>微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏。
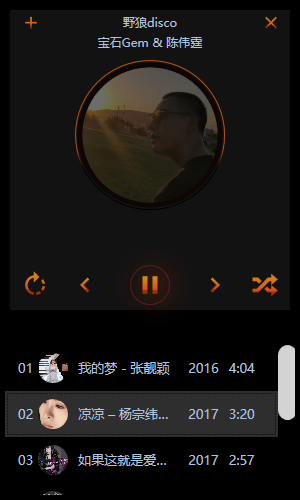
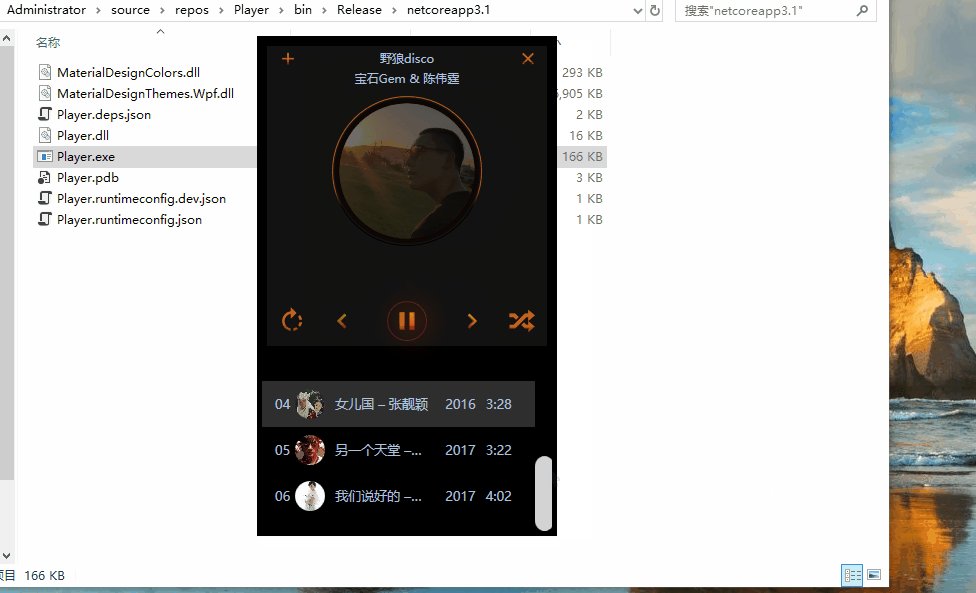
简易音乐播放器主界面设计 - .NET CORE(C#) WPF开发
阅读导航
- 本文背景
- 代码实现
- 本文参考
- 源码
1. 本文背景
继续 MaterialDesignThemes 开源控件库学习,尤其是它的图标组件,本文设计的音乐播放器主界面设计使用该组件较多。


2. 代码实现
使用 .NET CORE 3.1 创建名为 “Player” 的WPF模板项目,添加1个Nuget库:MaterialDesignThemes.3.1.0-ci981。
解决方案主要文件目录组织结构:
- Player
- App.xaml
- MainWindow.xaml
- MainWindow.xaml.cs
2.1 App.xaml文件引入样式
文件【App.xaml】,在 StartupUri 中设置启动的视图【MainWindow.xaml】,并在【Application.Resources】节点增加 MaterialDesignThemes库的样式文件:
<application x:class="Player.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:Player" startupuri="MainWindow.xaml">
<application.resources>
<resourcedictionary>
<resourcedictionary.mergeddictionaries>
<resourcedictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<resourcedictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<resourcedictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" />
<resourcedictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml" />
</resourcedictionary.mergeddictionaries>
</resourcedictionary>
</application.resources>
</application>
2.2 MainWindow.xaml音乐播放器主窗体
文件【MainWindow.xaml】,设计主界面,源码如下:
<window x:class="Player.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:materialdesign="http://materialdesigninxaml.net/winfx/xaml/themes" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" mouseleftbuttondown="MoveWindow_MouseLeftButtonDown" title="播放器" height="500" width="300" resizemode="NoResize" windowstartuplocation="CenterScreen" windowstyle="None" foreground="LightSteelBlue">
<window.resources>
<resourcedictionary>
<style x:key="ScrollThumbs" targettype="{x:Type Thumb}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Grid x:Name="Grid">
<Rectangle HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Width="Auto" Height="Auto" Fill="Transparent" />
<Border x:Name="Rectangle1" CornerRadius="10" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Width="Auto" Height="Auto" Background="{TemplateBinding Background}" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="Tag" Value="Horizontal">
<Setter TargetName="Rectangle1" Property="Width" Value="Auto" />
<Setter TargetName="Rectangle1" Property="Height" Value="7" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</style>
<!--ScrollBars-->
<style x:key="{x:Type ScrollBar}" targettype="{x:Type ScrollBar}">
<Setter Property="Stylus.IsFlicksEnabled" Value="false" />
<Setter Property="Foreground" Value="LightGray" />
<Setter Property="Background" Value="DarkGray" />
<Setter Property="Width" Value="10" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollBar}">
<Grid x:Name="GridRoot" Width="19" Background="{x:Null}">
<Track x:Name="PART_Track" Grid.Row="0" IsDirectionReversed="true" Focusable="false">
<Track.Thumb>
<Thumb x:Name="Thumb" Background="{TemplateBinding Foreground}" Style="{DynamicResource ScrollThumbs}" />
</Track.Thumb>
<Track.IncreaseRepeatButton>
<RepeatButton x:Name="PageUp" Command="ScrollBar.PageDownCommand" Opacity="0" Focusable="false" />
</Track.IncreaseRepeatButton>
<Track.DecreaseRepeatButton>
<RepeatButton x:Name="PageDown" Command="ScrollBar.PageUpCommand" Opacity="0" Focusable="false" />
</Track.DecreaseRepeatButton>
</Track>
</Grid>
<ControlTemplate.Triggers>
<Trigger SourceName="Thumb" Property="IsMouseOver" Value="true">
<Setter Value="{DynamicResource ButtonSelectBrush}" TargetName="Thumb" Property="Background" />
</Trigger>
<Trigger SourceName="Thumb" Property="IsDragging" Value="true">
<Setter Value="{DynamicResource DarkBrush}" TargetName="Thumb" Property="Background" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter TargetName="Thumb" Property="Visibility" Value="Collapsed" />
</Trigger>
<Trigger Property="Orientation" Value="Horizontal">
<Setter TargetName="GridRoot" Property="LayoutTransform">
<Setter.Value>
<RotateTransform Angle="-90" />
</Setter.Value>
</Setter>
<Setter TargetName="PART_Track" Property="LayoutTransform">
<Setter.Value>
<RotateTransform Angle="-90" />
</Setter.Value>
</Setter>
<Setter Property="Width" Value="Auto" />
<Setter Property="Height" Value="12" />
<Setter TargetName="Thumb" Property="Tag" Value="Horizontal" />
<Setter TargetName="PageDown" Property="Command" Value="ScrollBar.PageLeftCommand" />
<Setter TargetName="PageUp" Property="Command" Value="ScrollBar.PageRightCommand" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</style>
</resourcedictionary>
</window.resources>
<grid background="Black">
<grid background="#44444444" margin="10" height="300" verticalalignment="Top">
<grid verticalalignment="Top">
<button x:name="ButtonFechar" style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="{x:Null}" borderbrush="{x:Null}" horizontalalignment="Right" width="20" height="20" margin="10,0" click="ButtonFechar_Click">
<materialdesign:packicon kind="Close" verticalalignment="Center" width="20" height="20">
<materialdesign:packicon.foreground>
<lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0">
<gradientstop Color="#FFD69016" />
<gradientstop Color="#FFD6511E" Offset="0.747" />
<gradientstop Color="#FF9B330D" Offset="0.807" />
</lineargradientbrush>
</materialdesign:packicon.foreground>
</materialdesign:packicon>
</button>
<button style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="{x:Null}" borderbrush="{x:Null}" horizontalalignment="Left" width="20" height="20" margin="10,0">
<materialdesign:packicon kind="Plus" verticalalignment="Center" width="20" height="20">
<materialdesign:packicon.foreground>
<lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0">
<gradientstop Color="#FFD69016" />
<gradientstop Color="#FFD6511E" Offset="0.747" />
<gradientstop Color="#FF9B330D" Offset="0.807" />
</lineargradientbrush>
</materialdesign:packicon.foreground>
</materialdesign:packicon>
</button>
<textblock Text="野狼disco" Margin="5" HorizontalAlignment="Center" />
</grid>
<textblock Text="宝石Gem & 陈伟霆" Margin="25" HorizontalAlignment="Center" VerticalAlignment="Top" />
<grid verticalalignment="Top" margin="0,50">
<ellipse width="150" height="150" horizontalalignment="Center" verticalalignment="Center">
<ellipse.stroke>
<lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0">
<gradientstop x:Name="c1" Color="Black" Offset="0.71" />
<gradientstop Color="#FFB85219" />
<gradientstop x:Name="c2" Color="#FEB14F18" Offset="0.6" />
</lineargradientbrush>
</ellipse.stroke>
</ellipse>
<ellipse width="145" height="145" horizontalalignment="Center" verticalalignment="Center">
<ellipse.fill>
<radialgradientbrush>
<gradientstop Color="#FF0C0604" Offset="1" />
<gradientstop Color="#FF210900" Offset="0.047" />
<gradientstop Color="#FF1D0800" Offset="0.602" />
</radialgradientbrush>
</ellipse.fill>
</ellipse>
<ellipse width="135" height="135">
<ellipse.fill>
<imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131233622.png" Stretch="Uniform" />
</ellipse.fill>
</ellipse>
<ellipse Fill="#7F000000" Width="135" Height="135" />
</grid>
<grid verticalalignment="Bottom" margin="5">
<button style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="{x:Null}" borderbrush="{x:Null}" horizontalalignment="Left">
<materialdesign:packicon kind="RotateRight" verticalalignment="Center" width="30" height="30">
<materialdesign:packicon.foreground>
<lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0">
<gradientstop Color="#FFD69016" />
<gradientstop Color="#FFD6511E" Offset="0.747" />
<gradientstop Color="#FF9B330D" Offset="0.807" />
</lineargradientbrush>
</materialdesign:packicon.foreground>
</materialdesign:packicon>
</button>
<button x:name="Anterior" style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="{x:Null}" borderbrush="{x:Null}" horizontalalignment="Left" margin="50,0" click="Anterior_Click">
<materialdesign:packicon kind="ChevronLeft" verticalalignment="Center" width="30" height="30">
<materialdesign:packicon.foreground>
<lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0">
<gradientstop Color="#FFD69016" />
<gradientstop Color="#FFD6511E" Offset="0.747" />
<gradientstop Color="#FF9B330D" Offset="0.807" />
</lineargradientbrush>
</materialdesign:packicon.foreground>
</materialdesign:packicon>
</button>
<button style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="#00000000" borderbrush="#70702222" horizontalalignment="Center">
<button.effect>
<dropshadoweffect Color="#FFD67619" RenderingBias="Quality" BlurRadius="40" Direction="0" />
</button.effect>
<materialdesign:packicon kind="Pause" verticalalignment="Center" width="30" height="30">
<materialdesign:packicon.foreground>
<lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0">
<gradientstop Color="#FFD69016" />
<gradientstop Color="#FFD6511E" Offset="0.747" />
<gradientstop Color="#FF9B330D" Offset="0.807" />
</lineargradientbrush>
</materialdesign:packicon.foreground>
</materialdesign:packicon>
</button>
<button x:name="Proxima" style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="{x:Null}" borderbrush="{x:Null}" horizontalalignment="Right" margin="50,0" click="Proxima_Click">
<materialdesign:packicon kind="ChevronRight" verticalalignment="Center" width="30" height="30">
<materialdesign:packicon.foreground>
<lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0">
<gradientstop Color="#FFD69016" />
<gradientstop Color="#FFD6511E" Offset="0.747" />
<gradientstop Color="#FF9B330D" Offset="0.807" />
</lineargradientbrush>
</materialdesign:packicon.foreground>
</materialdesign:packicon>
</button>
<button style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="{x:Null}" borderbrush="{x:Null}" horizontalalignment="Right">
<materialdesign:packicon kind="ShuffleVariant" verticalalignment="Center" width="30" height="30">
<materialdesign:packicon.foreground>
<lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0">
<gradientstop Color="#FFD69016" />
<gradientstop Color="#FFD6511E" Offset="0.747" />
<gradientstop Color="#FF9B330D" Offset="0.807" />
</lineargradientbrush>
</materialdesign:packicon.foreground>
</materialdesign:packicon>
</button>
</grid>
</grid>
<listview verticalalignment="Bottom" height="150" margin="5" foreground="LightSteelBlue">
<listviewitem>
<stackpanel orientation="Horizontal">
<textblock Text="01" Margin="5" VerticalAlignment="Center" />
<ellipse width="30" height="30">
<ellipse.fill>
<imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131234152.png" />
</ellipse.fill>
</ellipse>
<textblock Text="我的梦 - 张靓颖" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis" />
<textblock Text="2016" VerticalAlignment="Center" />
<textblock Text="4:04" Margin="10,0" VerticalAlignment="Center" />
</stackpanel>
</listviewitem>
<listviewitem>
<stackpanel orientation="Horizontal">
<textblock Text="02" Margin="5" VerticalAlignment="Center" />
<ellipse width="30" height="30">
<ellipse.fill>
<imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131234746.png" />
</ellipse.fill>
</ellipse>
<textblock Text="凉凉 – 杨宗纬 & 张碧晨" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis" />
<textblock Text="2017" VerticalAlignment="Center" />
<textblock Text="3:20" Margin="10,0" VerticalAlignment="Center" />
</stackpanel>
</listviewitem>
<listviewitem>
<stackpanel orientation="Horizontal">
<textblock Text="03" Margin="5" VerticalAlignment="Center" />
<ellipse width="30" height="30">
<ellipse.fill>
<imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131235020.png" />
</ellipse.fill>
</ellipse>
<textblock Text="如果这就是爱情 – 张靓颖" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis" />
<textblock Text="2017" VerticalAlignment="Center" />
<textblock Text="2:57" Margin="10,0" VerticalAlignment="Center" />
</stackpanel>
</listviewitem>
<listviewitem>
<stackpanel orientation="Horizontal">
<textblock Text="04" Margin="5" VerticalAlignment="Center" />
<ellipse width="30" height="30">
<ellipse.fill>
<imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131235218.png" />
</ellipse.fill>
</ellipse>
<textblock Text="女儿国 – 张靓颖" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis" />
<textblock Text="2016" VerticalAlignment="Center" />
<textblock Text="3:28" Margin="10,0" VerticalAlignment="Center" />
</stackpanel>
</listviewitem>
<listviewitem>
<stackpanel orientation="Horizontal">
<textblock Text="05" Margin="5" VerticalAlignment="Center" />
<ellipse width="30" height="30">
<ellipse.fill>
<imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131235356.png" />
</ellipse.fill>
</ellipse>
<textblock Text="另一个天堂 – 王力宏 & 张靓颖" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis" />
<textblock Text="2017" VerticalAlignment="Center" />
<textblock Text="3:22" Margin="10,0" VerticalAlignment="Center" />
</stackpanel>
</listviewitem>
<listviewitem>
<stackpanel orientation="Horizontal">
<textblock Text="06" Margin="5" VerticalAlignment="Center" />
<ellipse width="30" height="30">
<ellipse.fill>
<imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131235528.png" />
</ellipse.fill>
</ellipse>
<textblock Text="我们说好的 – 张靓颖" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis" />
<textblock Text="2017" VerticalAlignment="Center" />
<textblock Text="4:02" Margin="10,0" VerticalAlignment="Center" />
</stackpanel>
</listviewitem>
</listview>
</grid>
</window>
简单说明:
- 界面中按钮使用开源控件库MD的【PackIcon】组件,统一风格使用了自定义前景色【Foreground】。
- 列表控件【ListView】用于展示音乐播放列表,方便演示,每一项写死的,实际使用需要封装成模板,方便MVVM数据绑定。
- 列表控件【ListView】的竖直滚动条样式进行了修改,可看资源定义,改为了整体和黑色背景比较搭配的白色。
下面是后台代码:文件【MainWindow.xaml.cs】,关闭窗体、窗体移动、上一首及下一首按钮简单点击等事件处理,因为是演示事例,所以写的简单。
using System.Windows;
using System.Windows.Input;
namespace Player
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void ButtonFechar_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private void Proxima_Click(object sender, RoutedEventArgs e)
{
if (c1.Offset >= 0)
{
c1.Offset -= 0.01;
c2.Offset -= 0.01;
}
else
{
c1.Offset = 1;
c2.Offset = 0.89;
}
}
private void Anterior_Click(object sender, RoutedEventArgs e)
{
if (c2.Offset <= 1)
{
c1.Offset += 0.01;
c2.Offset += 0.01;
}
else
{
c1.Offset = 0.11;
c2.Offset = 0;
}
}
private void MoveWindow_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}
}
}
3.本文参考
4.源码
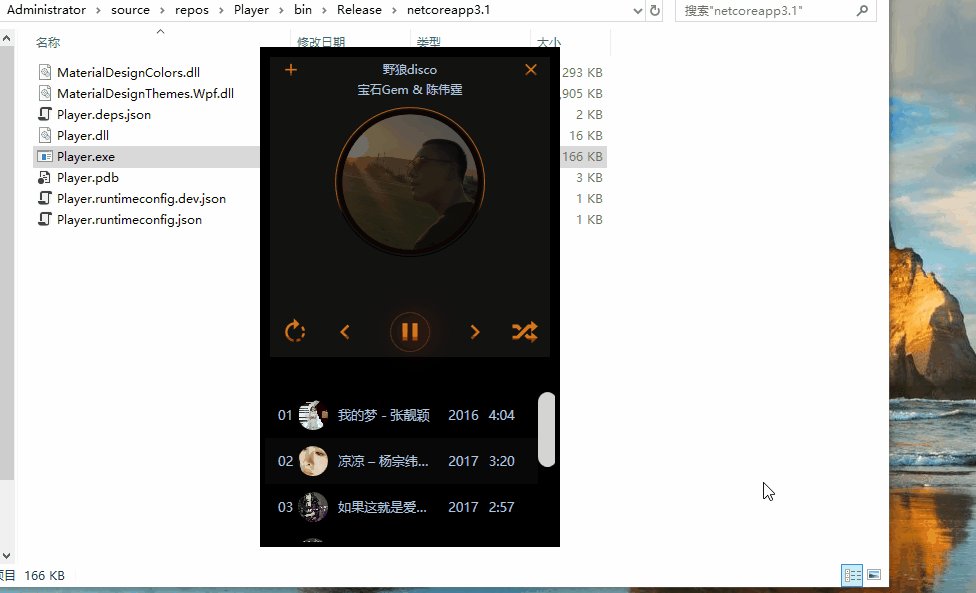
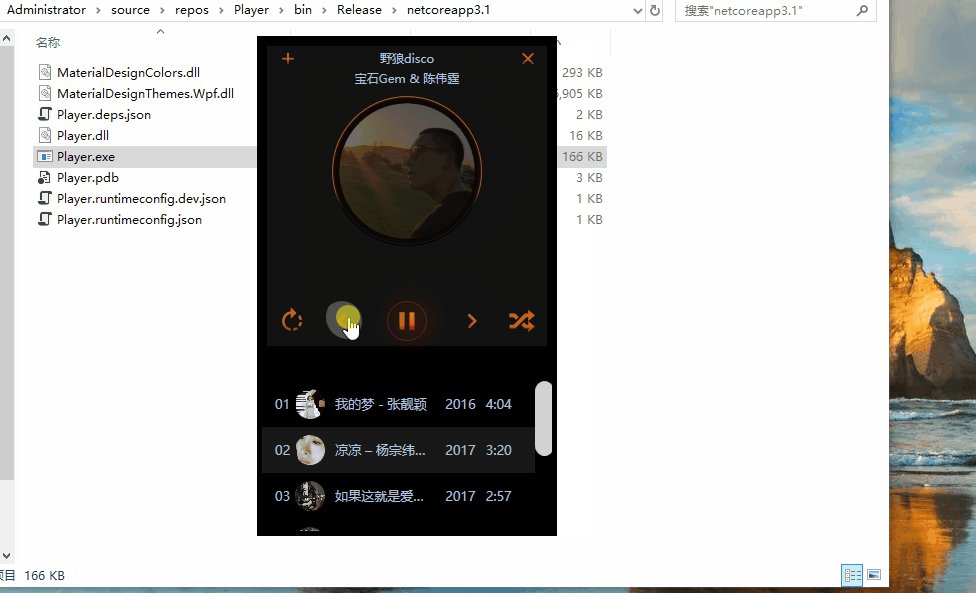
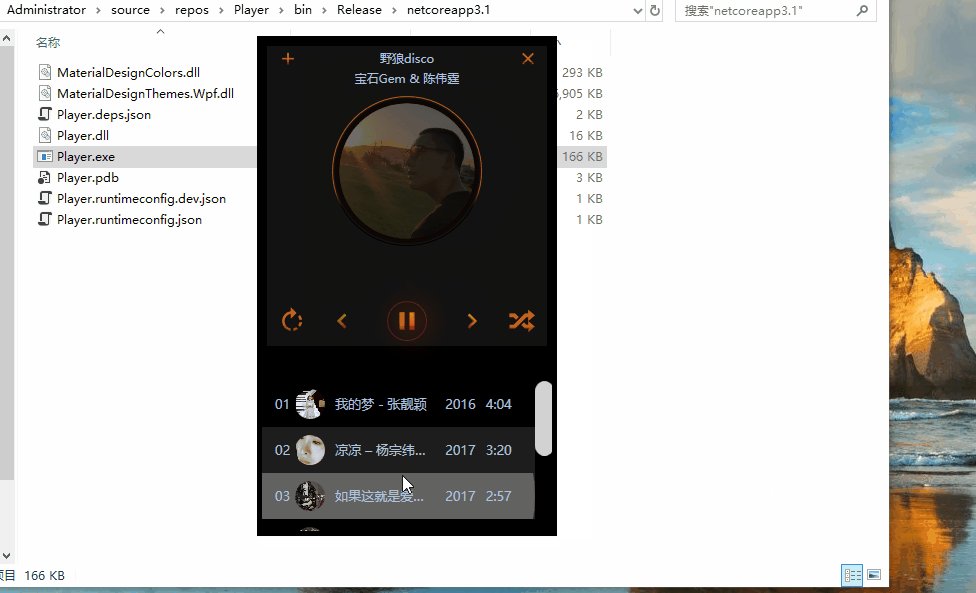
演示代码已全部奉上,为了方便演示,代码中的图片使用本站外链,代码可直接拷贝并按代码结构组织编译即可运行。
可运行Demo点击即可下载: 【音乐播放器】。
>除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
<br>转载请注明本文地址:https://dotnet9.com/7981.html
<br>欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章
<br>
时间如流水,只能流去不流回!
点击《【<span style="color:lightblue">阅读原文</span>】》,本站还有更多技术类文章等着您哦!!!
此刻顺便为我点个《【<span style="color:lightblue">再看</span>】》可好? > 本文由博客一文多发平台 OpenWrite 发布!
来源:oschina
链接:https://my.oschina.net/dotnet9/blog/3162352