Toast
Toast是一个视图,包括展示给用用户的的一条简洁、快速的信息。Toast类可以帮助你创建和显示这些内容。
当Toast展现的视图被显示给用户时,它是以悬浮的状态出现在应用上方的。它永远不会被捕获焦点。用户可能正在输入其他内容。 想法是尽可能不被打扰,同时仍向用户显示你希望他们看到的信息。例如:音量调整、你已经保存了某个设置的提示。
普通
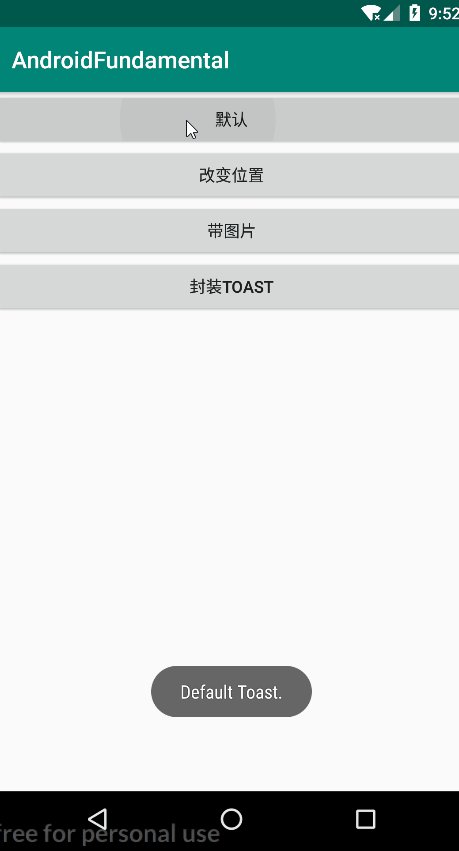
最简单的使用Toast的方法是,你调用这个Toast的静态方法,它构造了你需要的一切参数并且返回一个Toast实例。
Toast.makeText(getApplicationContext(), "Default Toast.", Toast.LENGTH_LONG).show();
使用一个Toast中的常量规定消息显示的时长,LENGTH.LONG为3.5秒,LENGTH_SHORT为2秒

Toast的消息显示在屏幕中部靠下,如果想要弹出一个上下左右都居中的消息,可以这么做:
(1)使用Toast工具类创建一个Toast对象实例;
(2)使用setGravity方法设置通知应在屏幕上出现的位置。
Toast toast = Toast.makeText(getApplicationContext(), "Center Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER,0,0);
toast.show();

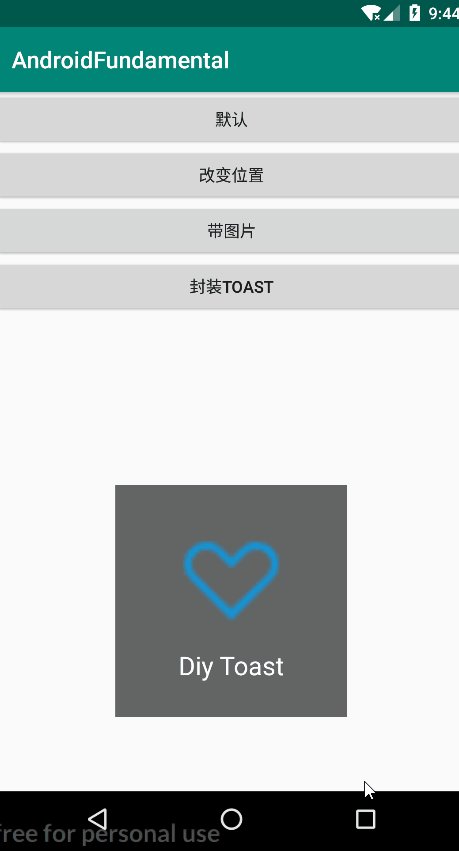
自定义样式
我们在实际开发中有时会需要对弹出消息有更加丰富的样式,这就需要我们自定义一个Toast样式。
具体步骤如下:
(1)创建一个适用于Toast的自定义layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#99000000"
android:gravity="center"
>
<LinearLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:orientation="vertical"
android:gravity="center"
>
<ImageView
android:id="@+id/diy_toast_image"
android:layout_width="100dp"
android:layout_height="100dp"
android:scaleType="fitCenter"
/>
<TextView
android:id="@+id/diy_toast_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="22sp"
android:textColor="#ffffff"
android:text="Some..."
android:layout_marginTop="10dp"
/>
</LinearLayout>
</LinearLayout>
在原始的父容器中嵌套一个子容器并规定大小,可以防止实际消息框变形
(2)新建Toast,创建视图并设置为Toast的主视图
Toast toastDiy = new Toast(getApplicationContext());
LayoutInflater inflater = LayoutInflater.from(ToastActivity.this);
View view = inflater.inflate(R.layout.layout_diy_toast, null);
//填充视图资源
ImageView imageView = view.findViewById(R.id.diy_toast_image);
TextView textView = view.findViewById(R.id.diy_toast_text);
imageView.setImageResource(R.drawable.like32);
textView.setText("Diy Toast");
toastDiy.setView(view);
(3)显示Toast
toastDiy.show();

优化显示效果
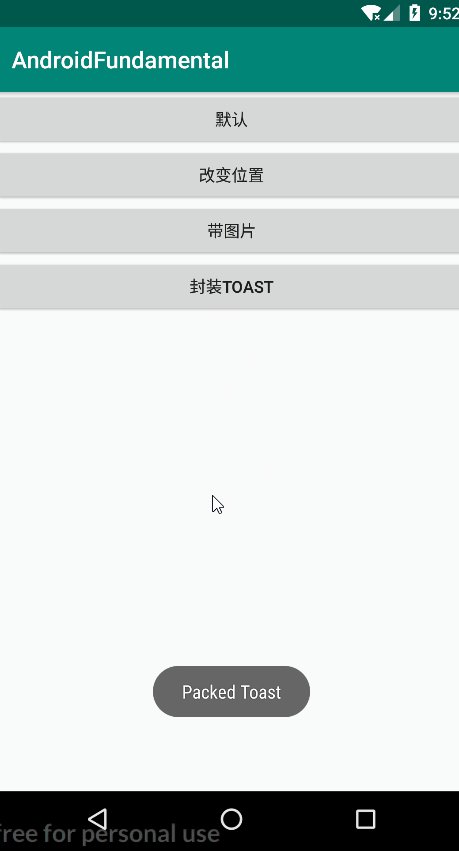
我们可以观察到,当用户在短期重复多次点击按钮出发Toast事件时,android将会将这些消息框排队进行显示,最终不利于用户体验,我们现在封装一个Toast工具类,通过封装方法避免重复创建Toast实例,以及缩短代码量。
public class ToastUtil {
public static Toast mToast;
/**
* 如果当前没有Toast,创建一个Toast,封装消息,如果有Toast存在,直接封装消息
* 最后输出提示信息
* @param context
* @param msg
*/
public static void showMsg(Context context, String msg) {
if(mToast == null) {
mToast = Toast.makeText(context, msg, Toast.LENGTH_LONG);
} else {
mToast.setText(msg);
}
mToast.show();
}
}
调用ToastUtil工具类,显示提示信息:
ToastUtil.showMsg(getApplicationContext(), "Packed Toast");
原始Toast(点击3次)

封装的Toast(点击3次)
来源:CSDN
作者:尤里新兵
链接:https://blog.csdn.net/YuriChao/article/details/104447723