窗口加载事件
window.onload=function(){}或者window.addEventListener("load",function(){})
load //等页面内容全部加载完执行
DOMContentLoaded //是DOM加载完毕就执行比load快窗口大小事件
window.onresize=function(){} //调整窗口大小加载事件,当触发是就调用处理函数
window.addEventListener("resize",function(){});
window.innerWidth //当前屏幕的宽度定时器
setTimeout //window.setTimeout(调用函数,[延迟的毫秒数]);
setInterval() //window.setInterval(回调函数,[间隔的毫秒数]);可以一直调用
window.clearTimeout(timeout ID) //停止定时器
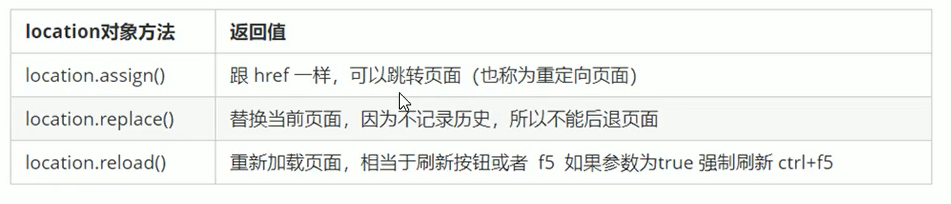
window.clearInterval(intervalID) //停止setInt定时器erval()location对象

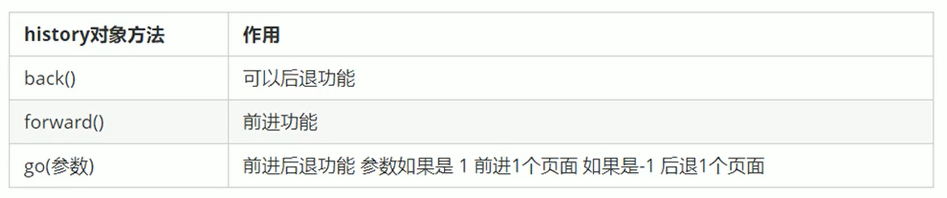
history对象

来源:oschina
链接:https://my.oschina.net/u/4454049/blog/3178087