AppleWatch开发教程之Watch应用对象新增内容介绍以及编写运行代码
添加Watch应用对象时新增内容介绍
Watch应用对象添加到创建的项目中后,会包含两个部分:Watch App 和 WatchKit Extension,如图2.18所示。其中,Watch App部分位于用户的iWatch上,它目前为止只允许包含Storyboard文件和Resources文件。在我们的项目里,这一部分不包括任何代码。WatchKit Extension部分位于用户的iPhone安装的对应App上,这里包括我们需要实现的代码逻辑和其他资源文件。

图2.18 新增部分
这两个部分之间就是通过WatchKit进行连接通讯,用户点击Watch App后,与Watch匹配的iPhone会启动WatchKit extension,然后和Watch建立连接,产生通信,如图2.19所示。

图2.19 通讯
Apple Watch程序的运行
将Watch应用对象添加到创建的项目中后,就可以运行iWatch程序了。运行程序其实很简单,开发者只需要单击运行按钮就可以实现运行了,如图2.20所示。在运行程序前首先对程序进行编译,如果程序正确,会出现一个Build Succeeded字符串,如图2.21所示。如果程序出现错误,那么就会出现一个Build Failed字符串,如图2.22所示。

图2.20 运行按钮

图2.21 编辑成功 图2.22 编译失败
在程序编译后,会自动对程序进行连接、运行,运行效果如图2.23和2.24所示。

图2.23 运行效果 图2.24 运行效果
注意:图2.23为iWatch模拟器即Apple Watch模拟器,用来对iWatch应用程序进行显现的。由于没有对程序进行编写,也没有对编辑界面进行设置,所以这时是不会产生任何效果的。图2.24为iOS模拟器,它与iWatch模拟器进行了关联。通常在运行iWatch应用程序时,它都是会出现的。
如果iWatch模拟器不出现,这里提供了两种解决方法:
1.设置运行目标
将运行目标(Set the active scheme)设置为Hello WatchKit App,如图2.25所示。

图2.25 设置运行目标
2.设置硬件
选择iOS模拟器,在出现的菜单中选择Hardware|External Displays|Apple Watch-38mm或者是42mm命令,如图2.26所示。

图2.26 设置硬件
Apple Watch编程的编辑界面
在2.4.4小节中提到过编辑界面(Interface builder)。编辑界面是用来设计用户界面的,单击打开Interface.storyboard文件就打开了编辑界面。在Xcode 6.2中,编辑界面直接使用的是故事板。本节将对编辑界面进行介绍
1.界面介绍
单击Interface.storyboard打开编辑界面后,可以看到编辑界面会有4部分组成,如图2.27所示。

图2.27 界面的组成
其中,这四部分的说明如下:
q 编号为1的部分为导航窗口。
q 编号为2的部分为画布:用于设计用户界面的地方,在画布中用箭头指向的区域就是界面,在画布中可以有多个界面。
q 编号为3的部分为组件窗口的检查器:用于编辑当前选择的对象的属性。
q 编号为4的部分为组件窗口的库:如果选择的是Objects,里边存放了很多的对象。在画布的的界面上方有一个小的dock,它是一个文件管理器的缩写版。
注意:dock展示界面中第一级的控件,每个场景至少有一个Interface Controller
2.设计界面
在2.4.4小节节中提到了由于没有对编辑界面进行设计,所以导致在运行的效果中没有任何内容。本小节将会在iWatch模拟器上显示一个标签。具体的操作步骤如下:
(1)打开Hello项目中的Interface.storyboard文件。
(2)从对象库中找到Label即标签对象,将其拖动到界面中,如图2.28所示。

图2.28 添加标签
此时运行程序,会看到如图2.29所示的效果。

图2.29 运行效果
在设计界面时需要注意两点:
(1)设计界面尺寸
在图2.26中我们不难看出iWatch模拟器有两种尺寸一个是38mm一个是42mm,对应的编辑界面中的界面也可以将尺寸设置为38mm或者42mm,设置界面尺寸的具体操作步骤如下:
首先,打开Interface.storyboard文件,如图2.30所示。

图2.30 设置尺寸1
然后,选择Any Screen Size选项,此时会出现一个对话框,如图2.31所示。

图2.31 设置尺寸2
最后选择此对话框中的任意尺寸就实现了界面尺寸的设置。
(2)设置对象的风格
开发者可以在打开的Show the Attributes inspector即属性查看器面板中对标签的颜色,字体等进行设置。
Apple Watch的编写代码
代码就是用来实现某一特定的功能而用计算机语言编写的命令序列的集合。现在就来实现通过代码在标签对象中显示“Hello,World”字符串,操作步骤如下:
(1)使用设置编辑器的三个视图方式的图标,如图2.32所示,将Xcode的界面调整为如图2.33所示的效果。

图2.32 编辑器的三个视图方式的图标

图2.33 操作步骤1
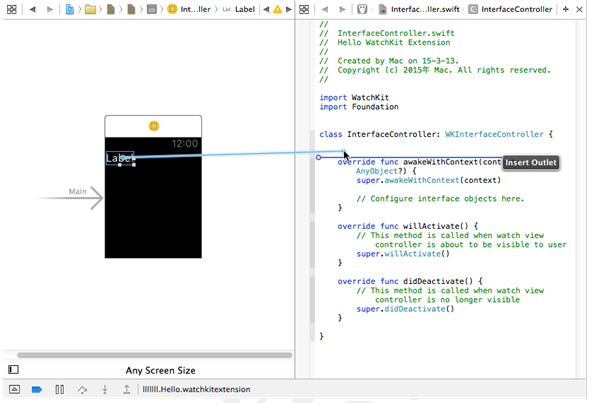
(2)按住Ctrl键拖动界面中的标签对象,这时会出现一个蓝色的线条,将这个蓝色的线条拖动到Hello WatchKit Extension文件夹下的InterfaceController.swift文件中,如图2.34所示。

图2.34 操作步骤2
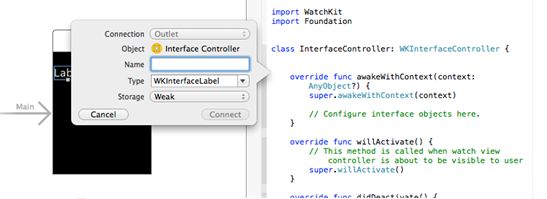
(3)松开鼠标后,会弹出声明和关联插座变量一起进行的对话框,如图2.35所示。

图2.35 操作步骤3
(4)将Name设置为label,如图2.36所示。

图2.36 操作步骤4
注意:这里的Name可以是任意的。
(5)单击Connect按钮,会在InterfaceController.swift件中看到如图2.37所示的代码。

图2.37 生成的代码
注意:生成的代码叫做插座变量,插座变量其实就是为关联的对象起了一个别名,开发者就可以对此插座变量进行操作,从而对关联的对象进行操作。
(6)打开InterfaceController.swift文件,编写代码,此代码实现的功能是将标签中显示的内容变为Hello,World字符串。代码如下:
import WatchKit
import Foundation
class InterfaceController: WKInterfaceController {
@IBOutlet weak var label: WKInterfaceLabel!
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
// Configure interface objects here.
label.setText("Hello,World")
}
…… //这里省略了手表控制器即将可见时调用的方法和不再可见时调用的方法
}
此时运行程序,会看到如图2.38所示的效果。
图2.38 运行效果
本文选自:Apple Watch开发快速入门教程大学霸资料,转载请注明出处,尊重技术尊重IT人!
来源:oschina
链接:https://my.oschina.net/u/1585857/blog/411410