webpack是用JS写的,运行在node环境,所以默认webpack打包的时候只会处理JS之间的依赖关系!!!
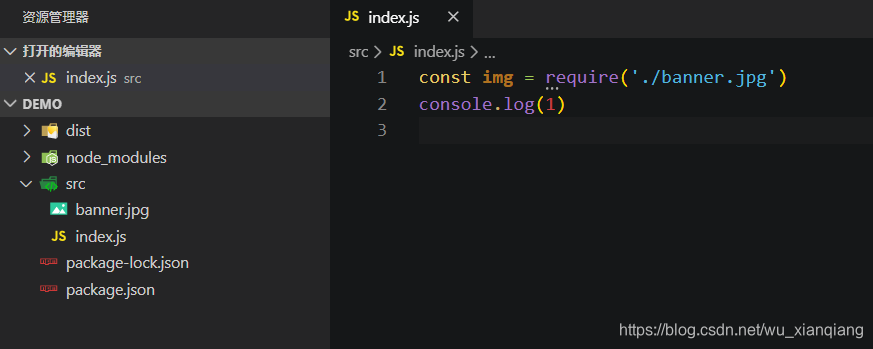
如果你不相信,你可以创建如下类似的代码尝试在JS中导入图片
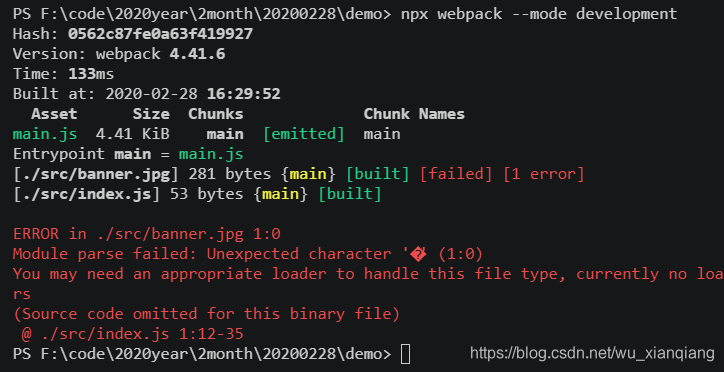
然后运行打包命令就发生报错现象(不要编写webpack.config.js就可以直接打包,这是webpack4新加的功能,但是入口文件必须是src/index.js文件必须要有)
提示我们需要提供相关的loader来处理图片类型的文件。
因为像 .png 这样的文件不是一个 JavaScript 模块,你需要配置 webpack 使用 file-loader 或者 url-loader 去合理地处理它们。
转换资源 URL 的好处是:
file-loader 可以指定要复制和放置资源文件的位置,以及如何使用版本哈希命名以获得更好的缓存。此外,这意味着 你可以就近管理图片文件,可以使用相对路径而不用担心部署时 URL 的问题。使用正确的配置,webpack 将会在打包输出中自动重写文件路径为正确的 URL。
url-loader 允许你有条件地将文件转换为内联的 base-64 URL (当文件小于给定的阈值),这会减少小文件的 HTTP 请求数。如果文件大于该阈值,会自动的交给 file-loader 处理。
我们之前require('./banner.jpg')图片是为了得到图片的路径,并且同时把图片放到打包文件夹里面,注意并不是把图片导入到JS里面,如果你了解 require 原理,其实就是使用 fs.readFile 同步读取文件中的内容做相对应的解析,默认只支持 js 和 json 文件类型,导入其他的文件类型就无法识别了,所以就报错了。
const src = require('./banner.jpg')
const app = document.getElementById('app'),
const img = new Image()
img.src = src
document.appendChild(img)
console.log('添加图片')
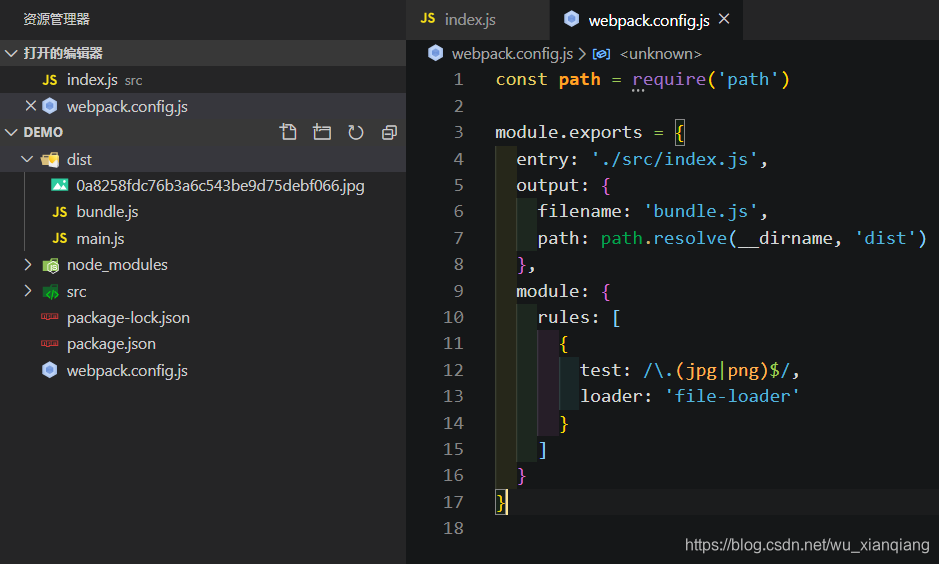
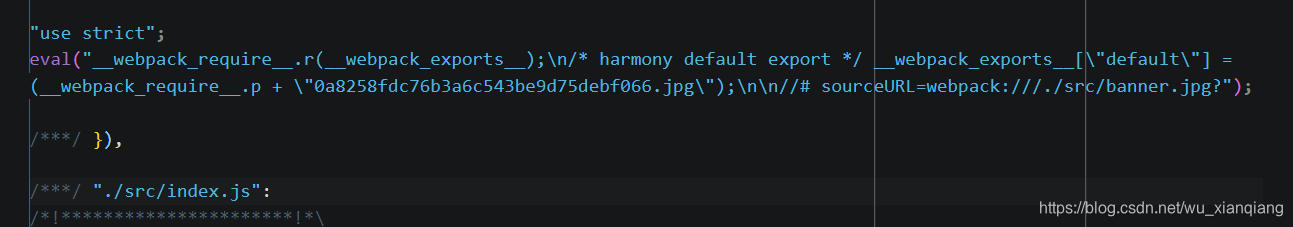
如果有了loader,在配置中读取到 .jpg 结尾要用 file-loader 来处理,那么会把 require('./banner.jpg') 通过特定的语法解析成一个路径 0a8258fdc76b3a6c543be9d75debf066.jpg,那么此时 src 变量就是图片路径了。
总结:file-loader 将文件上的 import / require()解析为 url,并将该文件发射到输出目录中。
url-loader 可以识别图片的大小,然后把图片转换成base64,从而减少代码的体积,如果图片超过设定的现在,就还是用 file-loader来处理。如果不在乎体积,不想转换成base64,可以不要配这个loader。这里提一句,不要把字体也用 file-loader 来处理,把字体文件转成base64是浏览器无法识别的,这是错误的操作。
const path = require('path')
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.(jpg|png)$/,
loader: 'url-loader'
}
]
}
}
提示:给图片配了 url-loader 在配置里面就不要再给图片配 file-loader 了 ,因为 url-loader 默认会使用 file-loader 来处理图片的路径关系的,只是加了个当图片太大把路径转成了base64的功能。
使用时参考如下代码,注意esModule参数是表示是否使用es6模块的导出,默认是启用的,根据实际情况使用
const path = require('path')
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.(png|svg|jpe?g)$/i,
loader: 'url-loader',
options: {
esModule: false
}
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/i,
loader: 'file-loader',
options: {
esModule: false
}
}
]
}
}
来源:CSDN
作者:前端精髓
链接:https://blog.csdn.net/wu_xianqiang/article/details/104558773