1、hover是鼠标移动到当前标签上时,对应的css属性生效。
padding是给a标签按上、右、下、左的顺序加上边框
hover下面的属性:
background-color: blue;当鼠标移动到使用hover的标签上时,该属性生效。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .pg-header{ position:fixed; top:0; right:0; left:0; height:48px; background-color:#2459a2; line-height:48px; } .pg-body{ margin-top:50px; } .w{ width: 980px; margin: 0 auto; } /*padding:给menu加上样式,左右各增加10px边框*/ .pg-header .menu{ display:inline-block; padding:0 10px 0 10px; color:white; } /*当鼠标移动到当前标签上时,以下css属性才生效*/ .pg-header .menu:hover{ background-color:blue; } </style></head><body> <div class="pg-header"> <div class="w"> <a class="logo">抽屉新热榜</a> <a class="menu">首页</a> <a class="menu">专区</a> <a class="menu">人类发布</a> <a class="menu">视频</a> <a class="menu">发现</a> <a class="menu">话题</a> </div> </div> <div class="pg-body"> <div>你问我答</div> </div></body></html>
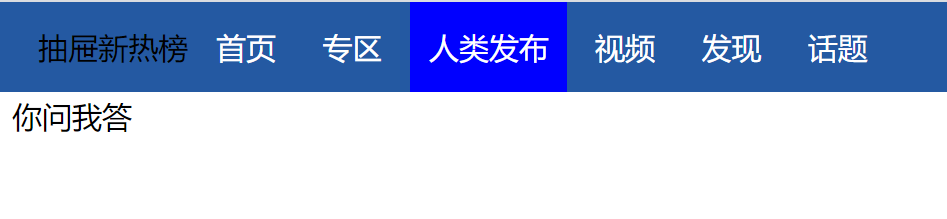
执行结果如下:

如以上结果:
“人类发布”左右两边多了边框,是给a标签使用display属性,使其可以改变边距;
在padding属性,给其加上边框;
当鼠标放置上面时,背景变绿,这是hover的作用。
来源:https://www.cnblogs.com/wuxiaoru/p/12373430.html