简单了解gulp
在日常开发中,我们往往会用到很多前端的构造工具,我们常见的有Node,NPM,Grunt,Gulp…,很多很多,上一篇博客中已经简单的介绍了npm,这里再简单讲解一下gulp。
什么是gulp
gulp是一个前端自动化打包构建工具,主要用来帮我们把代码进行压缩、转码,gulp运行必须依赖 node 环境。
- gulp 安装
因为gulp是一个全局工具,所以直接使用npm安装gulp工具就ok了。当然也可以安装项目里的gulp,看个人需求。
全局安装gulp: npm i -g gulp
项目安装gulp :npm i gulp - gulp 检测
检测gulp:gulp --version 或者 gulp -v,版本号为CLI version: 2.2.0就是对的。 - gulp 卸载
输入指令 npm uninstall --global gulp或npm un -g gulp即可完成卸载
gulp 的方法
1. src()
=> 用来找到你要打包的文件的
=> src('你要打包的文件的地址')
=> 返回值就是一个 二进制流, 就可以继续去调用别的方法
2. pipe()
=> 用来帮你做事情的
=> pipe(你要做的事情)
=> 返回值: 又是一个二进制流, 可以继续使用方法
3. dest()
=> 用来写入文件的
=> 你要把已经压缩号的代码放在那一个文件夹里面
=> 如果没有你指定的文件夹, 会自动创建一个这个文件夹放进去
4. parallel()
=> 用来同时执行多个任务的
=> gulp.parallel(你定义好的任务1, 你定义好的任务2, ...)
=> 他就会把这个几个任务都给你执行了
=> 返回值: 是一个任务流
=> 只要这个返回值以执行, 就能把你准备好的几个任务同时开始执行
5. series()
=> 用来逐个执行多个任务的
=> gulp.series(任务1, 任务2, ...)
=> 返回值: 是一个任务流
=> 只要这个返回值一执行, 就能把你准备好的几个任务逐一完成
-> 前一个任务完成在执行后面一个任务
6. watch()
=> 用来监控文件变化的
=> gulp.watch(你要监控的文件目录, 你要执行的任务)
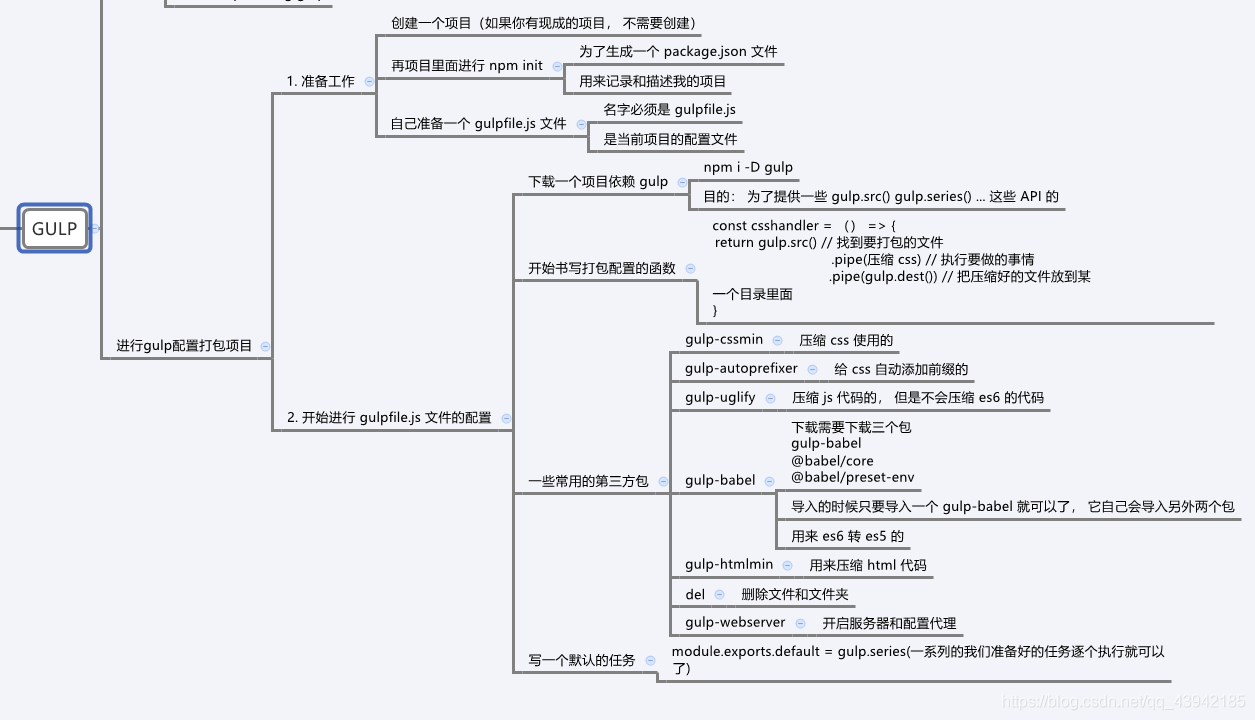
gulp的第三方模块
了解完gulp的方法,我们再来了解一下如何导入gulp中的各种第三方模块以及它们的作用。
下面就通过书写项目进行gulp配置打包,把上面提到的方法以及下面提到的模块一一解释一下。
1. 借助一些 gulp 的 API(方法) 来帮我们进行打包
+ 先在项目里面安装一个 gulp, 作为开发依赖使用
+ 把这个第三方模块导入进来
2. 准备一个一个的书写打包规则了
+ 因为打包 css 和 打包js 和 打包 html 的规则肯定不一样
+ 所以我们要一个一个的书写
3. 执行各种压缩代码的方式
+ 都是使用各种第三方模块
+ gulp-cssmin 第三方模块是专门用来压缩 css 文件的
=> 你需要下载, 导入, 使用
+ gulp-autoprefixer 第三方模块是专门用来给 css 自动添加前缀使用的
=> 你需要下载, 导入, 使用
+ gulp-uglify 第三方模块是专门用来压缩 js 文件的
=> 你需要下载, 导入, 使用
=> 注意: 这个第三方包不认识 es6 的语法, 不能转换压缩 es6 的语法
+ gulp-bable 第三方模块是专门用来把 es6 转换成 es5 使用的
=> 注意: 这个第三方还依赖了另外两个第三方包
-> @babel/core 和 @babel/preset-env
=> 下载的时候需要下载三个包
-> 导入的时候, 只要导入一个 gulp-babel 就可以了
+ gulp-htmlmin 第三方模块是专门用来压缩 html 文件的
=> 你需要下载, 导入, 使用
+ del 第三方模块是专门用来删除目录使用的
=> 你需要下载, 导入, 使用
+ gulp-webserver 第三方模块是专门用来开启服务器的
=> 你需要下载, 导入, 使用
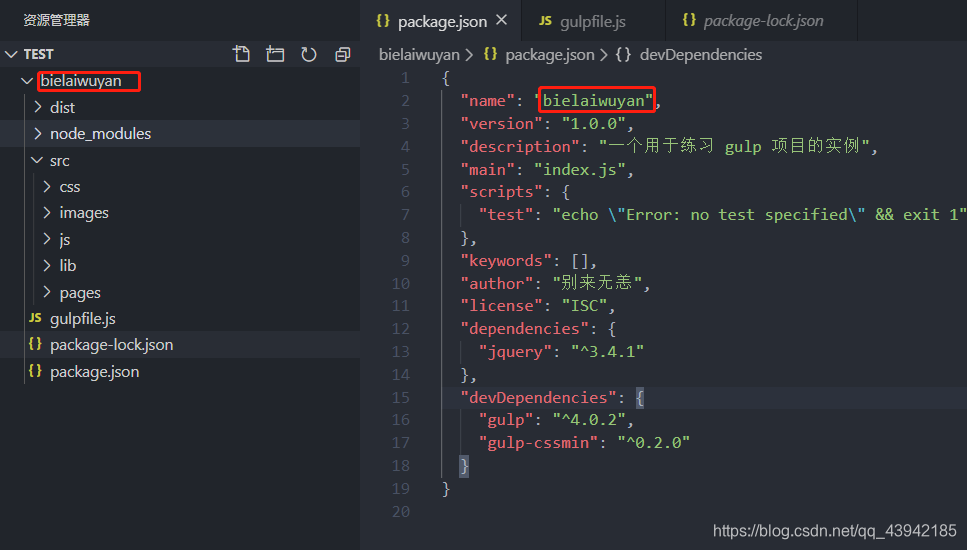
首先先准备好自己的项目和使用前的准备工作,
注意:项目名一定得是英文!!然后建立好自己需要到的文件、环境和记录第三方项目包的package.js文件。这里就不一一演示了,不懂的可以查看一下我的博文npm的常用指令,里面有讲解到。
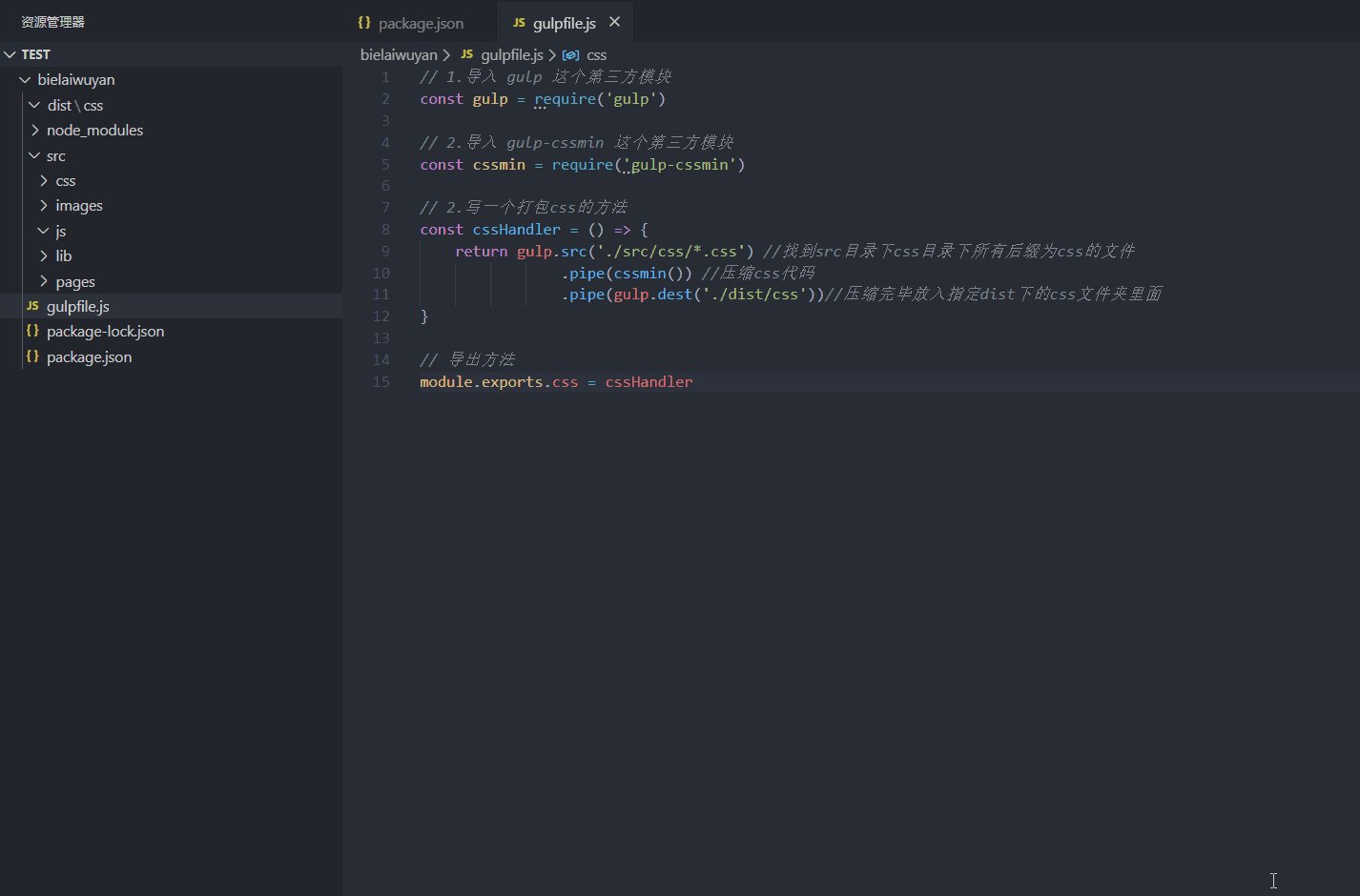
gulp-cssmin 模块:压缩 css 文件
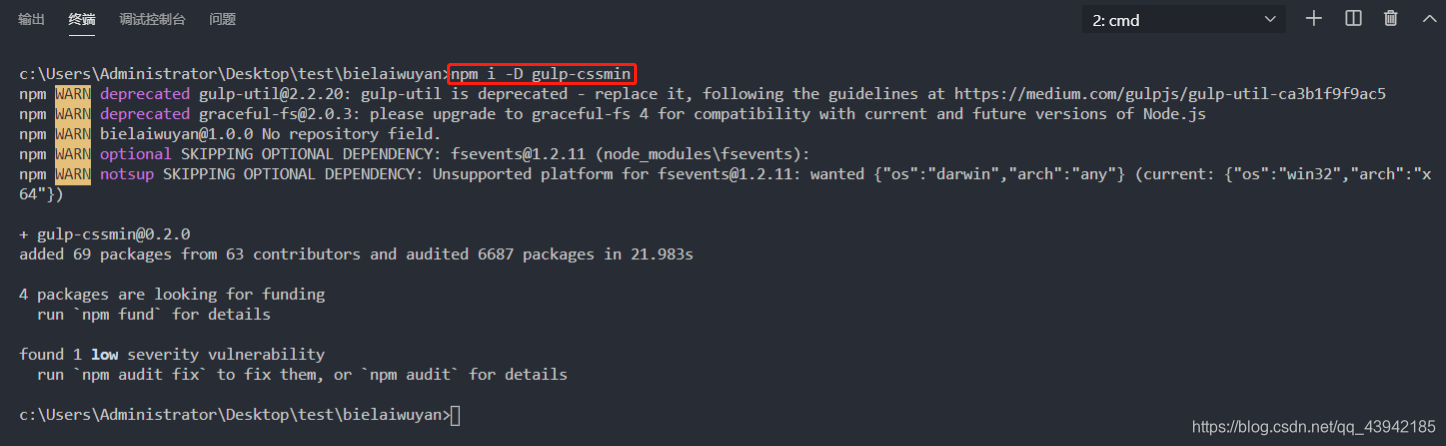
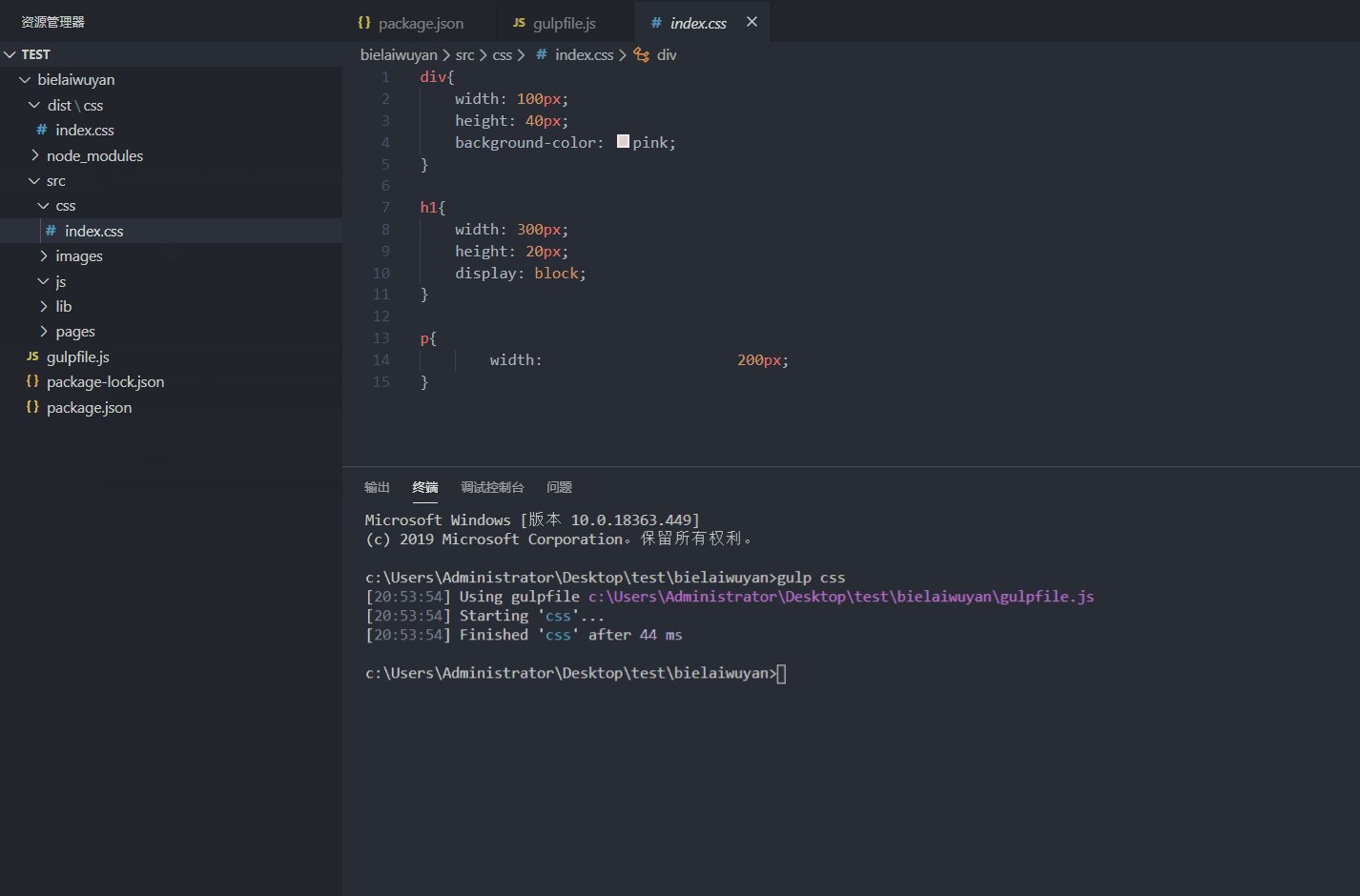
自己创建一个测试的css文件,然后执行压缩指令npm i -D gulp-cssmin
执行完压缩指令后,我们就在gulpfile.js这个js文件里面导出这个压缩吧,具体步骤如下
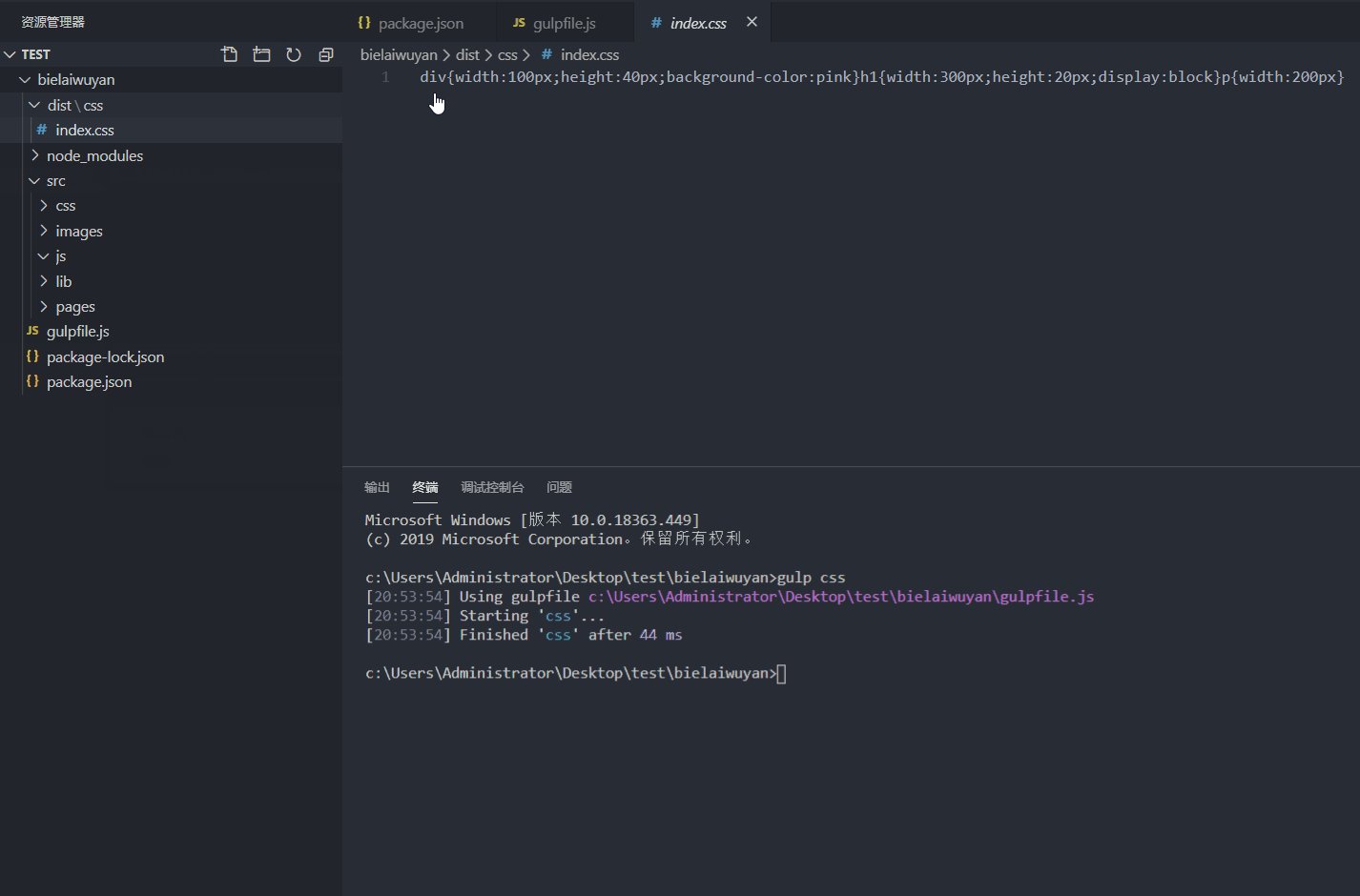
完成上面步骤后,就在终端输入gulp css,这样我们就把src下面的css文件压缩到了dist文件下面,这样一个压缩好的css文件就放在了dist目录下。
gulp-autoprefixer 用来给 css 自动添加前缀
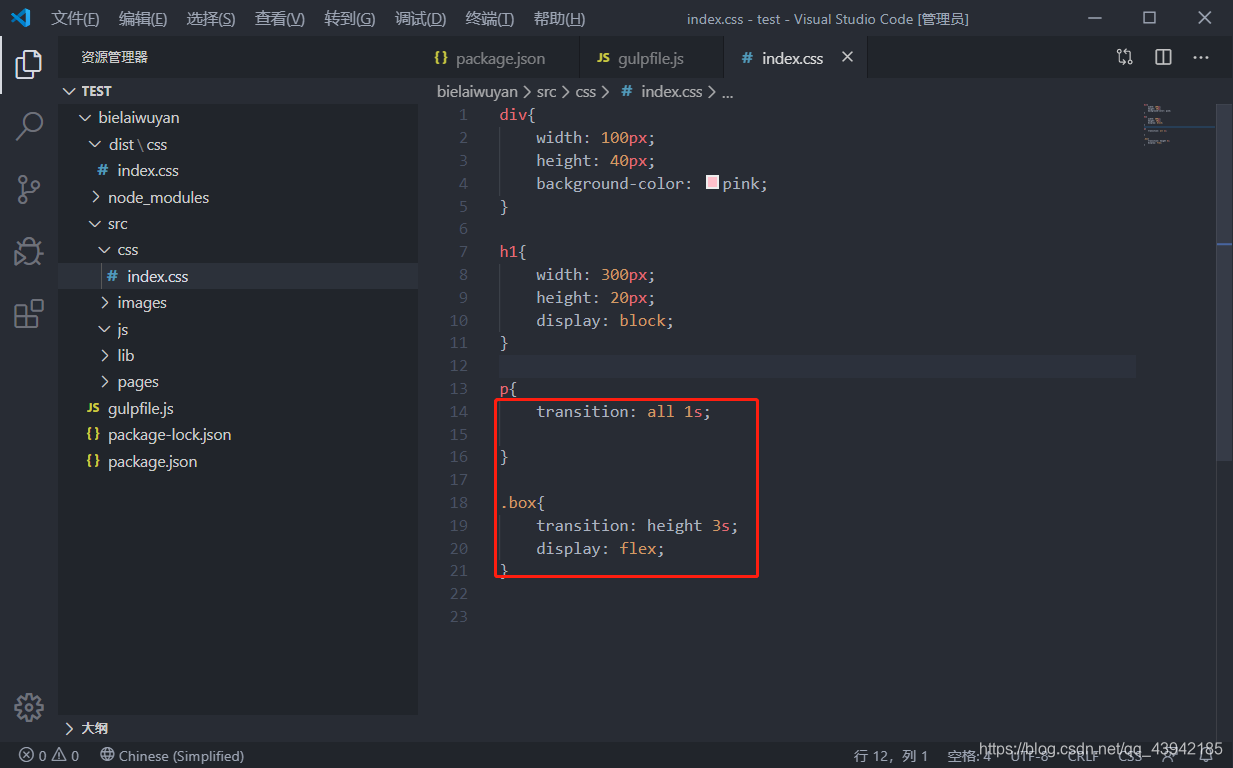
步骤跟上一步差不多,在终端执行指令npm i -D gulp-autoprefixer,这里就不做演示了,大家跟着上面演示做即可。这里先在未添加后缀的css文件里面添加几个需要添加前缀的代码,
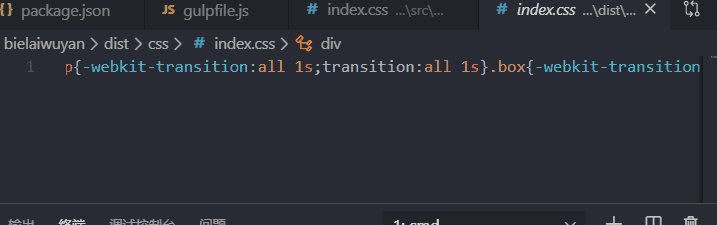
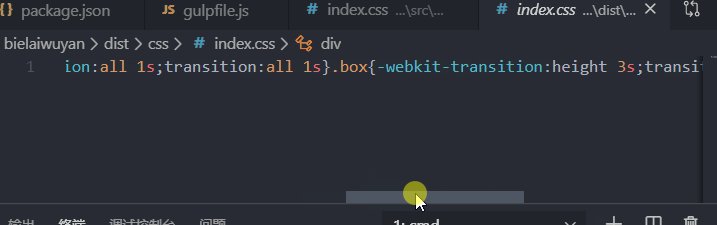
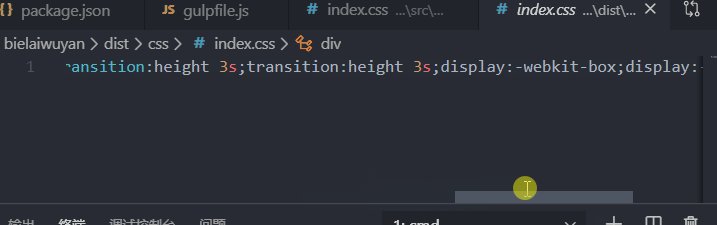
然后在终端执行gulp css指令,就可以在压缩后的css文件里面查找到添加了前缀的代码。
gulp-uglify 模块:用来压缩 js 文件
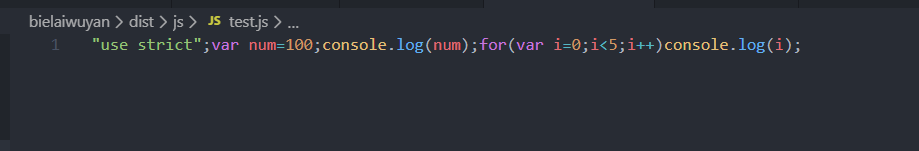
首先在终端输入指令npm i -D gulp-uglify ,安装好环境,在js下面创建一个原始的js文件test.js
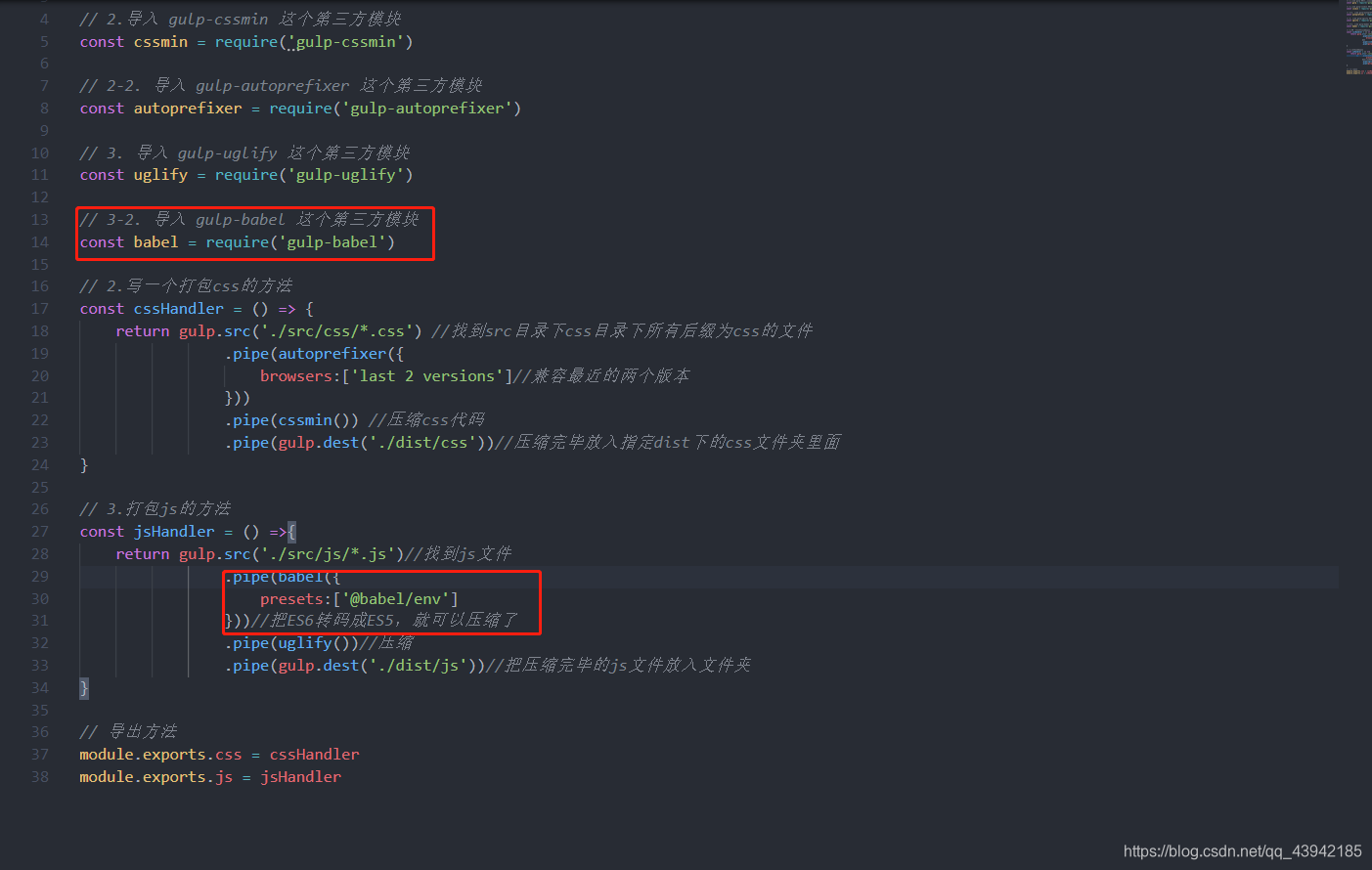
然后在gulpfile.js文件夹中输入相关代码,具体的可以参考图片,步骤跟道理跟上面一样,
在这里给大家提一点,现在的环境还不能压缩ES6的代码,如果想压缩ES6的代码就得下载 gulp-babel 这个第三方模块:npm i -D gulp-babel @babel/core @babel/preset-env(三合一),然后引入@babel/nev,正如上面图片圈出的一样。如果不需要解析ES6,可以去掉圈出来部分,减少代码量。最后直接在终端输入指令gulp js,这样就可以压缩了。
gulp-htmlmin 模块:用来压缩 html 文件
也是先建立好导出代码(因为不能长截图,所以就两张放一起)

因为我习惯把html文件放在pages文件夹里面,所以先在pages文件夹里面创建一个index.html文件,
然后记得先在终端输入指令npm i -D gulp-htmlmin,再输入压缩指令gulp html。

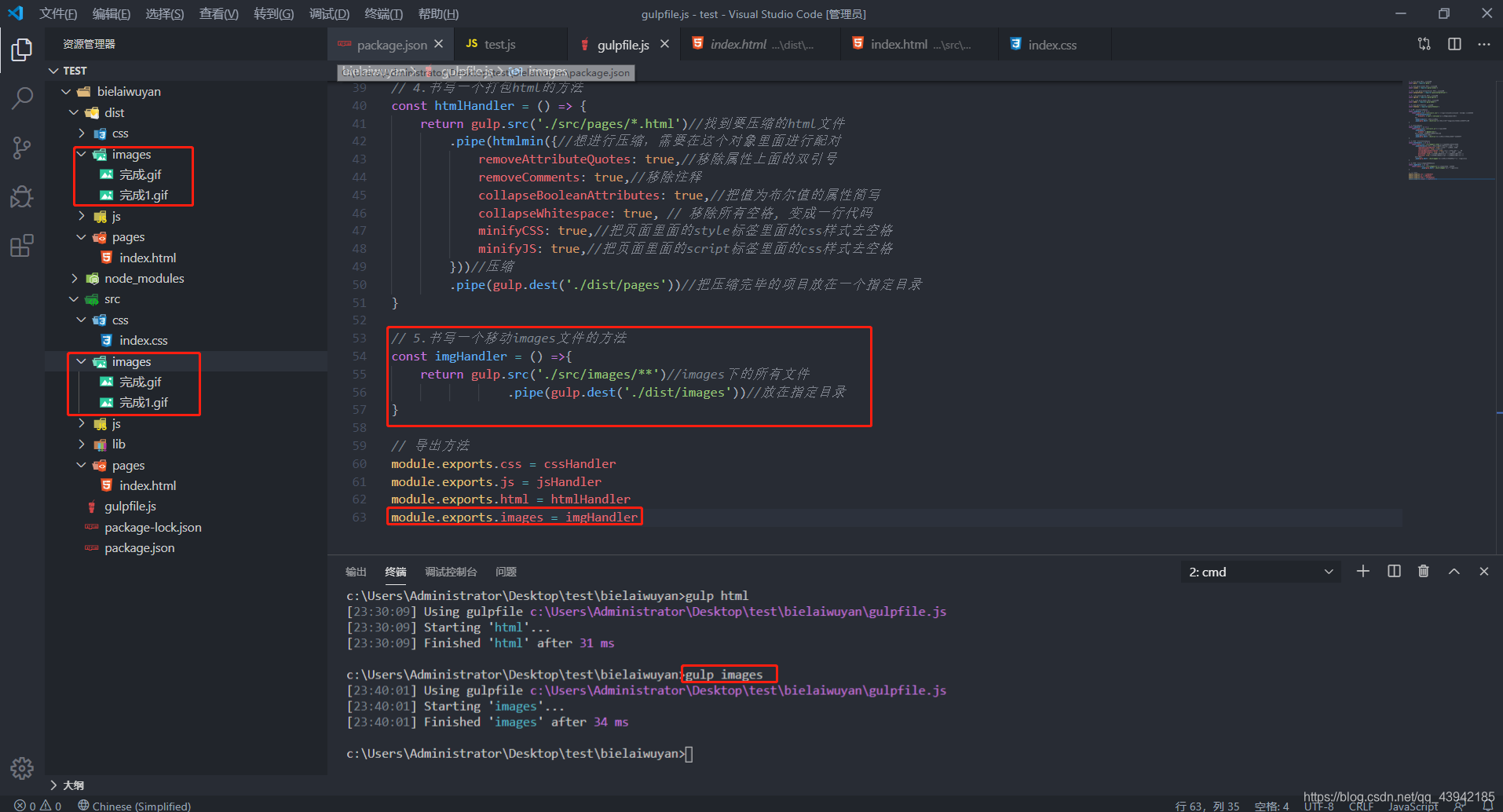
gulp images:移动images文件,主要是用来移动图片和整个文件夹(gulp 文件夹名)的,道理跟上面的大致相同,注:移动文件不需要下载xx.xxmin压缩模板,
- 移动图片

- 移动文件夹

到这里,大家会不会觉得一个一个模块慢慢导出挺麻烦的,一般我们在开发过程中往往需要很多第三方模块,这样的话我们的效率就会慢了很多。所以现在我们需要一个一下子全部导出的方法,也就是上面提到的gulp方法中的parallel方法和series方法。
parallel():用来同时执行多个任务的
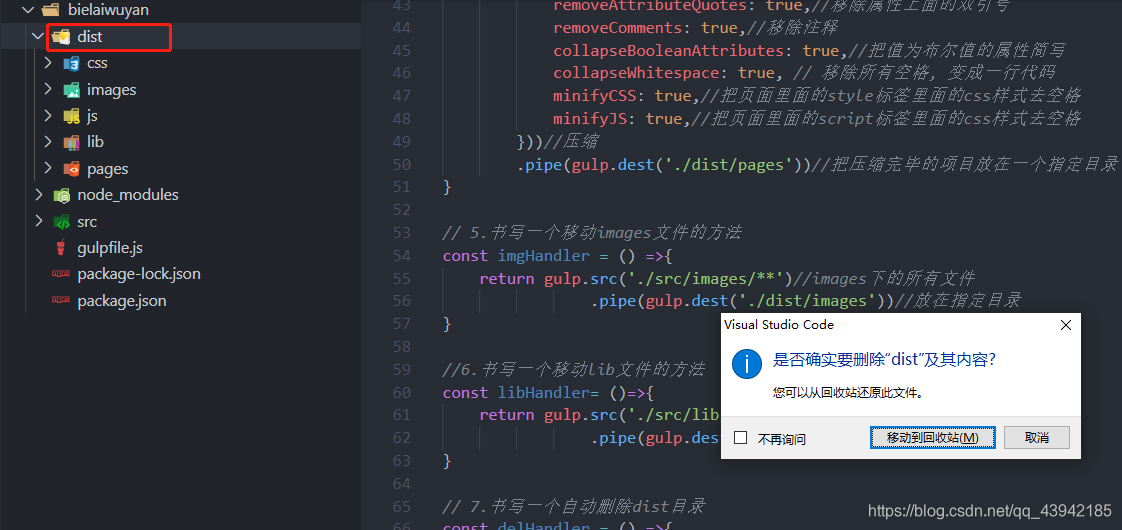
首先,我们先把用来装压缩包的dist文件夹删除
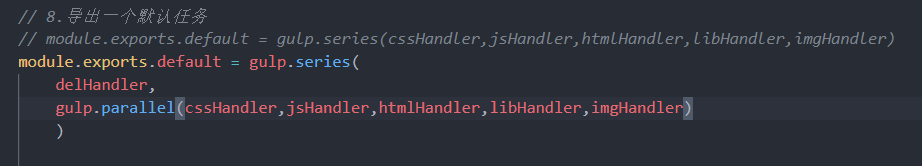
然后再书写一个导出任务
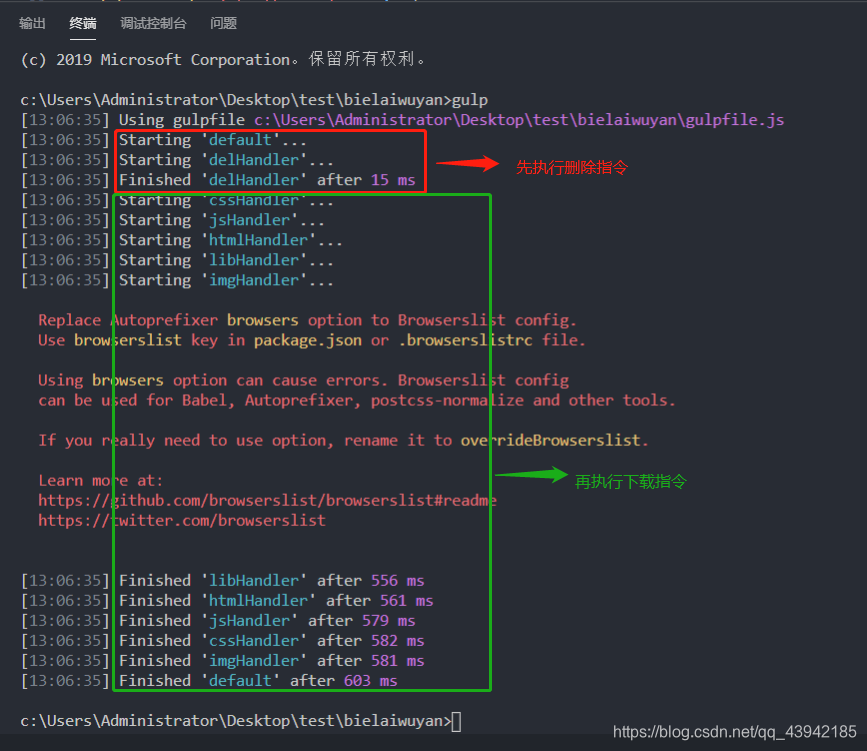
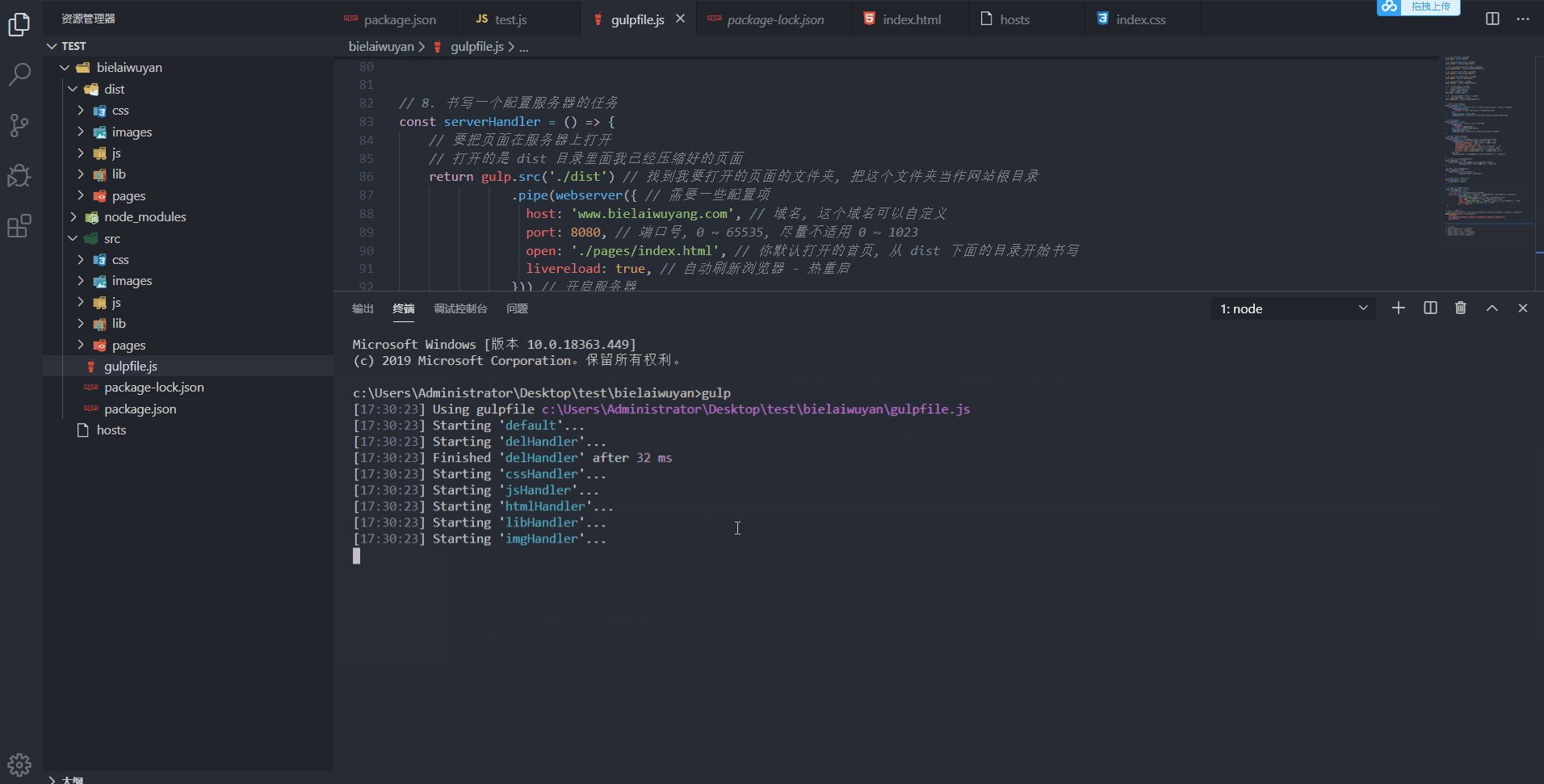
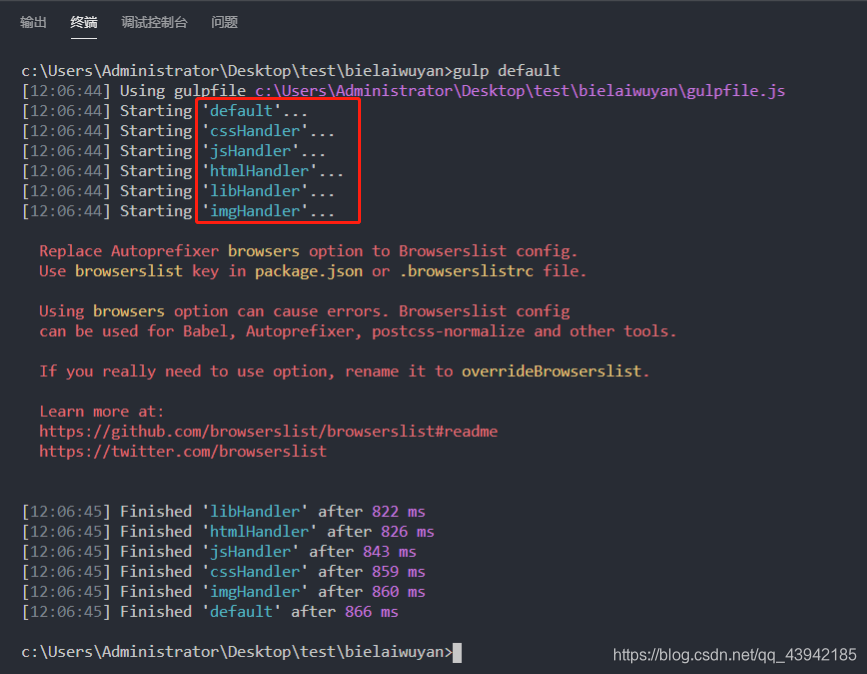
最后打开gulpfile的终端控制台,输入指令gulp default,然后就会按照我们导出任务的顺序一个一个导出,谁先完成谁就先结束。
执行完毕后会自动在项目下面新建一个dist文件夹用来保存。
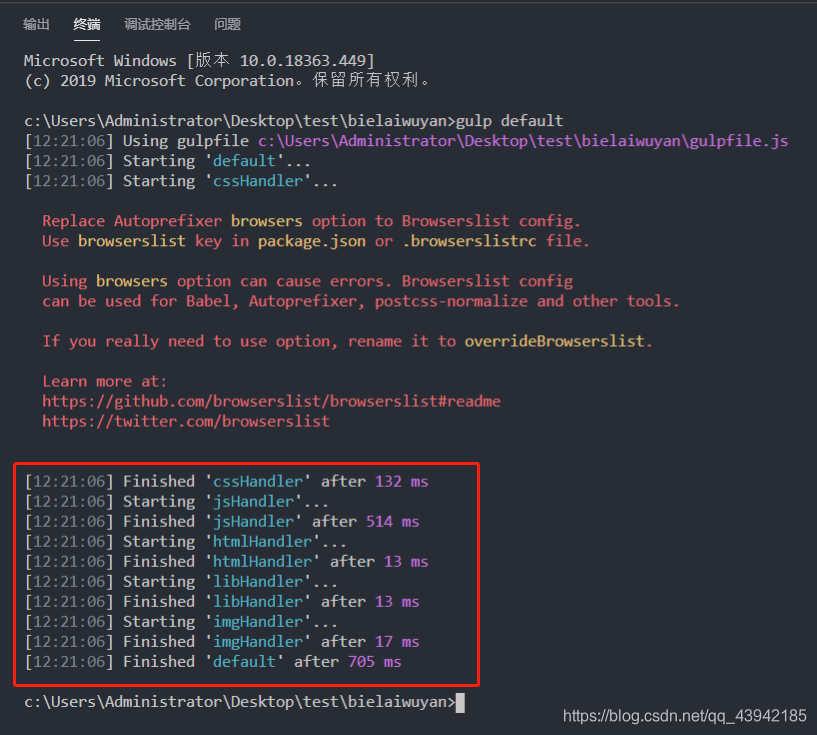
series: 用来逐个执行多个任务的
步骤跟上面一样,把parallelp换成series方法即可
执行指令,这样终端就会按照代码顺序把文件一个一个下载下来
del 模块:用来删除目录
首先在终端下载del模块:npm i -D del
再到代码中引入del这个模块
然后在代码里面输入执行代码
因为我们正常开发思路应该是在压缩 css/js/html 之前先把 dist 目录删除了, 要在删除完毕 dist 以后, 在执行 css/js/html/… 之类的压缩转移任务。所以在这里我把del指令和default一起做完。
最后再到终端输入删除指令:gulp
- 小细节: 当你在命令行执行 gulp default 的时候, 可以不写 default
你在命令行执行 gulp 这个指令, 就是在执行 gulp default
gulp-webserver:用来开启服务器
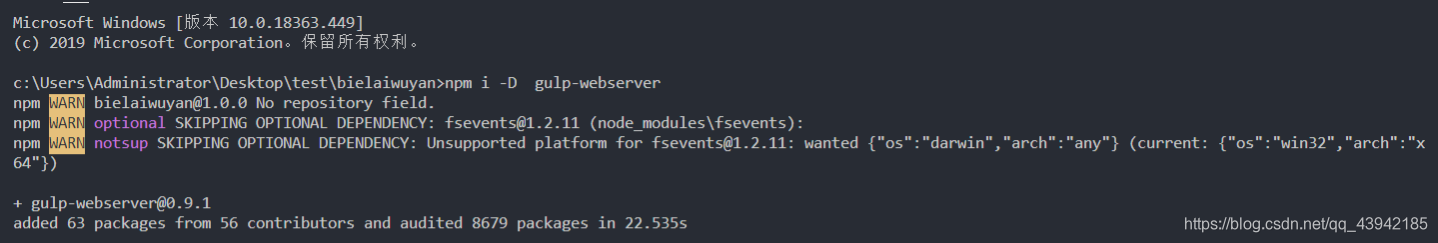
在终端下载这个模块:npm i -D gulp-webserver
导入npm i -D gulp-webserver这个第三方模块并执行。

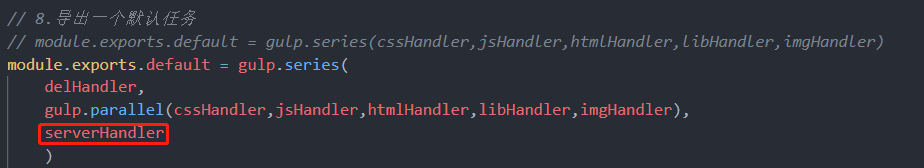
再把serverHandler任务添加到导出任务。
想要在自己电脑上开启服务器,就得在自己电脑上保存你要开启的地址:
我的电脑 -> C: -> windows -> syatem32 -> drivers -> etc -> hosts
然后在后面添加自己定义的域名就可以了。
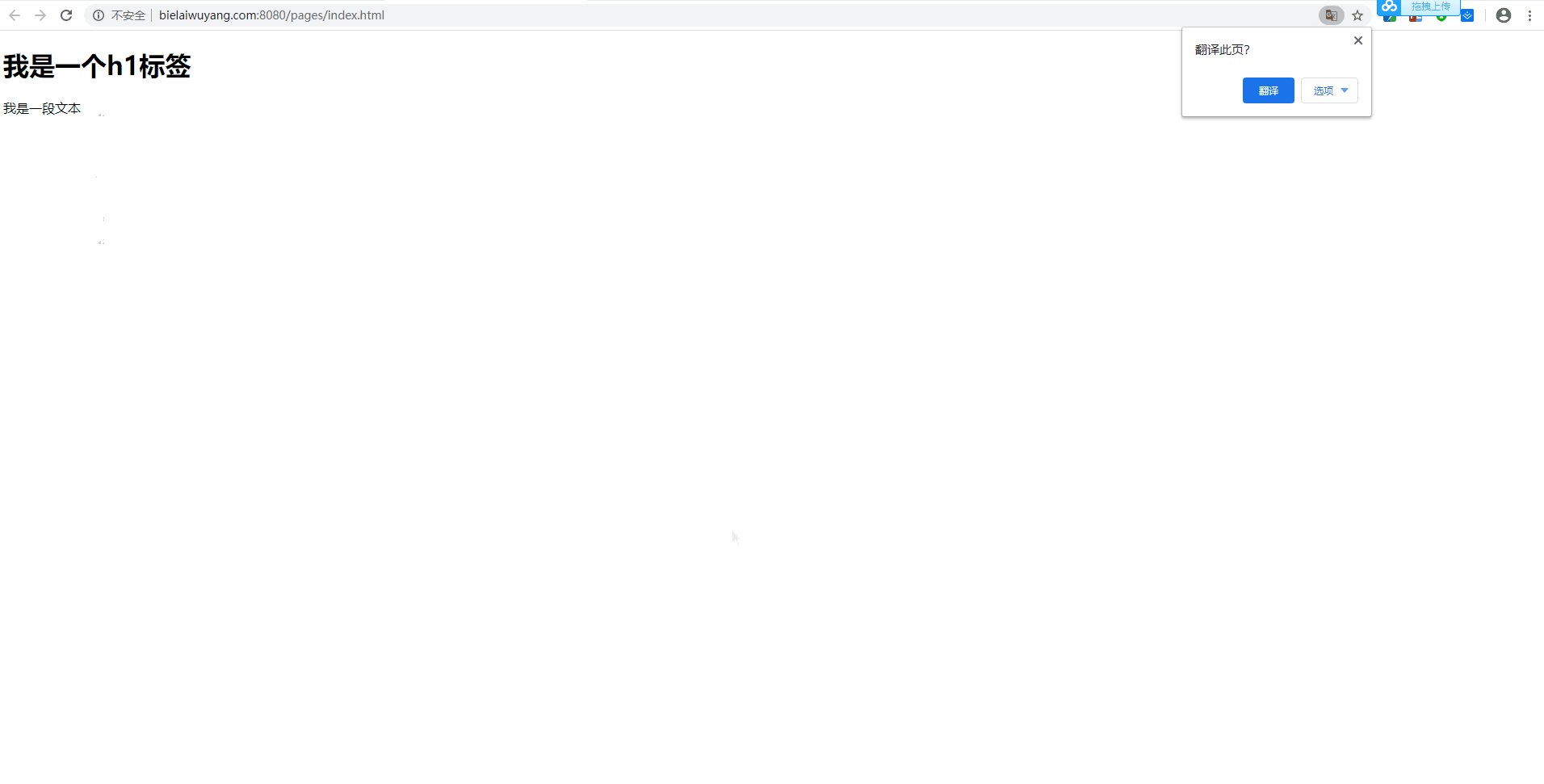
然后再到终端输入指令:gulp,就可以打开自己的网页了。
下面附上教程的全部代码和教程文件的提取方式:
链接:https://pan.baidu.com/s/1FD04bEl1-W9Pa-wpa9Gwww
提取码:llmc
// 1.导入 gulp 这个第三方模块
const gulp = require('gulp')
// 2.导入 gulp-cssmin 这个第三方模块
const cssmin = require('gulp-cssmin')
// 2-2. 导入 gulp-autoprefixer 这个第三方模块
const autoprefixer = require('gulp-autoprefixer')
// 3. 导入 gulp-uglify 这个第三方模块
const uglify = require('gulp-uglify')
// 3-2. 导入 gulp-babel 这个第三方模块
const babel = require('gulp-babel')
// 4.导入 gulp-htmlmin 第三模块
const htmlmin = require('gulp-htmlmin')
// 5. 导入 del 这个第三方模块
// 导入以后你会得到一个函数
// 不需要和 gulp 产生关联
// 直接使用就可以删除内容
const del = require('del')
// 6. 导入 gulp-webserver 这个第三方模块
// 导入以后可以得到一个函数
const webserver = require('gulp-webserver')
// 2.写一个打包css的方法
const cssHandler = () => {
return gulp.src('./src/css/*.css') //找到src目录下css目录下所有后缀为css的文件
.pipe(autoprefixer({
browsers: ['last 2 versions']//兼容最近的两个版本
}))
.pipe(cssmin()) //压缩css代码
.pipe(gulp.dest('./dist/css'))//压缩完毕放入指定dist下的css文件夹里面
}
// 3.打包js的方法
const jsHandler = () => {
return gulp.src('./src/js/*.js')//找到js文件
.pipe(babel({
presets: ['@babel/env']
}))//把ES6转码成ES5,就可以压缩了
.pipe(uglify())//压缩
.pipe(gulp.dest('./dist/js'))//把压缩完毕的js文件放入文件夹
}
// 4.书写一个打包html的方法
const htmlHandler = () => {
return gulp.src('./src/pages/*.html')//找到要压缩的html文件
.pipe(htmlmin({//想进行压缩,需要在这个对象里面进行配对
removeAttributeQuotes: true,//移除属性上面的双引号
removeComments: true,//移除注释
collapseBooleanAttributes: true,//把值为布尔值的属性简写
collapseWhitespace: true, // 移除所有空格, 变成一行代码
minifyCSS: true,//把页面里面的style标签里面的css样式去空格
minifyJS: true,//把页面里面的script标签里面的css样式去空格
}))//压缩
.pipe(gulp.dest('./dist/pages'))//把压缩完毕的项目放在一个指定目录
}
// 5.书写一个移动images文件的方法
const imgHandler = () =>{
return gulp.src('./src/images/**')//images下的所有文件
.pipe(gulp.dest('./dist/images'))//放在指定目录
}
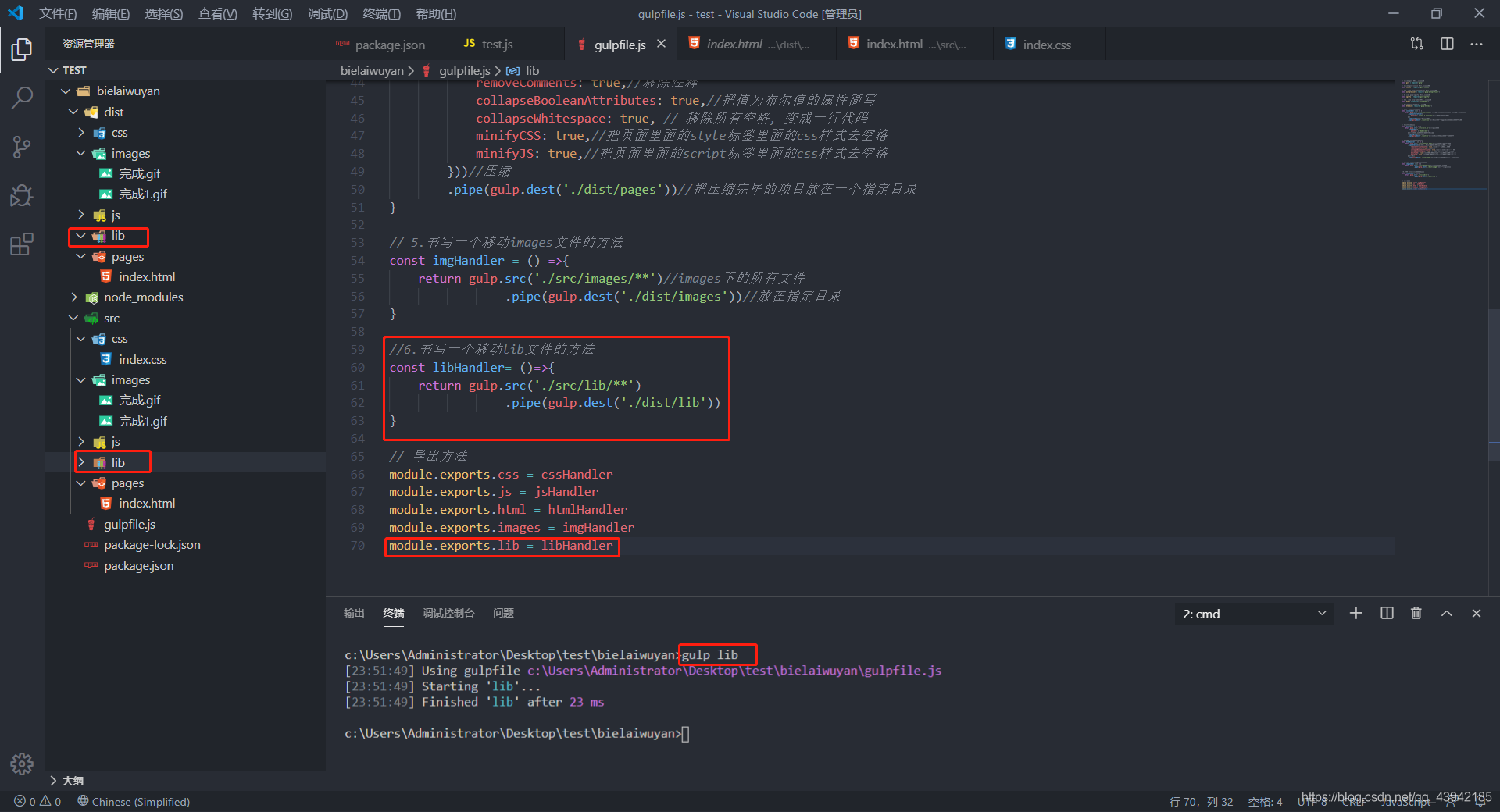
//6.书写一个移动lib文件的方法
const libHandler= ()=>{
return gulp.src('./src/lib/**')
.pipe(gulp.dest('./dist/lib'))
}
// 7.书写一个自动删除dist目录
const delHandler = () =>{
return del(['./dist'])
}
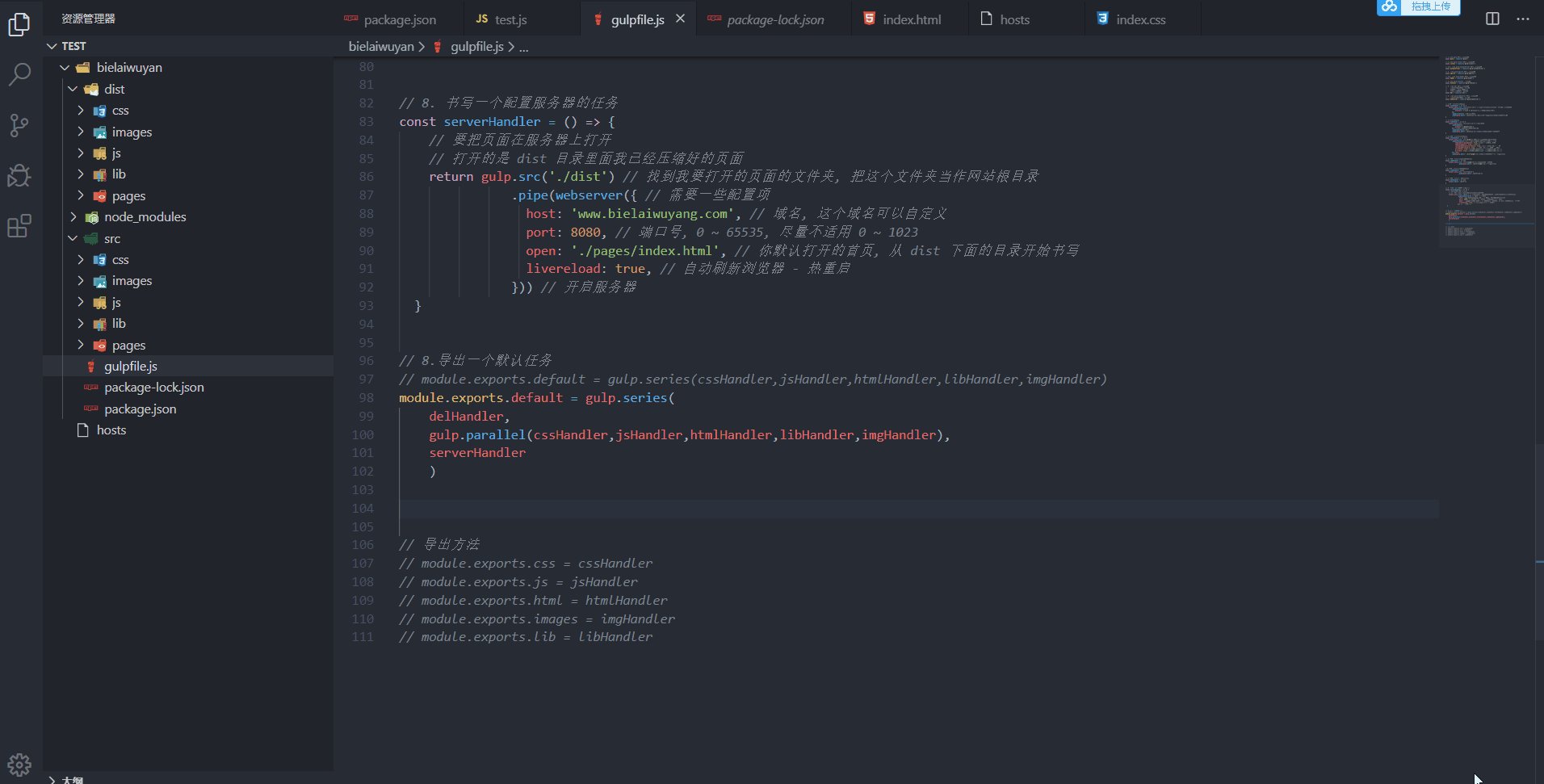
// 8. 书写一个配置服务器的任务
const serverHandler = () => {
// 要把页面在服务器上打开
// 打开的是 dist 目录里面我已经压缩好的页面
return gulp.src('./dist') // 找到我要打开的页面的文件夹, 把这个文件夹当作网站根目录
.pipe(webserver({ // 需要一些配置项
host: 'www.bielaiwuyang.com', // 域名, 这个域名可以自定义
port: 8080, // 端口号, 0 ~ 65535, 尽量不适用 0 ~ 1023
open: './pages/index.html', // 你默认打开的首页, 从 dist 下面的目录开始书写
livereload: true, // 自动刷新浏览器 - 热重启
})) // 开启服务器
}
// 8.导出一个默认任务
// module.exports.default = gulp.series(cssHandler,jsHandler,htmlHandler,libHandler,imgHandler)
module.exports.default = gulp.series(
delHandler,
gulp.parallel(cssHandler,jsHandler,htmlHandler,libHandler,imgHandler),
serverHandler
)
// 导出方法
// module.exports.css = cssHandler
// module.exports.js = jsHandler
// module.exports.html = htmlHandler
// module.exports.images = imgHandler
// module.exports.lib = libHandler
家中逆战,无畏疫情,武汉加油,中国加油,人类必胜!!!
指导老师:郭翔
来源:CSDN
作者:别来…无恙
链接:https://blog.csdn.net/qq_43942185/article/details/104502844