| 标签 | 含义 | 说明 |
|---|---|---|
| br | 换行标签 | 非关闭型标签 |
| p | 段落标签 | 关闭型标签,块级标签,段落前后有明显的间隔 |
| h1.h2…、h6 | 标签标签 | 按照h1到h6逐渐变小,块级标签、加粗显示 |
| pre | 预格式化标签 | 保留编码时的格式 |
| div | 分区标签 | 常作为容器来使用,一般用来页面布局,块级标签 |
| span | 范围标签 | 默认情况下没有效果,一般用来设置行内的特殊格式,行级标签 |
| ol、li | 有序列表 | 有顺序的项目列表 |
| ul、li | 无序列表 | 无顺序的项目列表 |
| dl、dt、dd | 定义列表 | 对术语、图片等进行描述定义的列表 |
| hr | 水平线标签 | 非关闭型标签,块级标签 |
| img | 图像标签 | 非关闭型标签,行级标签 |
1.1有序列表
ol:ordered list
li:list item
默认情况下使用阿拉伯数字,从1开始作标记,可以通过属性进行修改
- type属性:设置列表前的符号标记,取值:数字(默认),字母形式(a或A),罗马数字(i或1)
- start属性:设置起始值,起始值必须是数字
1.2无序列表
ul:unodered list
li:list item
默认情况下使用实心圆作为符号标记,可以通过属性进行修改
- type属性:设置列标前的符号标记,取值:disc实心圆(默认的)、circle空心圆、square正方形、none不显示符号
1.3定义列表
dl:definition list
dt:definition title
dd:definition descripition
1.4水平线标签
hr:horizonal
常用属性:
- color颜色
两种方式:
颜色名称:如red、green、blue、white、black、pink、orange等
16进制的RGB:RED、Green、Blue用法:#RRGGBB每个颜色的取值范围是0-255,转换为16进制00-FF
如#FF0000红色 #00FF00绿色 #0000FF蓝色 #000000黑色 #FFFFFF白色 #CCCCCC灰色 #FF7300桔色
-
size粗细,数值
-
width宽度
两种写法:
像素:绝对值(固定值)
百分比:相对值,相对于该标签所在的上一级父容器的宽度的百分比
-
align对齐
取值:center默认 left right
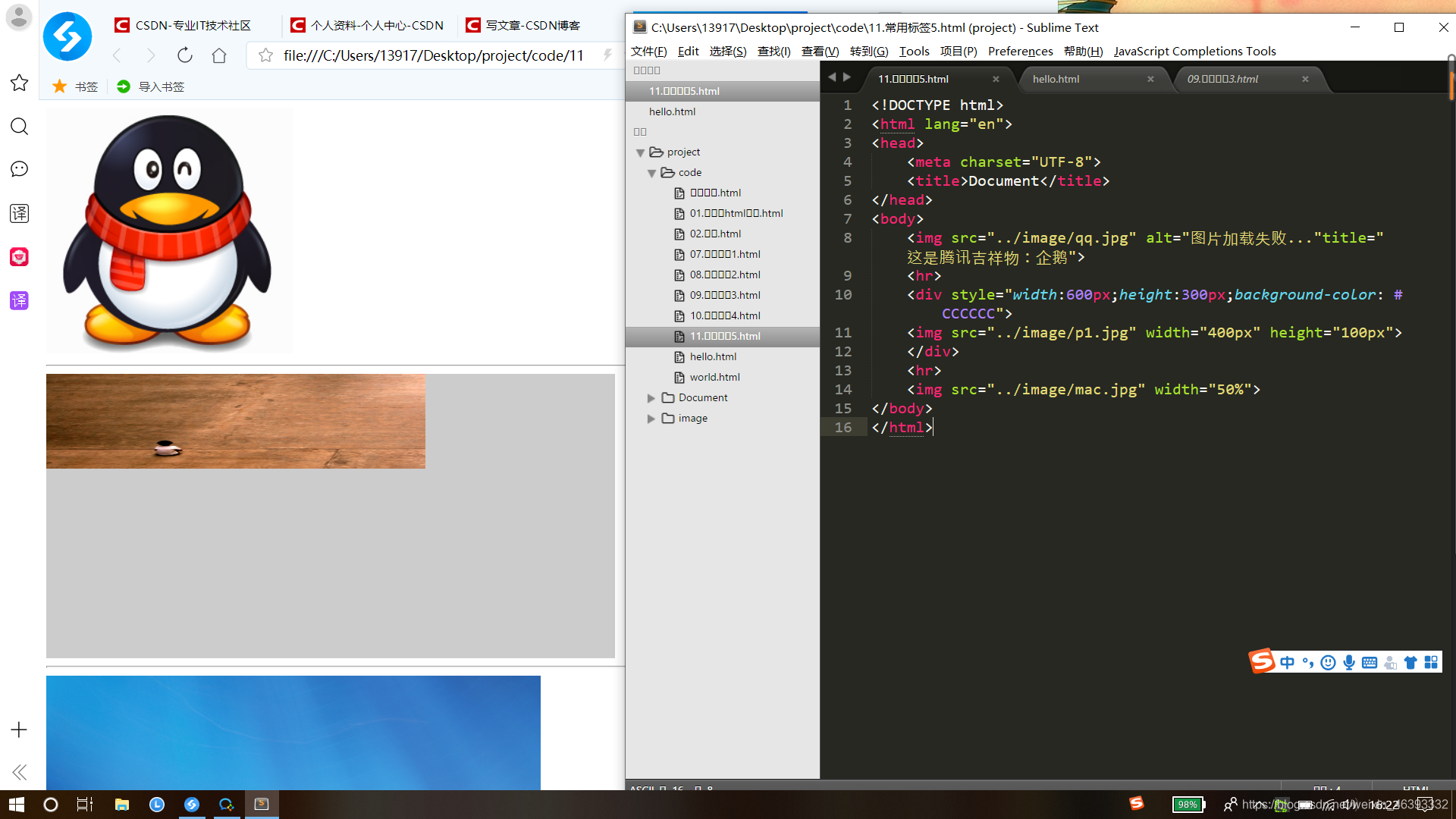
1.5图像标签
img:image
常见的图片格式:.jpg .png .gif .bmp
常见属性:
src:source指定图片的路径(来源),必选参数
如果图片与html源码在同一个文件夹中,可以直接书写图片的名称
习惯上,会将多个图片存放到一个单独的文件夹中,如project\image,此时,需要在图片名称前面添加路径
-
相对路径
表示:./当前路径
…/当前位置的上一级文件
提示:…/image
-
alt:当图片无法正常显示时提示信息
-
title:当鼠标停留在图片上时显示提示信息
-
width/height:设置图片的宽度和高度
默认情况下显示原始尺寸
如果值设置其中一个,则另一个按比例自动缩放
如果同时设置宽和高,可能会导致图片变形
两种写法:
像素:绝对值(固定值)
百分比:相对值,相对于该标签所在的上一级父容器的宽度的百分比
案例一:
案例二:
来源:CSDN
作者:weixin_46393332
链接:https://blog.csdn.net/weixin_46393332/article/details/104519316