承上:页面内拖拽方框 、页面内拖动、解决页面内拖动选中文字的问题
新建一个div2,并且在div2中嵌入一个div3。div3的宽由div2限定,高由文字撑开。现在要将div3中的文字滚动,那么需要一个滚动条,当滚动条中的红色块从左到右滚动时,div3中的文字也随之滚动。
新建滚动条。当div1从左到右移动时,其在父级div中的坐标相对于父级的宽度从0到1逐渐变化,该比值存在scale变量中。
<!DOCTYPE html>
<html>
<head>
<title>自定义滚动条</title>
</head>
<body>
<div id="parent">
<div id="div1"></div>
</div>
</body>
<style type="text/css">
#parent{width: 600px; height: 20px; background-color: #CCC; position: relative; margin: 0 auto; }
#div1{ width: 20px; height: 20px; background-color: red; position: absolute; left: 0; top: 0; }
</style>
<script type="text/javascript">
var oDiv1 = document.getElementById('div1');
var oParent = document.getElementById('parent');
var disX = 0;
oDiv1.onmousedown = function(ev){
disX = ev.clientX - oDiv1.offsetLeft;
document.onmousemove = function(ev){
var l = ev.clientX - disX;
if (l<0) {
l = 0;
} else if(l>oParent.offsetWidth-oDiv1.offsetWidth){
l = oParent.offsetWidth-oDiv1.offsetWidth;
}//div块不超出左右两边
oDiv1.style.left = l + 'px';
var scale = l/(oParent.offsetWidth-oDiv1.offsetWidth);
document.title = scale;
};
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
};
};
</script>
</html>
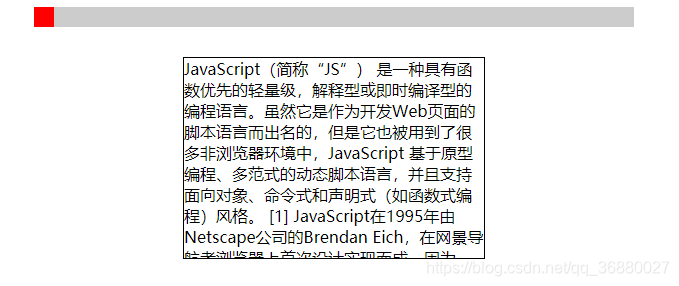
下面将div3的top的值,由scale标志。就可以得到完整的滚动示例。scale*(oDiv3.offsetHeight-oDiv2.offsetHeight)中的减法,是减去一个div2的高度,使最终的文字停留在框内。不理解的人可以去掉-oDiv2.offsetHeight,看看效果。scale前面的负号,是为了控制文字滚动方向。实例展示如下
<!DOCTYPE html>
<html>
<head>
<title>自定义滚动条</title>
</head>
<body>
<div id="parent">
<div id="div1"></div>
</div>
<div id="div2">
<div id="div3">
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。 [1]
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。 [2]
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript 的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES6。
</div>
</div>
</body>
<style type="text/css">
#parent{width: 600px; height: 20px; background-color: #CCC; position: relative; margin: 0 auto; }
#div1{ width: 20px; height: 20px; background-color: red; position: absolute; left: 0; top: 0; }
#div2{ width: 300px; height: 200px; border: 1px solid black; overflow: hidden; position: relative; margin: 30px auto; }
#div3{ position: absolute; left: 0; top: 0; }
</style>
<script type="text/javascript">
var oDiv1 = document.getElementById('div1');
var oDiv2 = document.getElementById('div2');
var oDiv3 = document.getElementById('div3');
var oParent = document.getElementById('parent');
var disX = 0;
var disY = 0;
oDiv1.onmousedown = function(ev){
disX = ev.clientX - oDiv1.offsetLeft;
document.onmousemove = function(ev){
var l = ev.clientX - disX;
if (l<0) {
l = 0;
} else if(l>oParent.offsetWidth-oDiv1.offsetWidth){
l = oParent.offsetWidth-oDiv1.offsetWidth;
}//div块不超出左右两边
oDiv1.style.left = l + 'px';
var scale = l/(oParent.offsetWidth-oDiv1.offsetWidth);
document.title = scale;
oDiv3.style.top = -scale*(oDiv3.offsetHeight-oDiv2.offsetHeight)+'px';
};
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
};
};
</script>
</html>

来源:CSDN
作者:陈学俊
链接:https://blog.csdn.net/qq_36880027/article/details/104514836