表示: "
&qpos; 表示: '
四 HTML的常用标记
这里只列举了一时肯定没记住的。。。。
1. 换行标记:<br> 非对称标记
2. 段落标记(<p> </p>)的align属性:用来指定字符显示时的对齐方式,一般值有: center、 left 、 right
3. 居中标记:<center> </center>
4. 文字列表标记 :<ul>…..</ul>,每一个列表项前使用<li>,有序列表<ol>同理。
5. 表格标记:
<table>…</table> 定义整个表格
<caption>…</caption>定义标题
<th>…</th>定义表头
<tr> </tr> 表格行显示
<td> </td> 表格列显示
如果要将某网页元素(例如一幅图像)放到特定位置,可以使用表格。
6. 表单标记<form> </form>:
表单主要负责数据采集的功能
(1)表单域:包含了文本框、密码框、隐藏域、多行文本框、单选框、复选框、下拉选择框和文件上传框等。
(2)表单按钮:包括提交按钮、重置按钮和普通按钮。

多行文本框:<textarea> </textarea>
下拉选择框:<select> <option> </option> </select>
<form action="url" method="get|post" name="name"
onSubmit="" target="">
. . .
</form>
表格标记一些重点的属性:
action属性:用来指定处理表单数据的程序的url地址。
method属性:指定数据传送到服务器的方式。 get属性值:将数据追加到action指定的url地址的后面,并传送到服务器;post属性值:会将数据按照HTTP协议中的post传输方式传送到服务器。
name属性:指定表单的名称,其值可自行定义,通过该属性,可以在JavaScript脚本中引用该表单。
onSubmit属性:指定当用户单击提交按钮时触发的事件,执行指定的事件处理程序,在程序中可以进行表单校验等,目前属性值保持为空。(详见:JavaScript)
target属性:指定输入数据结果显示在哪个窗口中
target="_blank":在新窗口中浏览新的页面。
target="_self":在同一个窗口打开新的页面。
target="_parent":在父窗口中打开新的页面。(页面中使用框架才有用)
target="_top" :以整个浏览器作为窗口显示新页面。(突破了页面框架的限制)
<textarea name="..." cols="..." rows="..." wrap="..." > </textarea >
多行文本框重点属性:
wrap属性:定义输入内容大于文本域时的格式(属性值有:Off Virtual Physical 缺省...)
<select name="..." size="..." multiple>
<option value="..." selected>...</option>
...
</select>
下拉选择框一些重要属性:
multiple属性:表示可多选,默认单选
select属性:默认已选本选项
--------------------------------------------------------------------------- 持续更新 -----------------------------------------------------------------------------
来源:https://www.cnblogs.com/zyddd915/p/12380916.html