最近开发了项目使用了vue-cli3.0+vux搭建的项目,现在总结遇到的问题;
环境:github vux有关于vue-cli3.0以及vux已经搭建好的脚手架vux-cli3链接
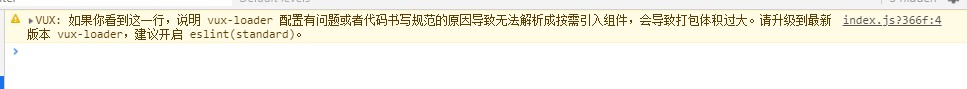
一:如下报错

解决方法:
1:按照官方文档,寻找问题
2:安装github有关于vue-cli3.0已经搭好的环境链接,但是也需要注意引入方式,否则还是会报错的
①:全局引入,在main.js中引入组件全局注册,在组件中直接使用就可以啦

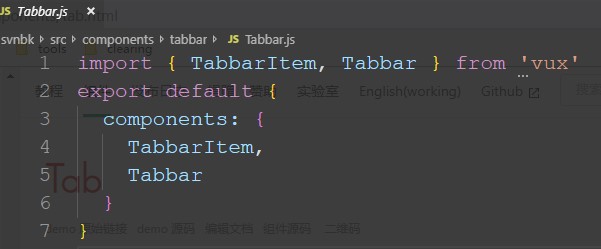
②:组件中按需引入,需要创建单独的js文件引入,然后在.vue的script标签用引入js文件。比如我创建的Tabbar.js文件引入注册了vux的tabbar组件,在Tabbar.vue的script中引入Tabbar.js文件就好了

二:打包生成的js中还包含es6语法,导致低版本的手机(ios9)打不开页面,最开始自己觉得很奇怪,毕竟vue-cli3.0本来可以自动的有转换的,但是npm run build之后一直还包含
解决办法:
①:稀土掘金上的一篇文章,一般是可以解决的https://juejin.im/post/5cb1dc4c5188251b1f4d95ed
②:官方文档https://juejin.im/post/5cb1dc4c5188251b1f4d95ed 浏览器兼容性,这只是第一步

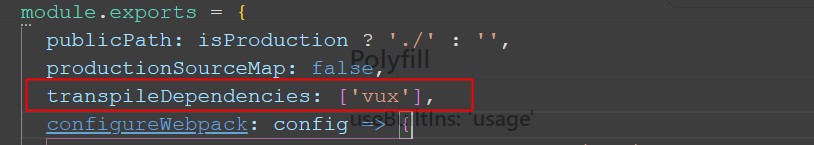
其实npm run build之后的文件里面还包含es6是因为vux 也就是ui框架里面的并没有转换,所以需要添加如下图,将vux也进行一步转换

简单的记录,问题是解决了,也许还有更好地办法,慢慢挖掘
来源:https://www.cnblogs.com/hongll/p/11221304.html