smart 表单校验
对表单进行校验
步骤1 配置表单项内容
form:{
//模块基础设置表单对象
basicSetup:{
modelName:'',
modelType:'',
}
}
步骤2 配置表单校验规则,即哪些表单项需要检验,需要何种校验
// 表单验证
validate : {
//基础模块
basicSetup:{
modelName: [
{required: true, message: SYS_MSG.VAIL_REQUIRED, trigger: 'blur'}
],
modelType: [
{required: true, message: SYS_MSG.VAIL_REQUIRED, trigger: 'blur'}
],
}
}
basicSetup:为模块层级。(由于模块较大,所以采用分模块层级方式)
required:校验类别,required为必填项类别
message:提示文本,SYS_MSG.VAIL_REQUIRED值对应提示文本是【必须输入的字段】
trigger:校验触发的事件,blur 为失去焦点时触发
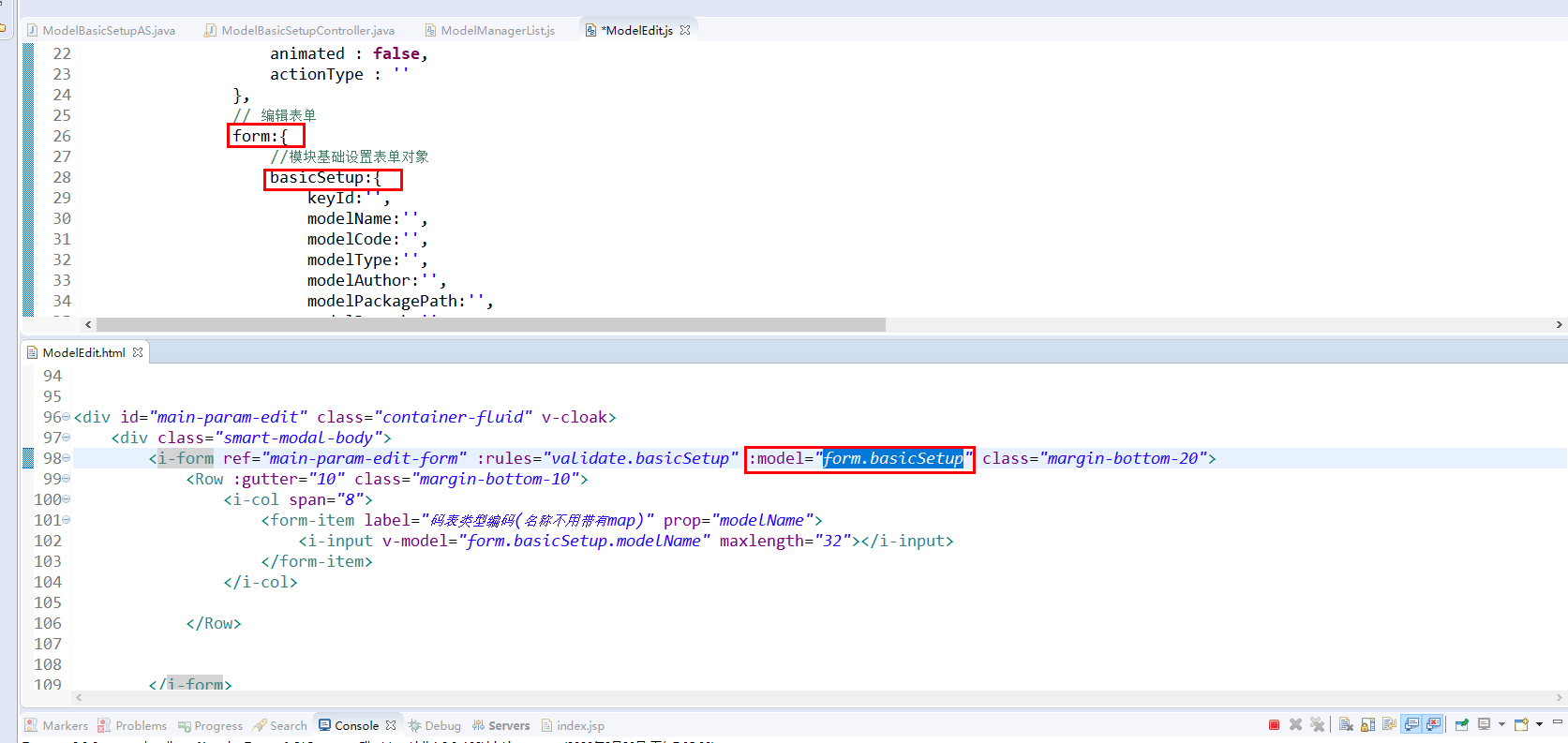
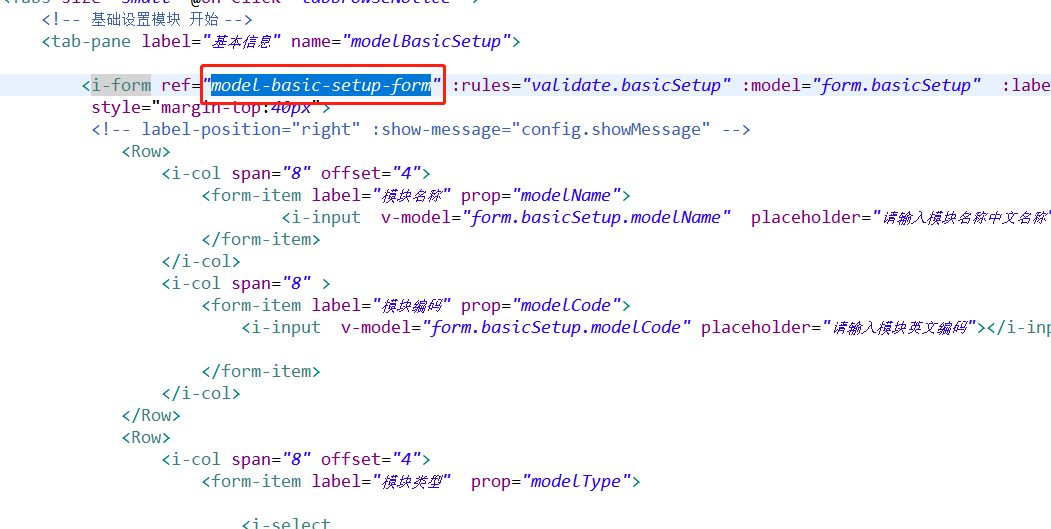
步骤3 配置表单html部分
<i-form ref="model-basic-setup-form" :model="form.basicSetup" :rules="validate.basicSetup">
<form-item label="模块名称" prop="modelName">
<i-input v-model="form.basicSetup.modelName" placeholder="请输入模块名称中文名称"></i-input>
</form-item>
</i-form>
:model 指定表单,就是步骤1里配置的内容(如果该项配置错误,则会出现文本框有值,但是依然提示校验失败错误)
:rules 指定校验规则,就是步骤2里配置的内容
prop 该项必须指定,否则校验失效,该值内容为具体表单内容项
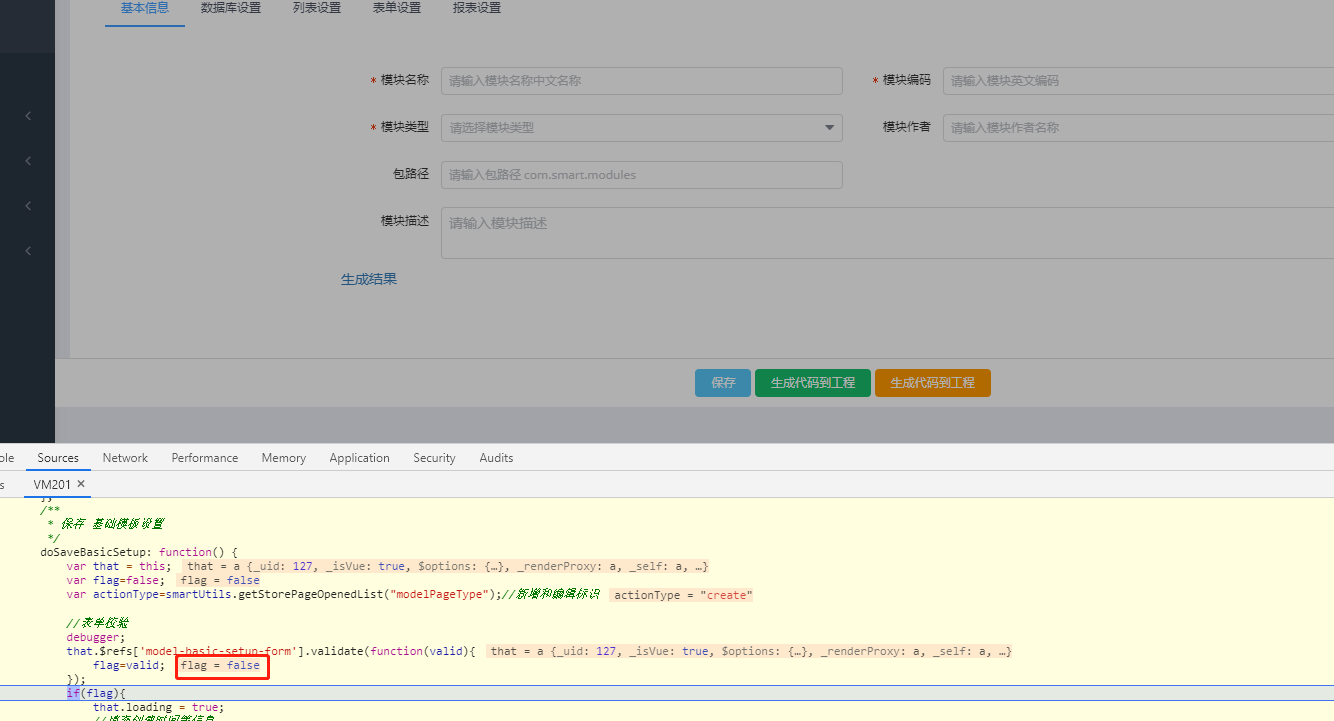
步骤4 提交表单时,进行校验
//表单校验
that.$refs['model-basic-setup-form'].validate(function(valid){
flag=valid;
});
常见问题
1.输入内容后依然校验不通过

解决办法:检查:model值是否对应表单项,没有正确执行表单项则会出现校验失败问题。

2.输入内容后,页面无任何提示,校验返回false

问题原因:
表单ref属性重复导致

来源:oschina
链接:https://my.oschina.net/u/4157150/blog/3170949