环境搭建
参考文档:https://angular.cn/guide/setup-local
第 1 步:安装 Angular CLI
你可以使用 Angular CLI 来创建项目、生成应用和库代码,以及执行各种持续开发任务,比如测试、打包和部署。
全局安装 Angular CLI。
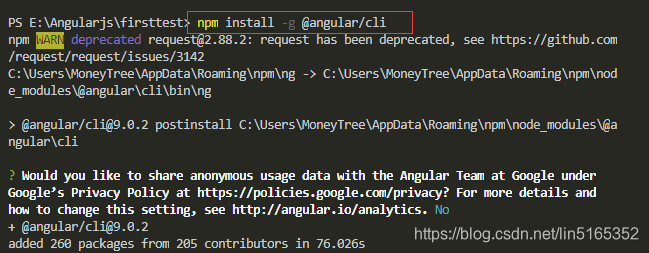
要使用 npm 命令安装 CLI,请打开终端/控制台窗口,输入如下命令:npm install -g @angular/cli //版本号:9.0.2
第 2 步:创建工作空间和初始应用
你要在 Angular 工作区的上下文中开发应用。
要创建一个新的工作空间和初始入门应用:
运行 CLI 命令 ng new 并提供 my-app 名称作为参数,如下所示:
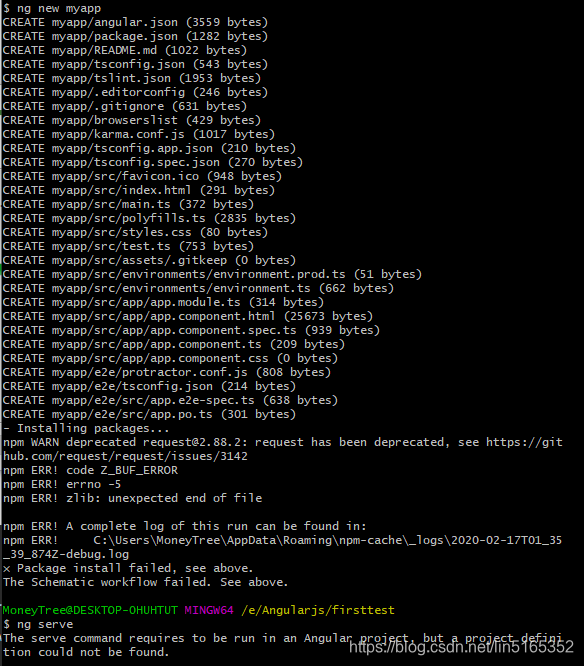
ng new my-app
ng new 命令会提示你提供要把哪些特性包含在初始应用中。按 Enter 或 Return 键可以接受默认值。
Angular CLI 会安装必要的 Angular npm 包和其他依赖包。这可能要花几分钟的时间。
CLI 会创建一个新的工作区和一个简单的欢迎应用,随时可以运行它。 测试了好几次都是安装失败,网上查了一下怀疑是node版本低了。当前node:10.14.2,去官网下载了最新的安装12.16
测试了好几次都是安装失败,网上查了一下怀疑是node版本低了。当前node:10.14.2,去官网下载了最新的安装12.16
0之后继续,安装成功。

第 3 步:运行应用
Angular CLI 中包含一个服务器,方便你在本地构建和提供应用。
转到 workspace 文件夹(my-app)。
使用 CLI 命令 ng serve 和 --open 选项来启动服务器。
cd my-app
ng serve --open
ng serve 命令会启动开发服务器、监视文件,并在这些文件发生更改时重建应用。
–open(或者只用 -o 缩写)选项会自动打开你的浏览器,并访问 http://localhost:4200/。
运行成功之后是下面的页面:
来源:CSDN
作者:X01动力装甲
链接:https://blog.csdn.net/lin5165352/article/details/104352866