前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9530781.html
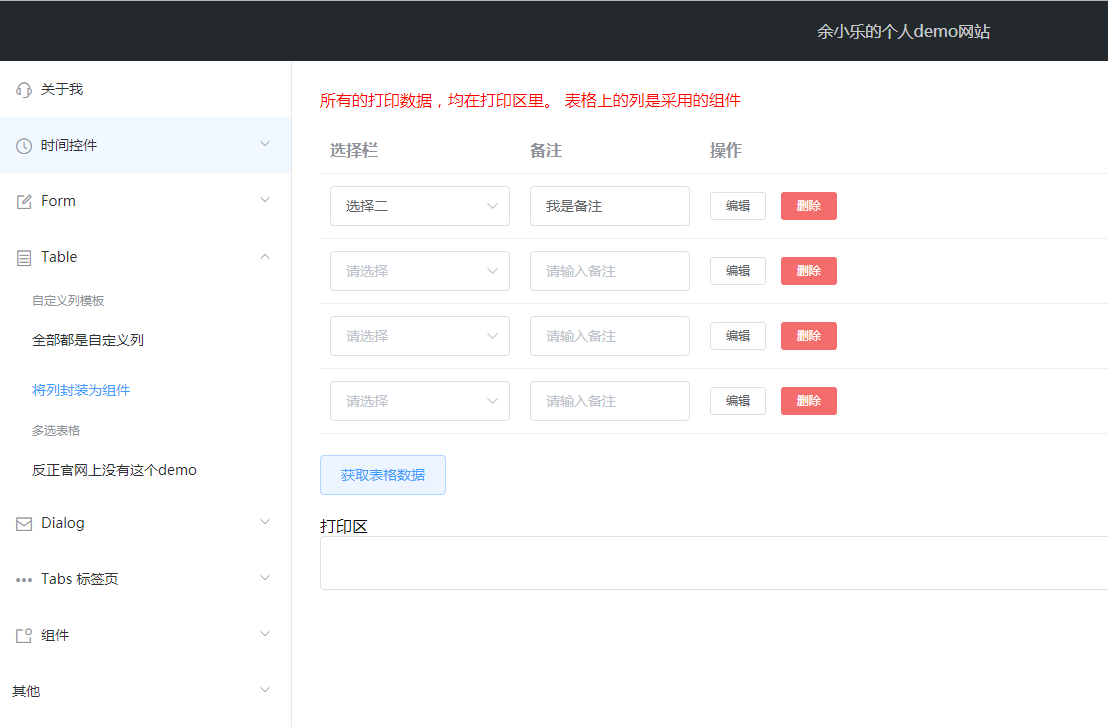
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github

代码如下:
这里有两种方式让表格使用组件
<el-table :data="tableData" style="width: 100%">
<!--下拉框列的组件-->
<my-select-column :select-options="selectOptions" key-field="selectOption"></my-select-column>
<!--输入框的组件-->
<el-table-column label="备注" width="180">
<template slot-scope="scope">
<my-input :key-field.sync="scope.row.remark"></my-input>
</template>
</el-table-column>
</el-table>
js
<!--主 js-->
<script type="text/javascript">
window.onload = function(){
new Vue({
el: "#app",
data: {
printStr: "",
selectOptions : [
{value : "1", label : "选择一"},
{value : "2", label : "选择二"},
{value : "3", label : "选择三"},
],
tableData: [{
date: '2000-10-27',
name: '余小乐',
address: '北京',
isRich: false,
remark : "我是备注",
selectOption : "2",
sex : "0"
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
isRich: true,
remark : "",
selectOption : "",
sex : "1"
}, {
date: '2016-05-01',
name: '小花',
address: '重庆市璧山区',
isRich: true,
remark : "",
selectOption : "",
sex : "0"
}, {
date: '1998-05-03',
name: '二哈',
address: '成都',
isRich: false,
remark : "",
selectOption : "",
sex : "1"
}]
},
components : {
'my-select-column' : myComponents.mySelectColumn,
'my-input' : window.myComponents.myInput
},
methods: {
handleEdit(index, row) {
this.printStr = "点击编辑;index=" + index + ";row=" + JSON.stringify(row);
},
handleDelete(index, row) {
this.printStr = "点击删除;index=" + index + ";row=" + JSON.stringify(row);
},
getTabelData(){
this.printStr = "表格数据:" + JSON.stringify(this.tableData);
}
}
});
};
</script>
下拉框列的组件
<!--表格列组件-->
<div id="mySelectColumn">
<el-table-column label="选择栏" width="200">
<template slot-scope="scope">
<el-select clearable placeholder="请选择" v-model="scope.row[keyField]">
<el-option
v-for="item in selectOptions"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
</el-table-column>
</div>
<script type="text/javascript">
var getSelectColumn = function () {
var component = {
template: document.querySelector("#mySelectColumn").innerHTML,
data: function () {
return {}
},
// 声明 props
props: {
selectOptions: {
type: Array,
required: true
},
keyField : {
type : String,
required: true
}
},
watch: {},
methods: {}
};
return component;
};
window.myComponents = {
mySelectColumn: getSelectColumn()
};
</script>
输入框的组件
<!--输入框组件-->
<div id="myInput">
<el-input v-model="curKeyField" placeholder="请输入备注"></el-input>
</div>
<script type="text/javascript">
var getInputComponent = function () {
var component = {
template: document.querySelector("#myInput").innerHTML,
data: function () {
return {
curKeyField : this.keyField
}
},
// 声明 props
props: {
keyField : {
type : String,
required: true
}
},
watch: {
keyField : function(newVal, oldVal){
this.curKeyField = newVal;
},
curKeyField : function(newVal, oldVal){
this.$emit("update:keyField", newVal);
}
},
methods: {}
};
return component;
};
window.myComponents.myInput = getInputComponent();
</script>
完。整体代码见 GitHub。
表格头使用自定义:https://www.jb51.net/article/137320.htm
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9530781.html
来源:https://www.cnblogs.com/yuxiaole/p/9530781.html