如何让多余的文本省略号显示首先要说几个属性的作用:
whitespace:nowrap
中文行末不断行显示
overflow:
控制超出文本的显示方式:hidden 超出范围文本隐藏;scroll 始终显示滚动条;auto 根据文字多少自动显示滚动条
text-overflow:
在overflow设置隐藏的情况下怎么显示
clip裁剪ellipsis省略号显示
那么让多余文字省略号显示需要以下三步:
①white-space:nowrap;如果是中文 设置文字超出范围不断行
②overflow:hidden;设置超出控件范围隐藏;
③text-overflow:ellipsis; 设置多余文本隐藏显示;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: green;
}
li{
color: red;
list-style: none;
}
.li{
color: blue;
font:italic bold 75%/1.8 "Microsoft Yahei",san-serif;
font-weight: lighter;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
<ul>
<li class="li">第一项第一项第一项第一项第一项</li>
<li>第二项</li>
<li>第三项</li>
<li>第四项</li>
</ul>
</div>
</body>
</html>
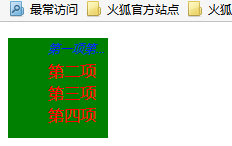
 可以看到蓝色的一行没有换行省略号显示了
可以看到蓝色的一行没有换行省略号显示了
下边补充一些常用的CSS文本属性:
1、字体、字号:
font-style(字体样式):字体样式 正常(normal)倾斜(italic)
font-weight(粗细)
字体的粗细,可选属性值:bold加粗 lighter细体 100-900可选(400是正常,700=bold)
font-size(大小)
字体大小 **px **%(浏览器默认字体大小的百分比)
font-family(字体系列)
字体族,设置字体
多个字体样式用,分隔浏览器解析时会从左到右依次解析选择可用字体。前边使用具体字体名称,最后使用字体族类名称(常见字体族 衬线体serif 非衬线体 sans-serif 等宽体Monospace)
font(缩写形式):font-style font-variant font-weight font-size/line-height font-family
顺序必须按照上述顺序,之间用空格分隔,而且font-size/line-height 必须作为一对用/分隔
font-size和font-family必须指定,其他样式不指定将采用默认样式显示
2、字体颜色:
color:
颜色单位写法:
十六进制:#ffffff......分别对应红绿蓝的比例
颜色名称:red.....直接写颜色英文名称
RGB颜色: RGB{255,255,255}......分别对应红绿蓝的比例
RGBA: RGB{255,255,255,0.5}A为透明度0-1,0为完全透明。
opacity (透明度 css3)0-1之间的数字。调整时控件背景及子控件均会透明,rgba调整时,只会使本控件透明,子控件不会发生透明度变化
3、行距、对齐等:
line-height (行高)
1.像素单位:48px;
2.不带px 正常行高的倍数
3.百分数 效果同2
4.典型应用,调整控件中的文字垂直居中,控件中的height=控件的line-height
text-align (对齐) :
块级中文字的水平对齐方式left center right
letter-spacing (字符间距)
字与字之间的间距
text-decoration (文本修饰 )
下划线underline 删除线line-through 上划线overline none
来源:https://www.cnblogs.com/cherishli/p/6488811.html