一、常用属性
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ListView
android:id="@+id/lv_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:listSelector="@drawable/list_item"/>//这是列表选择器,在这可以通过drawab文件来修改列表的样式
下面是drawable/list_item的内容,当我点击列表是他是橙色的,否则就是白色
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@color/colorOrange"/>
<item android:state_pressed="true" android:drawable="@color/colorOrange"/>
<item android:state_focused="true" android:drawable="@color/colorOrange"/>
<item android:drawable="@color/colorWhite"/>
</selector>
下面是layout_list_item内容
<ImageView
android:id="@+id/iv"
android:layout_width="100dp"
android:layout_height="150dp"
android:scaleType="centerCrop"
android:background="@drawable/icon_jessica" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello"
android:textSize="26sp"
android:textColor="@color/colorBlack" />//这个是在res文件下有一个values的文件,可以通过color来选中自己想要的颜色,当然要先设置
<TextView
android:id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/colorGray"
android:text="2020-2-27"
android:textSize="20sp"
android:layout_marginTop="10dp" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textColor="@color/colorGray"
android:textSize="18sp"
android:text="这是内容"/>
</LinearLayout>

二、 Adapter接口
但要自定义使用ListView,我们还需要使用到适配器
private ListView mLv1;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_listview);
mLv1 = (ListView) findViewById(R.id.lv_1);
mLv1.setAdapter(new MyListAdapter(ListViewActivity.this));
//我们在ListView的包下面新建一个JAVA文件,名为MyListAdapter
}


继承BaseAdapter
public class MyListAdapter extends BaseAdapter {
private Context mContext;
private LayoutInflater mLayoutInflater;
public MyListAdapter(Context context){
this.mContext = context;
mLayoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return 10;
//数据的长度就是列表的数量
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
//新增了一个内部类ViewHolder
static class ViewHolder{
public ImageView imageView;
public TextView tvTitle,tvTime,tvContent;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder holder = null;
if(view == null){
view = mLayoutInflater.inflate(R.layout.layout_list_item,null);
holder = new ViewHolder();
holder.imageView = view.findViewById(R.id.iv);
holder.tvTitle = view.findViewById(R.id.tv_title);
holder.tvTime = view.findViewById(R.id.tv_time);
holder.tvContent = view.findViewById(R.id.tv_content);
view.setTag(holder);
} else{
holder = (ViewHolder) view.getTag();
}
//给控件赋值,这里会覆盖当时我们在layout_list_item内容
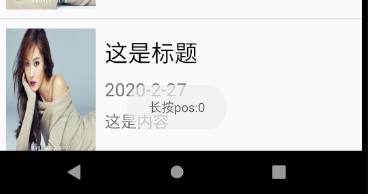
holder.tvTitle.setText("这是标题");
holder.tvTime.setText("2020-2-27");
holder.tvContent.setText("这是内容");
return view;
}
}
ViewHolder用于对控件的实例进行缓存,对ListView进行优化,当View为null时,创建一个ViewHolder对象,并将控件的实例都存放在ViewHolder里,然后再调用View的setTag()方法,将ViewHolder对象储存在View中。当View不为null时,则调用View的getTag()方法,把ViewHolder重新取出,这样所以控件的实例都缓存在ViewHolder里,就没有必要每次都通过findViewById()方法来获取控件实例了

三、点击,长按事件
mLv1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(ListViewActivity.this,"点击pos:"+i,Toast.LENGTH_SHORT).show();
}
});
mLv1.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(ListViewActivity.this,"长按pos:"+i,Toast.LENGTH_SHORT).show();
return true;
//这里如果是false,就会出现长按显示然后点击显示
}
});


来源:CSDN
作者:CTPLY
链接:https://blog.csdn.net/weixin_43976418/article/details/104553166