在thingsboard demo网站上注册一个用户 https://demo.thingsboard.io/signup
注册完之后 ,激活注册邮箱,登录thingsboard demo网站
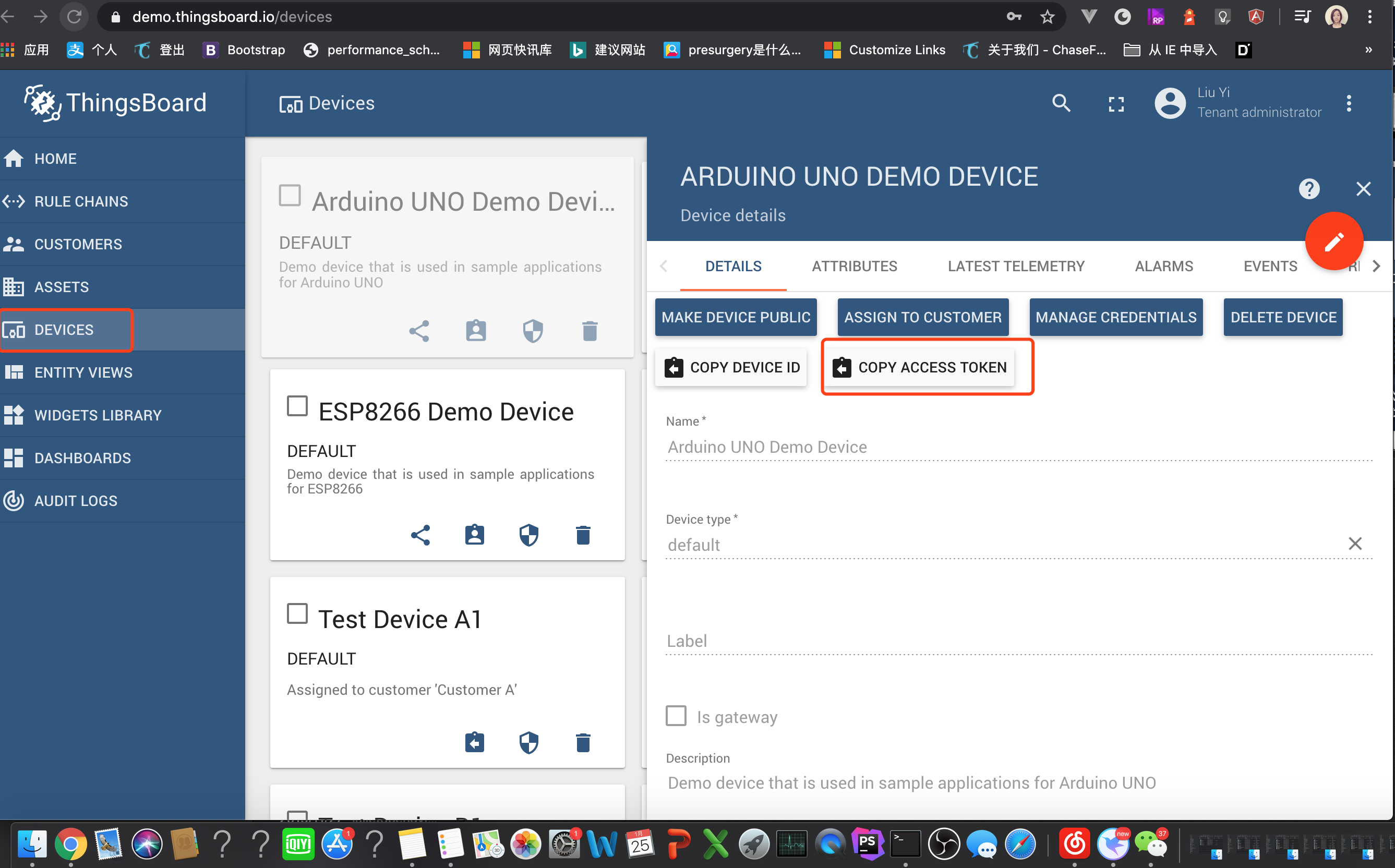
进入“Device”菜单 ,选中一个设备 复制设备 access token

npm install mqtt -g
mkdir mqtt
cd mqtt
wget https://gist.githubusercontent.com/ashvayka/13ee855a1a551f4f6c24adafc834cfaa/raw/19592eb850c9c09a8b5ef9579364940dee2e64f9/demo-tool.js
code .
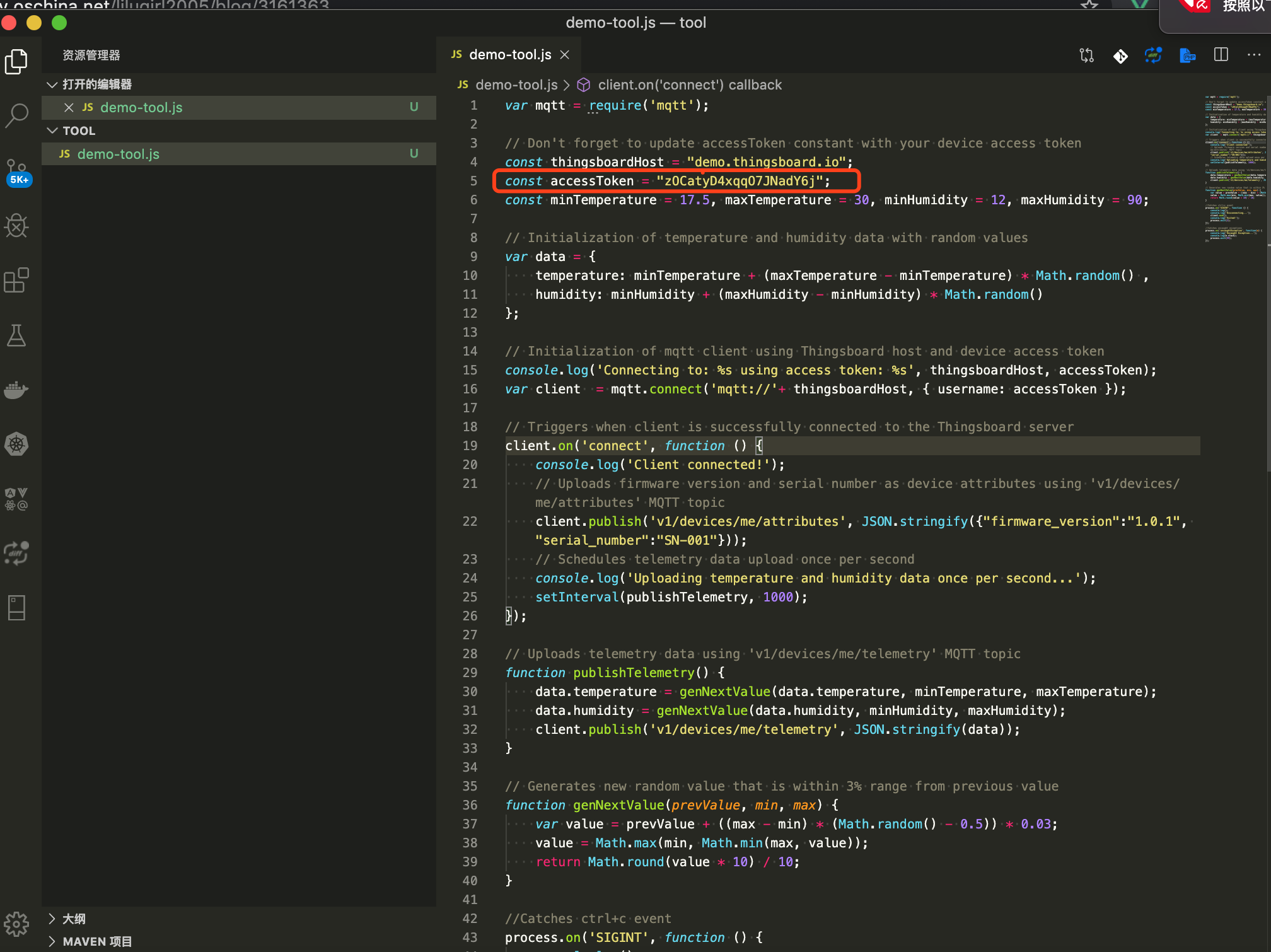
修改 demo-tool.js 将access token改为之前复制的 access token
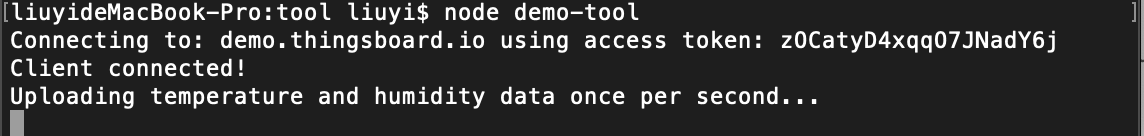
执行命令 node tool-demo
可以看到通过mqtt服务向服务端发送每秒发送模拟数据

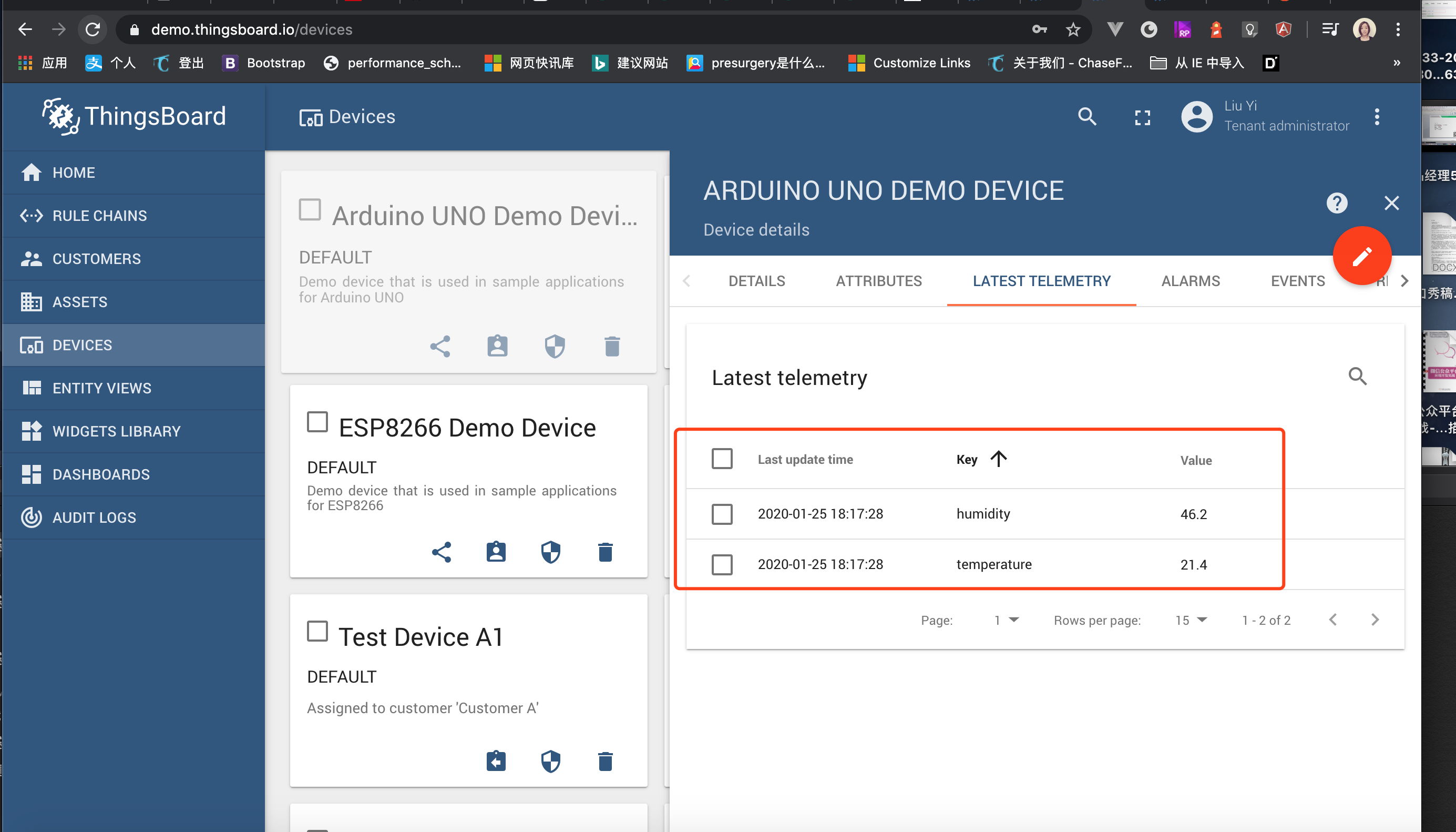
然后我们可以观察到 这个设备的遥测数据每隔1秒会变动一次

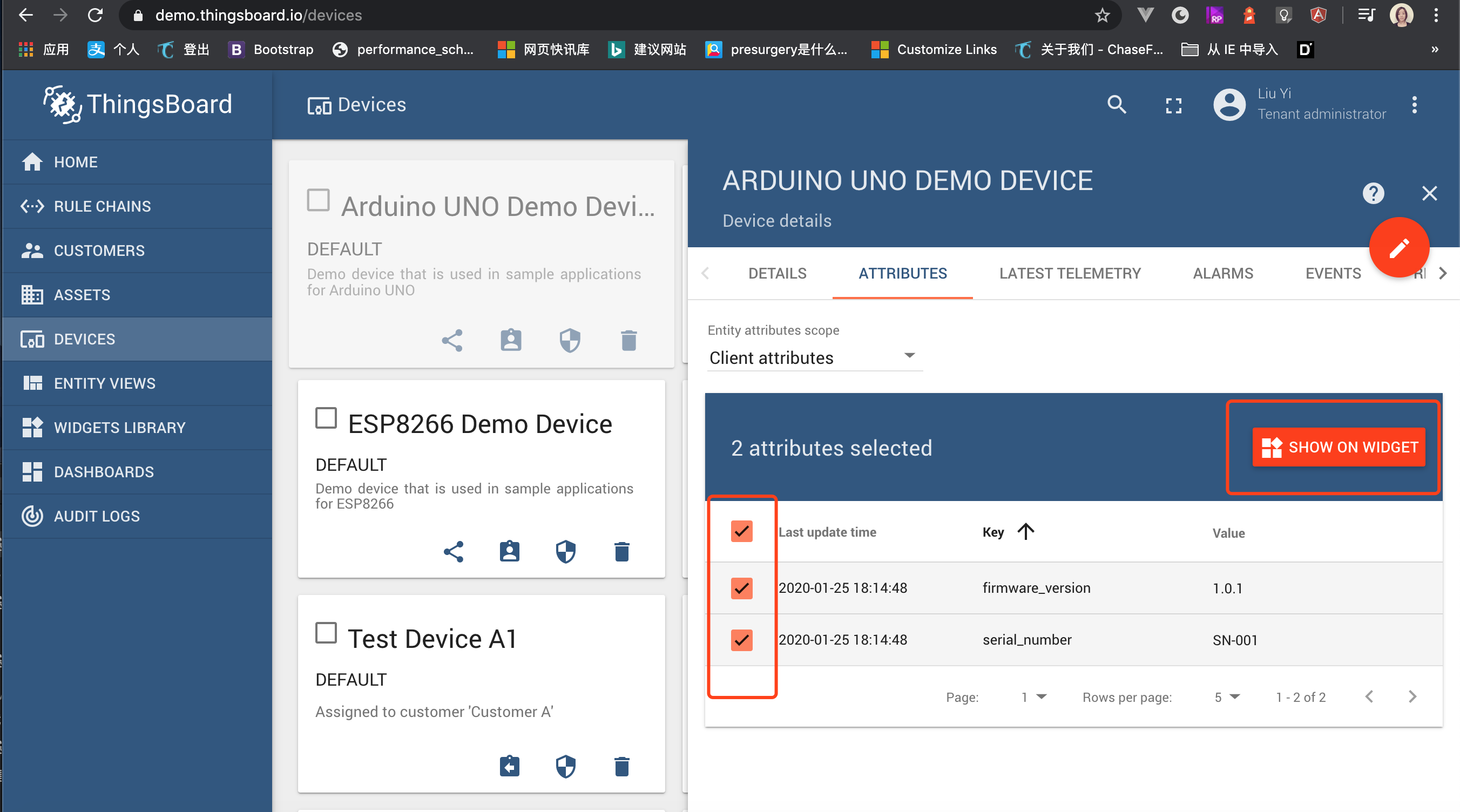
选中客户端属性 ,将这些属性显示到部件上

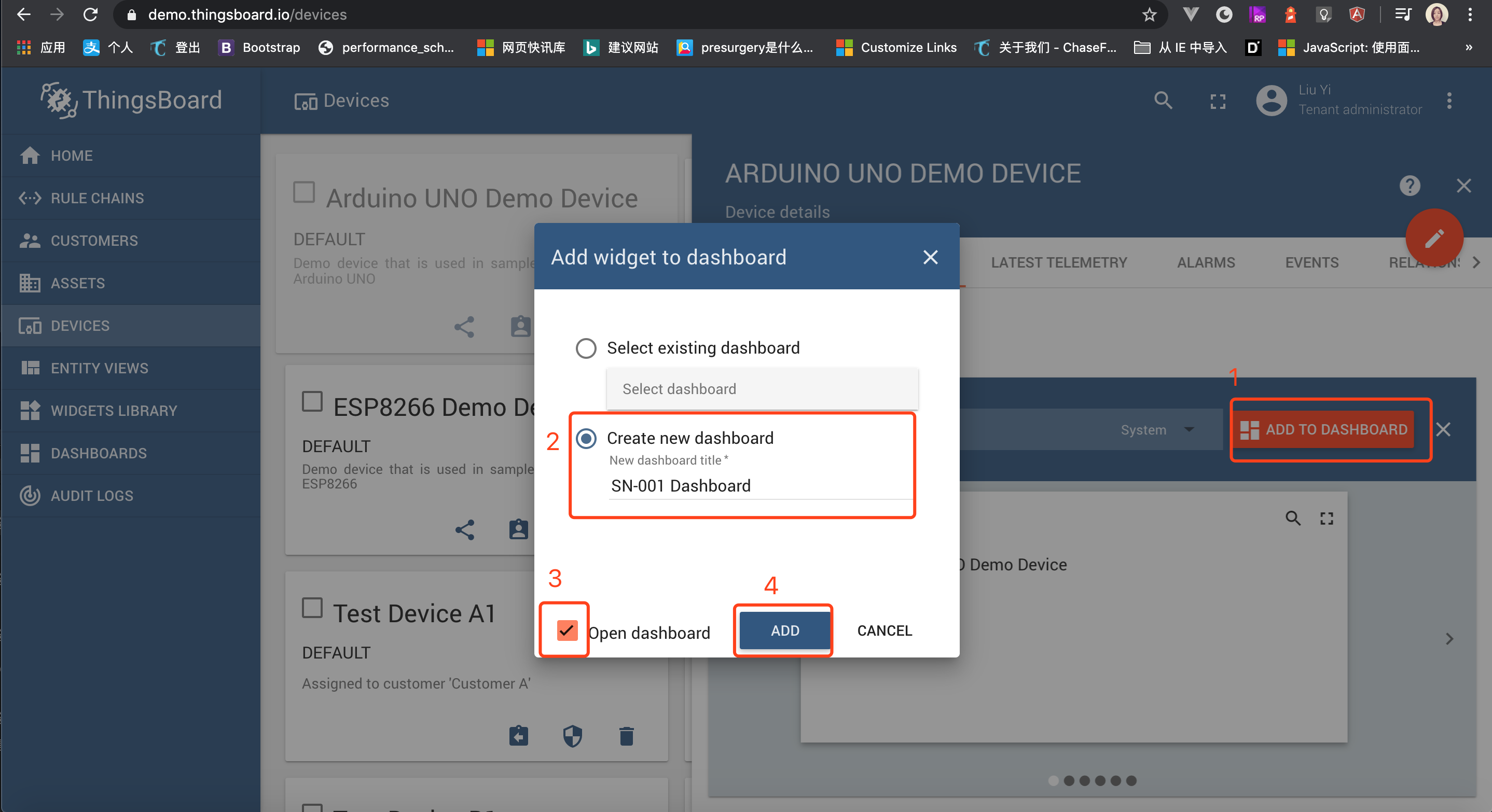
点击 添加到仪表盘,选择创建一个新的仪表盘 输入一个仪表盘名称

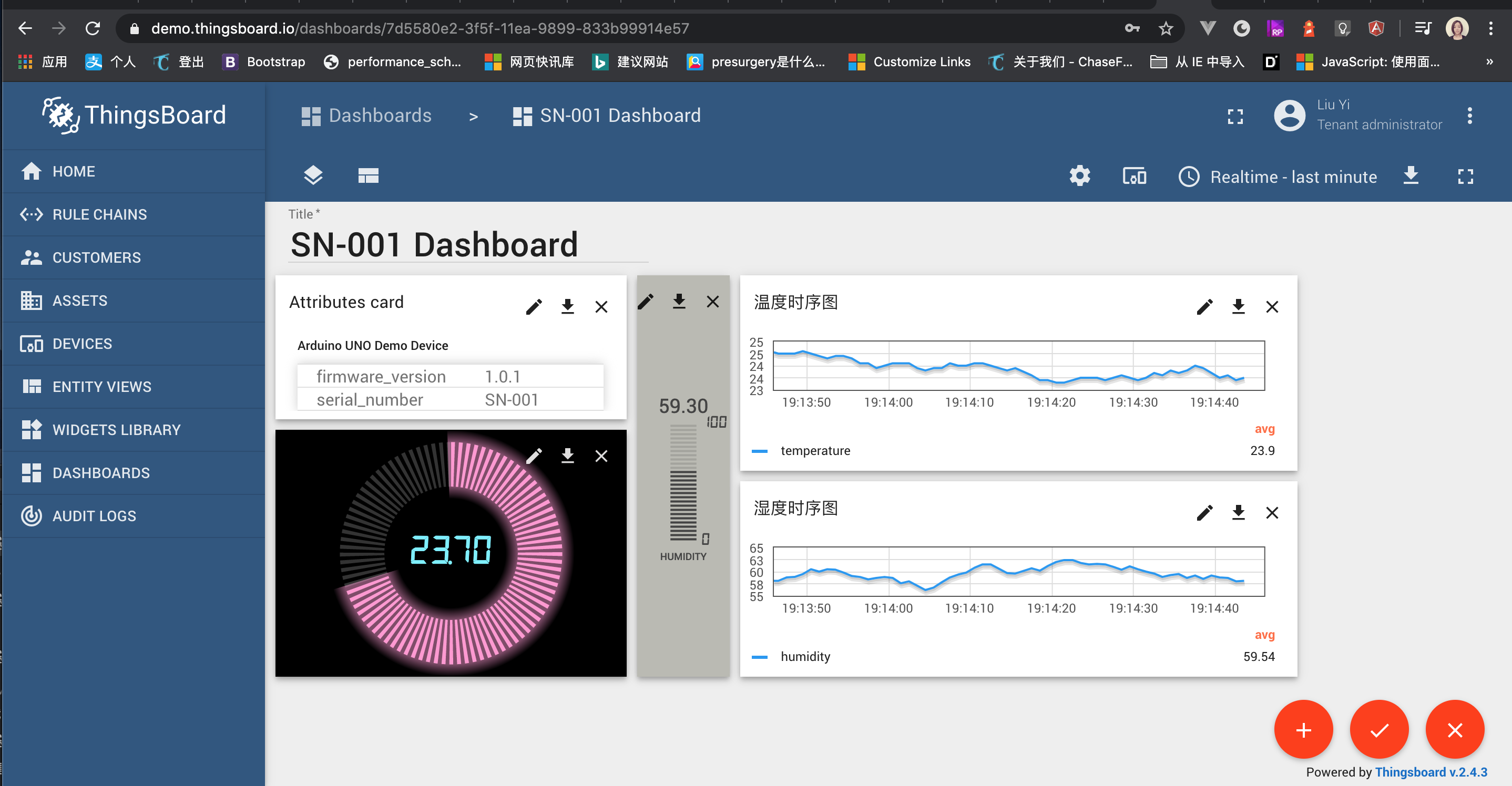
进入Dashbaord 选择刚才创建的仪表盘,添加更多的部件,我们添加两个Digital gauges类型的部件和两个Charts类型部件 选好数据源,可以拖拽部件控制它的大小和位置。最终效果如下。 可以点击仪表盘卡片上的发布按钮,将该仪表盘公开,前提是这个仪表盘上的设备也必须公开。

这就是我做的仪表盘的公开地址 https://demo.thingsboard.io/dashboard/7d5580e2-3f5f-11ea-9899-833b99914e57?publicId=e760d720-ce5b-11e9-9f59-e138d3e3f517
来源:oschina
链接:https://my.oschina.net/lilugirl2005/blog/3161363