学习来源:袁峥老师的《快速集成App中顶部标题滚动条》
此次博文写的是按需求分析写代码,思路条理性杠杠的,可以提高的编码实现速度哦。
效果:

根据这个网易新闻的界面,需求分析:
需要的对象:
1、导航控制器默认会生成的导航条,上面可以设置title(当然也可以另外自定义View设置导航条title)
2、切换页面的标题滚动区是一个ScrollView,在这个ScrollView上面添加六个UIButton,按顺序UIButton的文字是“头条、热点、视频、社会、订阅、科技”六个标题
3、切换内容的内容滚动区是一个ScrollView,在这个ScrollView上面分别和标题滚动区的标题按钮对应顺序添加关于“头条、热点、视频、社会、订阅、科技”六个View
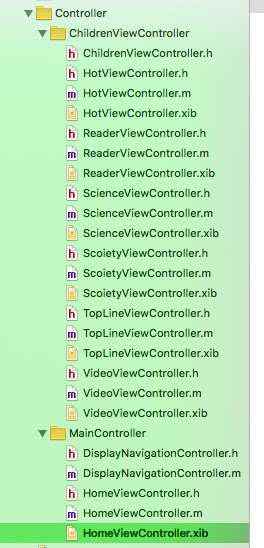
4、关于“头条、热点、视频、社会、订阅、科技”六个View,来自六个自定义ViewController。
需要处理的逻辑:
5、拖拽内容滚动区,相邻两个页面却换有换页效果,一页View自动占据当前一个页面。
6、选中标题滚动区的某个标题按钮,选中的按钮会自动切换到中间位置,但是两端的标题按钮会由于滚动区域的缘故不会居中。
7、选中标题滚动区的某个标题按钮,内容滚动区会切换到对应的View,呈现对应的View内容
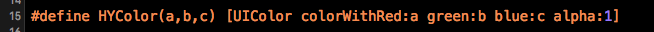
8、点击标题滚动区的某一个标题按钮,会切换状态,选中的标题原本是黑色大小中等的字体切换成红色偏大的字体,取消选中的标题原本是红色偏大的字体切换成黑色大小中等的字体。另外补充:字体大小和颜色切换要动态的变化,会随着拖动内容滚动区而慢慢形变或是色变,而不是一下子变化结束了。
9、拖拽内容滚动区,滚动一页完毕之后,标题滚动区然后会自动切换对应的标题按钮,以及标题滚动区自动切换居中的效果。(注意这里是滚动完毕一页之后,不是一边滚动一边变化)
更多需求效果请有时间继续深入学习:《快速集成App中顶部标题滚动条》
额外的关联产生的需求:内容滚动区的滚动范围和标题滚动区的滚动范围是由标题按钮个数决定的,六个按钮,就要设置六倍的范围。
好了,分析的这么详细,接下来我们就直接根据上面详细的需求分析来一步一步的实现这个网页新闻的功能模块。
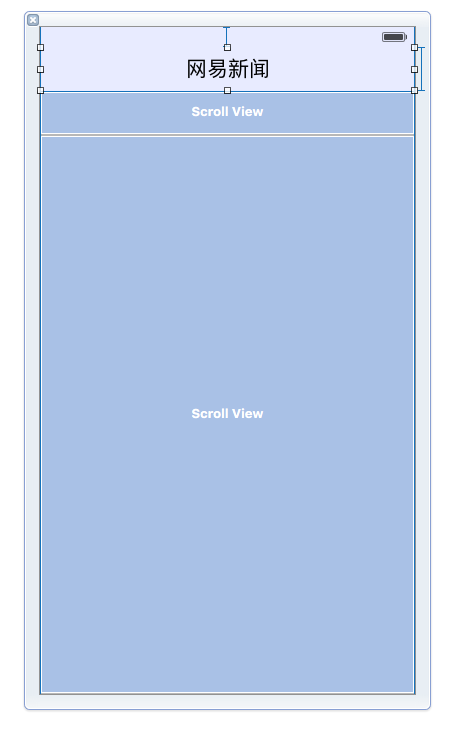
首先,为了可以封装这部分功能,我使用了xib,但是xib使用导航控制器类的时候,遇到导航控制器类无法设置导航条的title,然后我就只好使用自定义ViewController,然后使用UIView自定义模仿设置导航条,然后在导航条中间添加UILabel,接着在这个xib上添加两个ScrollView,同时为他们添加了自动布局,这里自动布局不难,自己领悟自己弄,这里就不详述了:


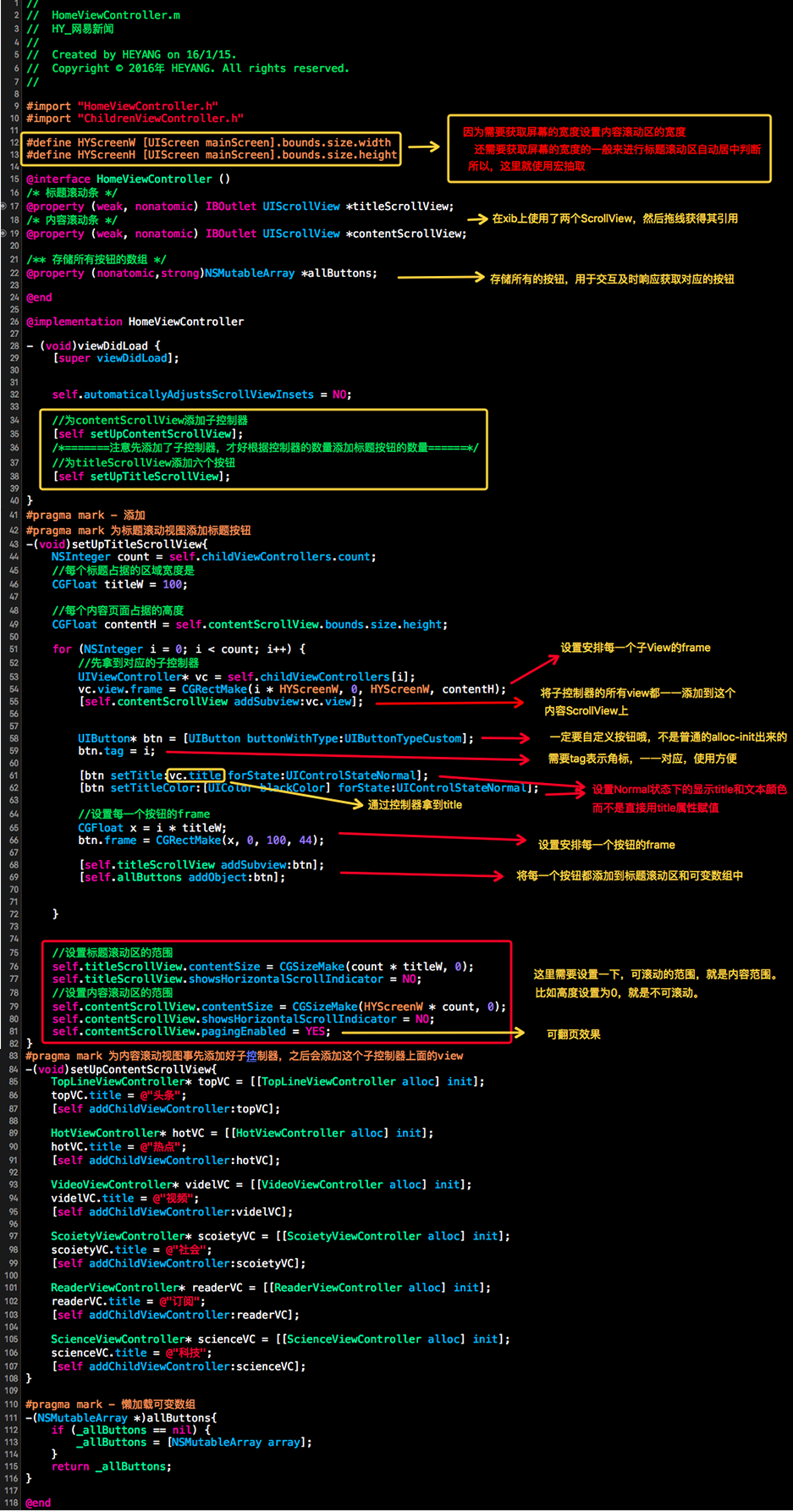
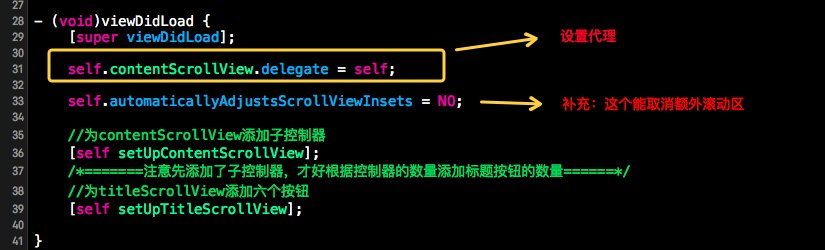
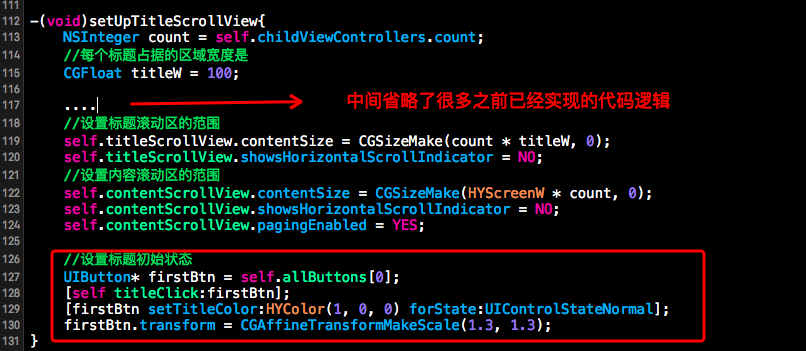
然后根据上面的需求1~5

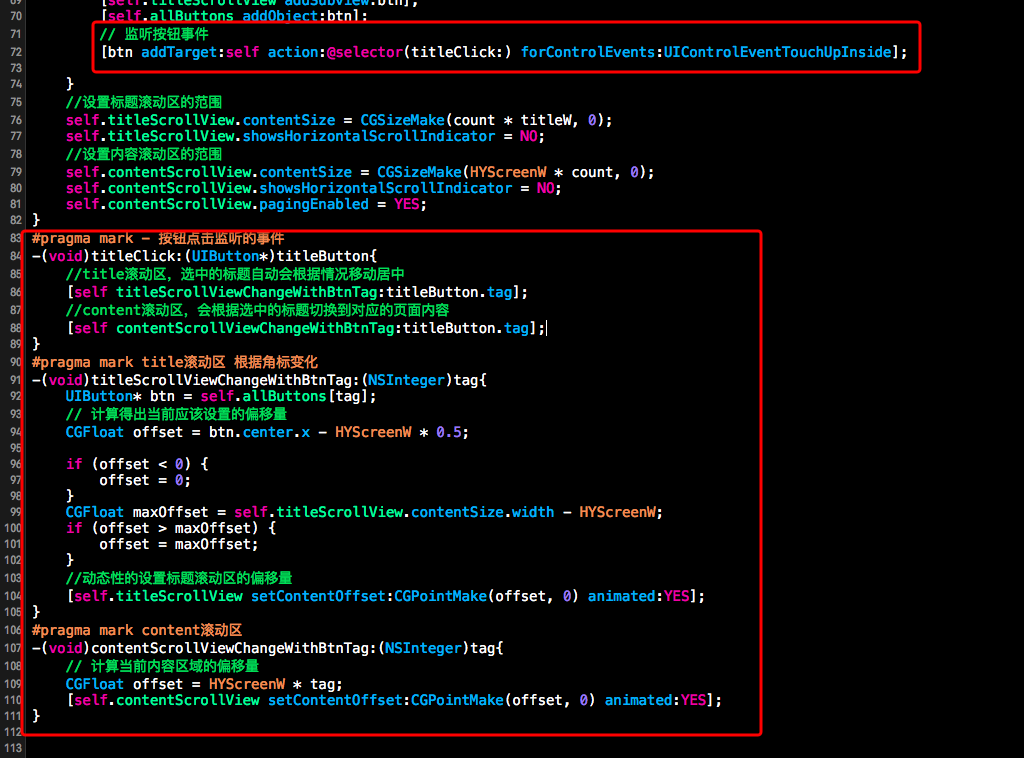
根据需求6和7,下面:

下面我再重新复述剩下的需求:
8、点击标题滚动区的某一个标题按钮,会切换状态,选中的标题原本是黑色大小中等的字体切换成红色偏大的字体,取消选中的标题原本是红色偏大的字体切换成 黑色大小中等的字体。另外补充:字体大小和颜色切换要动态的变化,会随着拖动内容滚动区而慢慢形变或是色变,而不是一下子变化结束了。
9、拖拽内容滚动区,滚动一页完毕之后,标题滚动区然后会自动切换对应的标题按钮,以及标题滚动区自动切换居中的效果。(注意这里是滚动完毕一页之后,不是一边滚动一边变化)
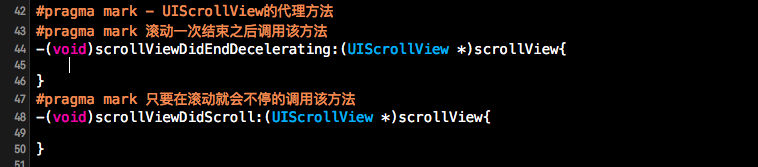
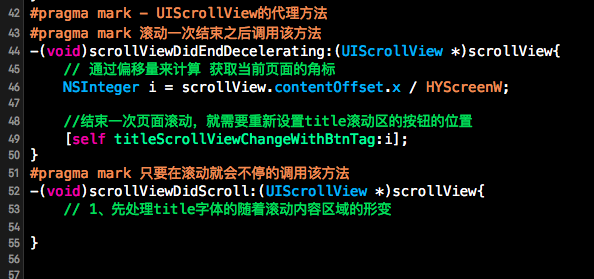
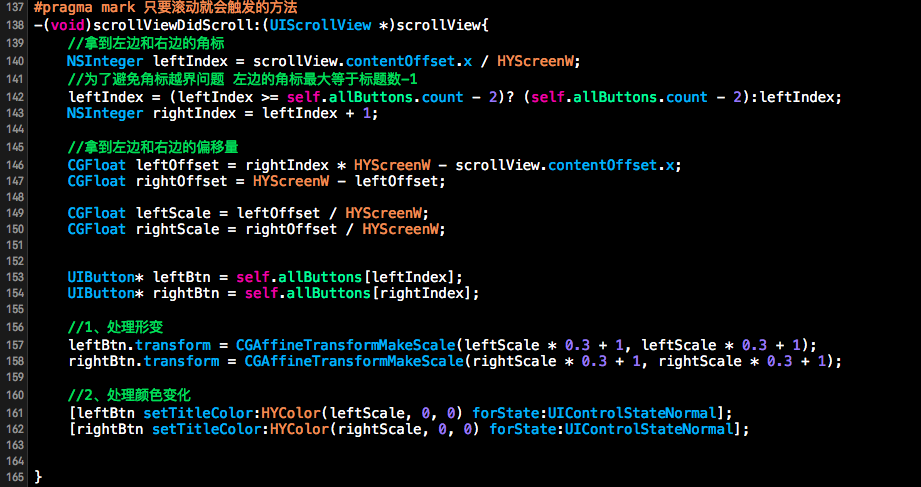
根据需求8和需求9,我们需要的逻辑事件是要根据滚动区滚动而响应的,所以这里就需要我们使用UIScrollViewDelegate的方法了:



先完成需求9:

然后再完成需求8,完成之前先分析一下:

当前相邻的按钮也要分left和right,那么left的按钮大小和right的大小比例应该是等于上图中left宽和right宽比例是一样的。

这个补充一下:
其实到这里基本所有的需求都满足了,但是还是有一个小细节没满足,那就是首次启动这个页面,标题没有默认设置选中状态,也就是没有设置默认颜色大小

好了,到这里就基本完成了所有的需求了。
因为这部分模块我基本封装完毕,所以值得下载重复利用哦:
百度云下载链接: http://pan.baidu.com/s/1hrgurIW 密码: dtgv
转载请注明出处(http://www.cnblogs.com/goodboy-heyang/p/5134875.html),尊重劳动成果。
补充:修改了下标越界的bug。
来源:https://www.cnblogs.com/goodboy-heyang/p/5134875.html