一、首先将下面的代码放置在设置中的 “页脚HTML”
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css"> <script src="https://files.cnblogs.com/files/wkfvawl/APlayer.min.js"></script> <div id="aplayer" class="aplayer" data-id="3025663508" data-server="netease" data-type="playlist" data-fixed="true" data-listfolded="true" data-order="random" data-theme="#F58EA8"></div> <script src="https://unpkg.com/meting@1.2/dist/Meting.min.``js"></script>
二、在网易云找到data-id

但是现在应该不能直接生成了

但肯定是有办法的啦!↓↓↓
这里我使用的是谷歌浏览器
1、直接F12

2、Ctrl+f 搜索outchain会看到类似data-href="/outchain/03087333656/"

双击复制/outchain/0/3087333656/
替换网页中的地址

三、复制id=3087333656 改到 data-id=3087333656

这样我们的音乐插件就可以播放指定的歌单了
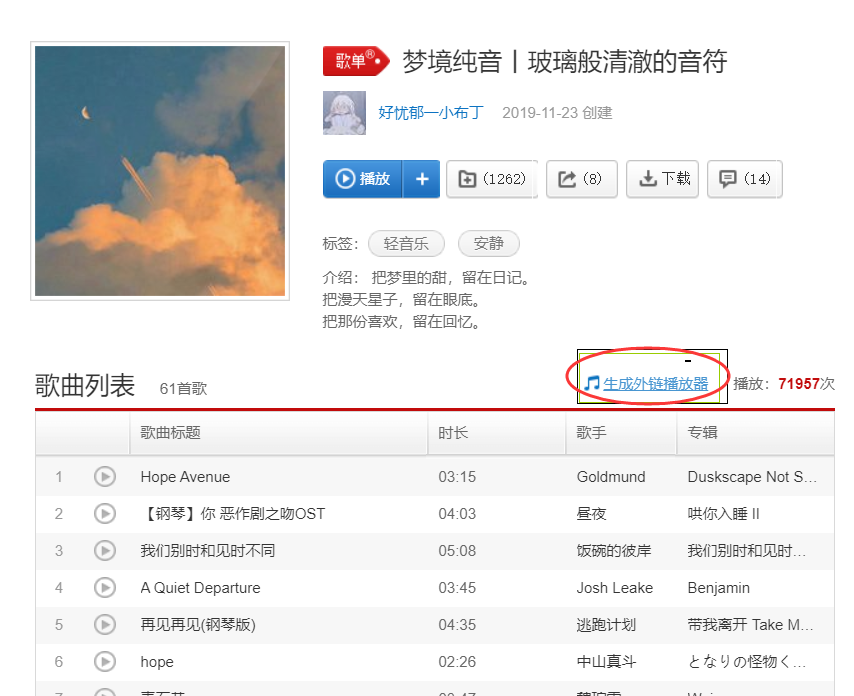
如果想播放自己的歌单,但是又找不到生成外链的字样,
可以通过分享自己的歌单,然后网页方式点进去就可以看到生成外链的字样啦!

来源:https://www.cnblogs.com/dirtyboy/p/12377852.html