简介
对前几天学习的一个综合练习,比较简单。
需求:用户信息的增删改查操作
技术选型:Servlet+JSP+MySQL+JDBCTempleat+Duird+BeanUtils+tomcat
- 简单功能
- 列表查询
- 登录
- 添加
- 删除
- 修改
- 复杂功能
- 删除选中
- 分页查询
- 好处:
- 减轻服务器内存的开销
- 提升用户体验
- 好处:
- 复杂条件查询
列表查询
此功能在学习EL&JSTL时已经实现
在页面上增加了查询表单以及分页组件(代码用Bootstrap官网的示例代码修改一下即可)
分析:

登录
分析:
验证码用之前做过的案例,并绑定一个点击切换事件。
先判断验证码输入是否正确,错误删除跳转登陆界面,正确的话获取输入到页面的用户名及密码信息判断是否正确。
tips:获取完页面存储在session中的验证码属性后需要remove掉,确保验证码一次性。
添加
分析:

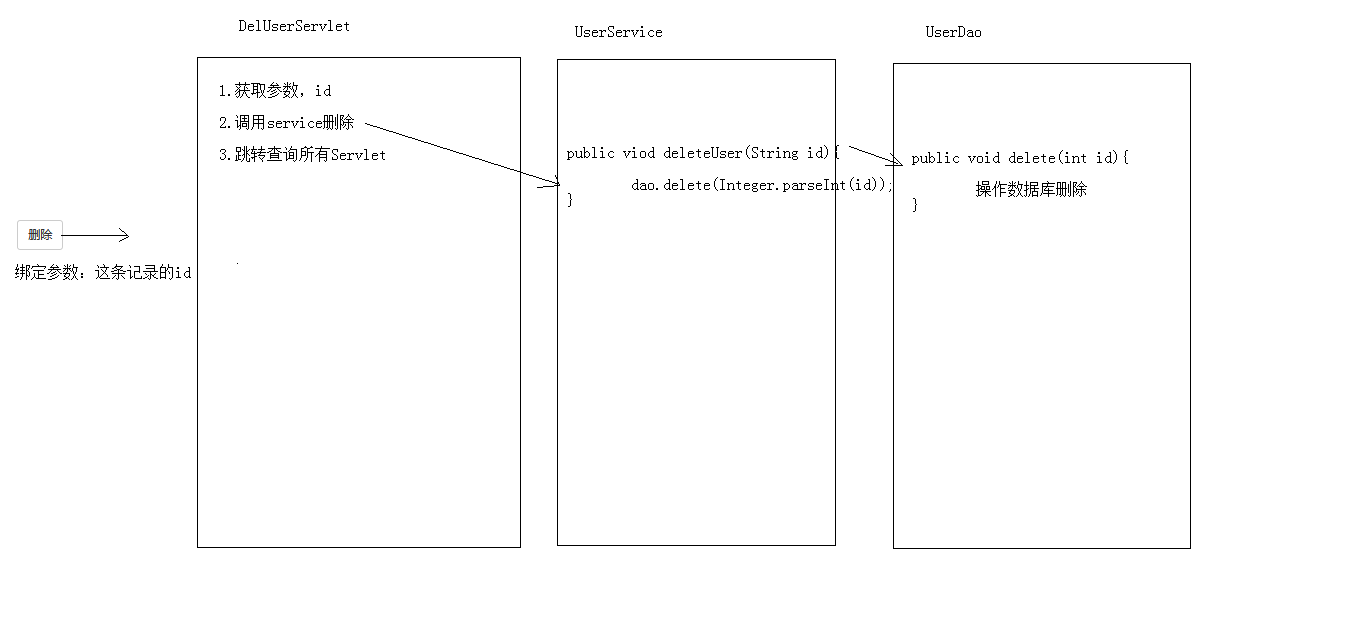
删除
分析:

修改
分析:

设置回显信息中:
名字是不可修改项,需设置属性 readonly="redonly"
性别用el表达式判断属性值,再将对应的属性值设为checked
籍贯也用el表达式判断属性值,再将对应的属性值设为selected
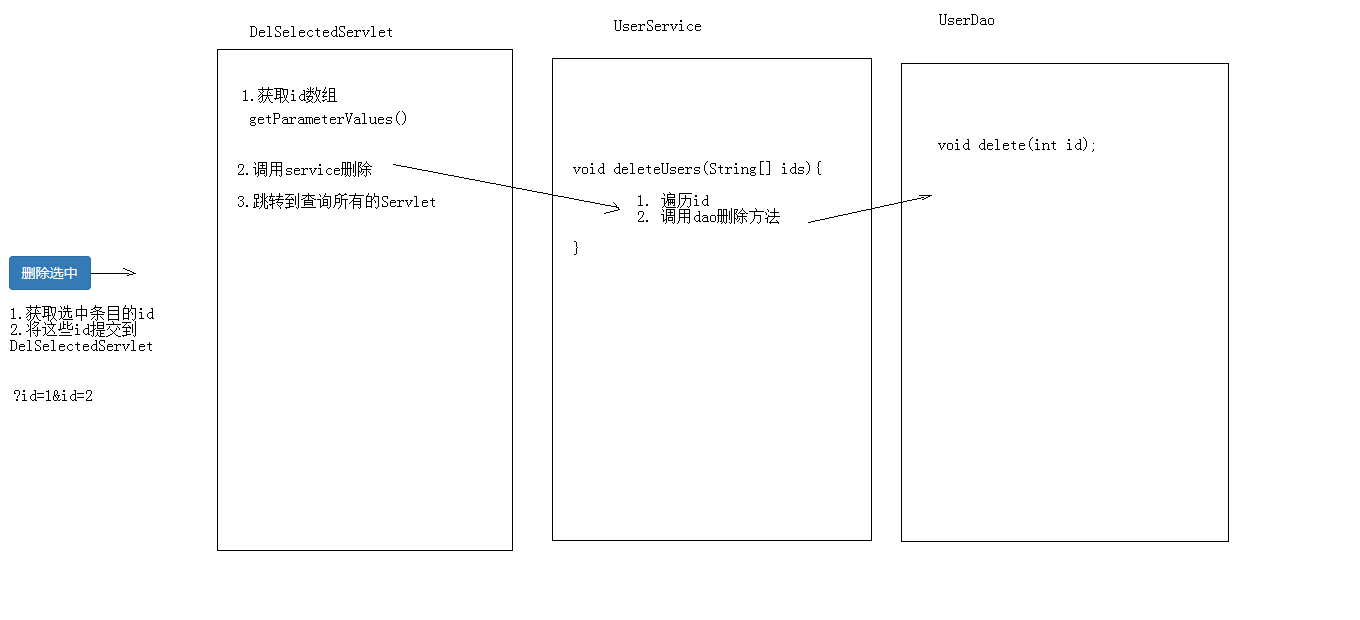
删除选中
分析:

删除选中的关键在于获取id数组,后续的删除就是批量进行删除单个。
将table包裹在form表单中,点击删除选中时提交表单,通过传递的所选中数据的id值来获取。
点击删除选中应给出提示信息,且还需要先判断是否有cb被选中,防止空指针异常。后端也可在循环删除之前进行判断。
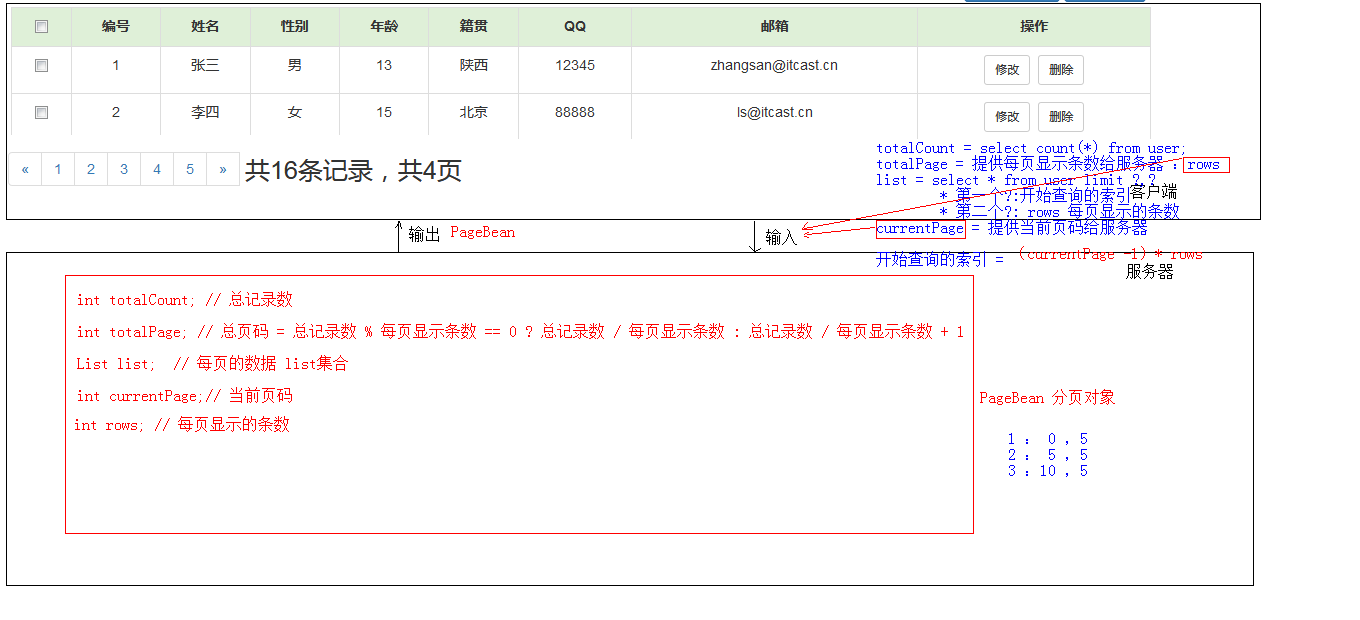
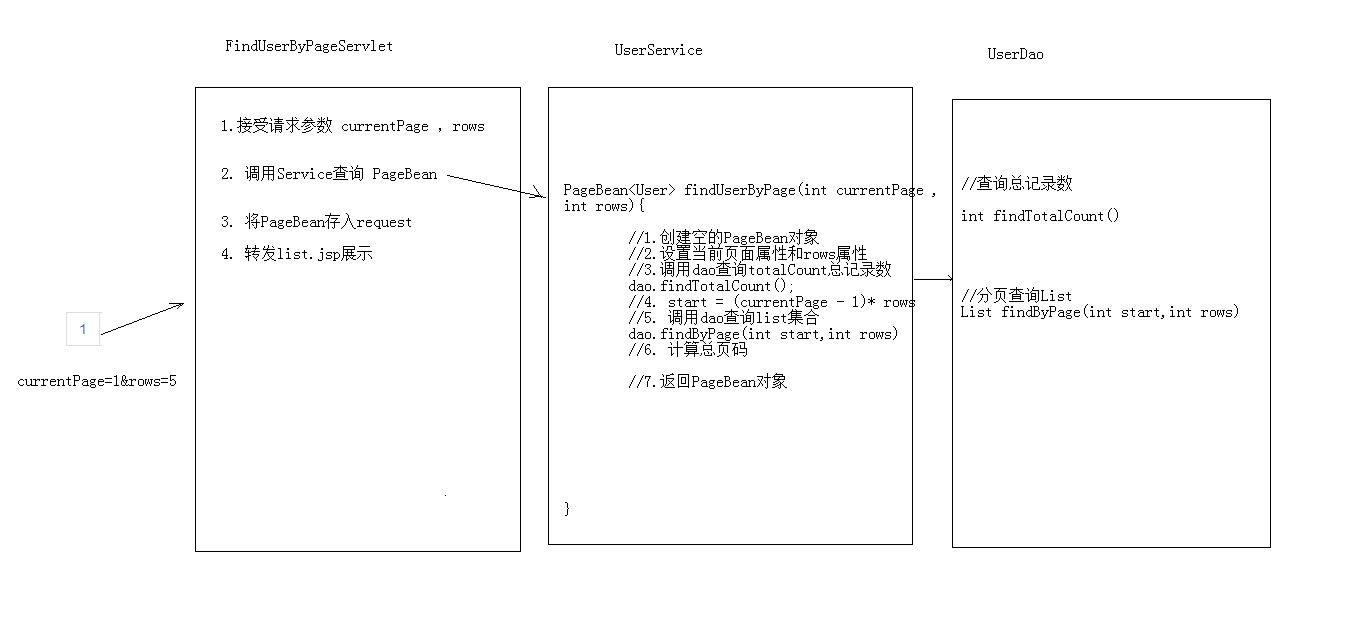
分页查询
分析:


后端上一页下一页需要设置,第一页时点击上一页还是跳转到第一页,最后一页也一样调整,防止报错。
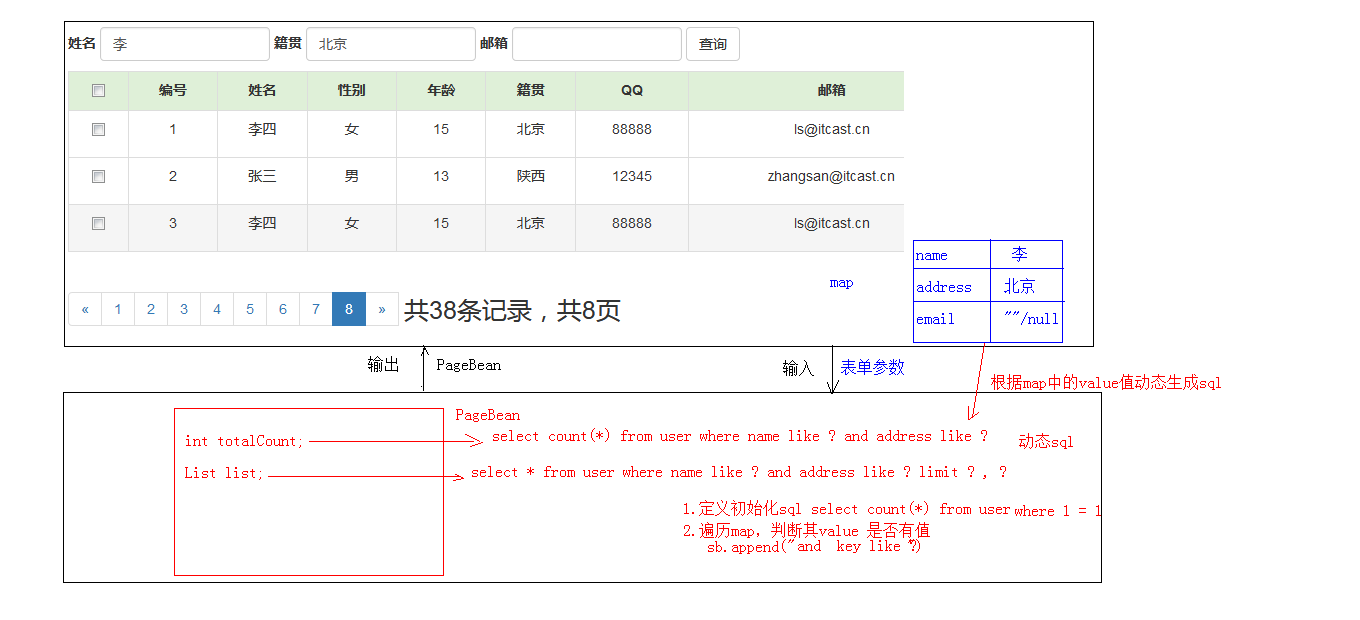
复杂条件查询
也许修改成分页查询,否则只能查看到查询后的一页内容。
分析:

点击分页时路径后应拼接查询条件
tips:查询条件应设置回显,用户体验更好。
总结
一个很简单的用户信息管理系统,后端的代码比较简单,但前端的jsp部分还是不太熟悉,用的太少。
来源:https://www.cnblogs.com/p1ng/p/12375676.html