我们在分析一些大型电子商务平台的Web前端脚本时,想找到一个元素绑定的点击事件,并不是那么容易,因为有些前端脚本封装的比较隐蔽,甚至有些加密脚本,用传统的查找元素ID、或者页面源码方法去找,可能最后徒劳无功。下面我来介绍利用chrome浏览器来查找元素绑定的事件。
只需要通过chrome浏览器以下三个功能就可以轻松找到绑定事件了。
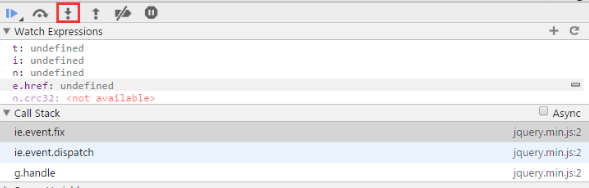
1.Sources(源码)2.Event Listener Breakpoints(事件监听断点)3.Call Stack(函数调用栈)




来源:CSDN
作者:前端段
链接:https://blog.csdn.net/hkduan/article/details/104531611