DOM事件类
基本概念:DOM事件的级别
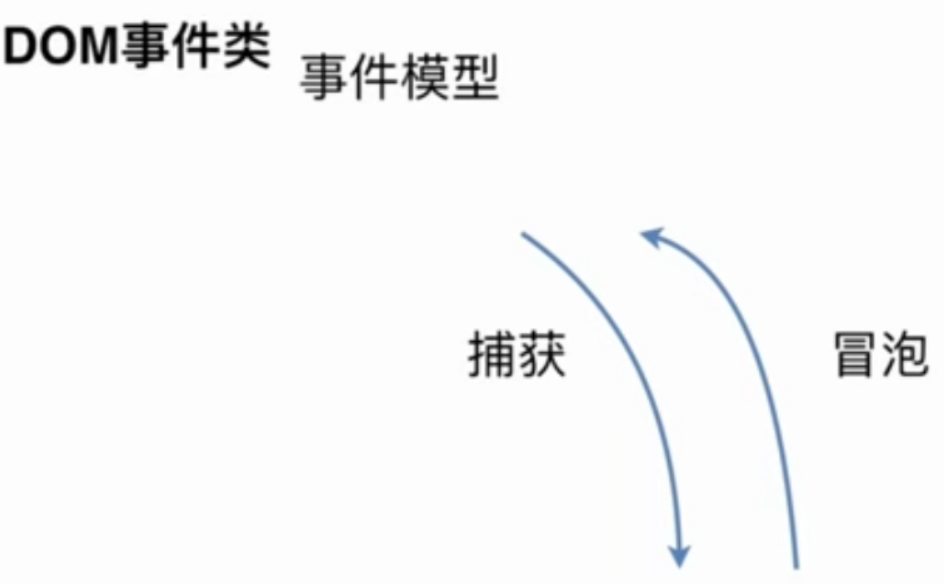
DOM事件模型
DOM事件流
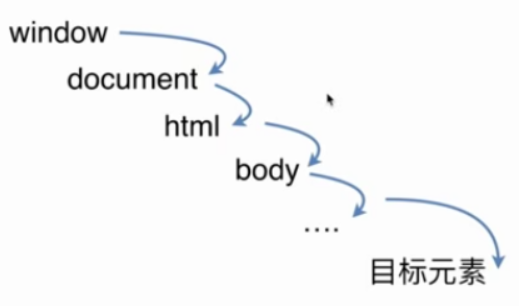
描述DOM事件捕获的具体流程
Event对象的常见应用
自定义事件
1.事件级别
DOM0 element.onclick=function(){}
DOM1 element.addEventListener('click',function(){},false)
DOM3(增加了多种事件类型,比如鼠标事件,键盘事件) element.addEventListener('keyup',function(){},false)
DOM事件模型
就是冒泡和捕获两种,捕获是从上往下,冒泡是从当前元素也就是目标元素往上。

DOM事件流
第一阶段:捕获
第二阶段:目标阶段
第三阶段:冒泡

描述DOM事件捕获的具体流程(冒泡相反)
(补充:document.documentElement获取html这个节点)
第一个接收到的对象是window,然后传给document,再传给html,再传给目标元素的父级元素,然后传给目标元素。

Event对象的常见应用
event.preventDefault()
event.stopPropagation()
event.stopImmediatePropagation()
event.currentTarget
event.target
1.阻止默认事件
2.阻止事件冒泡
3.设置事件优先级。阻止事件冒泡并且阻止相同事件的其他侦听器被调用。如果有多个相同类型事件的事件监听函数绑定到同一个元素,当该类型的事件触发时,它们会按照被添加的顺序执行。如果其中某个监听函数执行了 event.stopImmediatePropagation() 方法,则当前元素剩下的监听函数将不会被执行。
p.addEventListener("click", (event) => {
alert("我是p元素上被绑定的第二个监听函数");
event.stopImmediatePropagation();
// 执行stopImmediatePropagation方法,阻止click事件冒泡,并且阻止p元素上绑定的其他click事件的事件监听函数的执行.
}, false);
p.addEventListener("click",(event) => {
alert("我是p元素上被绑定的第三个监听函数");
// 该监听函数排在上个函数后面,该函数不会被执行
}, false);
document.querySelector("div").addEventListener("click", (event) => {
alert("我是div元素,我是p元素的上层元素");
// p元素的click事件没有向上冒泡,该函数不会被执行
}, false);
4.往往用于事件委托中,获取当前被点击的元素
5.当前所绑定的事件对象,如事件委托中所绑定的父级对象。
自定义事件
通过new Event创建自定义事件
dispatchEvent来触发事件。
var eve=new Event('custome')
eve.addEventListener('custome',function(){
console.log('custome');
});
eve.dispatchEvent(eve);
CustomEvent
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="ev">
<style>
#ev {
width: 300px;
height: 100px;
background-color: red;
color: #fff;
text-align: center;
line-height: 100px;
}
</style>
目标元素
</div>
<script>
var ev = document.getElementById('ev');
window.addEventListener('click', function() {
console.log('window capture');
}, true);
document.addEventListener('click', function() {
console.log('document capture')
}, true)
document.documentElement.addEventListener('click', function() {
console.log('html capture');
}, true);
document.body.addEventListener('click', function() {
console.log('body capture')
}, true);
ev.addEventListener('click', function() {
console.log('ev capture')
}, true)
var eve = new Event('test');
ev.addEventListener('test', function() {
console.log('test dispatch');
})
setTimeout(function() {
ev.dispatchEvent(eve);
}, 1000);
</script>
</body>
</html>
来源:https://www.cnblogs.com/yiyi111/p/12368363.html