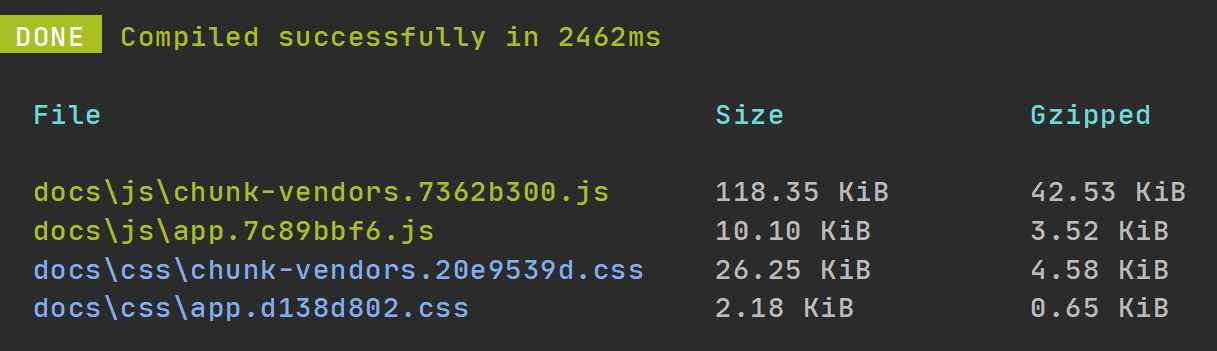
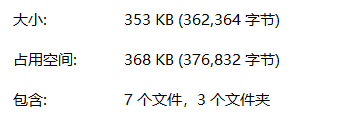
不使用dll的时候, vue是直接和应用一起打包的, 每次更新应用, 用户端需要下载所有新的js


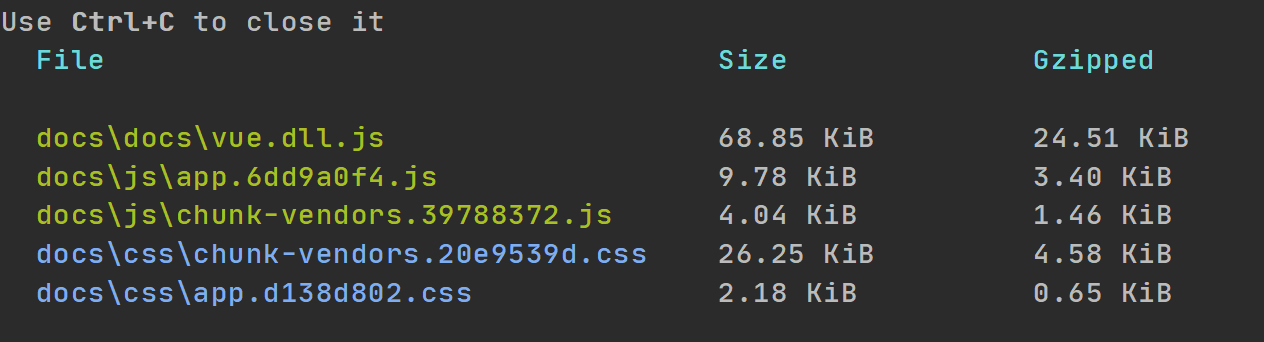
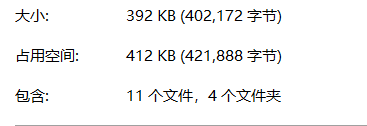
优化后, 大小会大一点, 但是每次更新时用户不需要重新下载vue的js, 只需要更新app相关的js


去除map和core-js, 反正唯一的用户是我, 而我只用chrome ~



安装所需模块
npm i clean-webpack-plugin add-asset-html-webpack-plugin webpack-bundle-analyzer -D
新建配置文件 webpack.dll.config.js
const path = require("path");
const webpack = require("webpack");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
// dll文件存放的目录
const dllPath = "public/dll";
module.exports = {
entry: {
// 需要提取的库文件
vue: [
"vue"
// "element-ui" // 这种方式element会被全部打包进去
]
},
output: {
path: path.join(__dirname, dllPath),
filename: "[name].dll.js",
// vendor.dll.js中暴露出的全局变量名
// 保持与 webpack.DllPlugin 中名称一致
library: "[name]_[hash]"
},
plugins: [
// 设置环境变量
new webpack.DefinePlugin({
"process.env": {
NODE_ENV: "production"
}
}),
// 清除之前的dll文件
new CleanWebpackPlugin({
cleanOnceBeforeBuildPatterns: [path.join(__dirname, dllPath), "**/*"]
}),
// manifest.json 描述动态链接库包含了哪些内容
new webpack.DllPlugin({
path: path.join(__dirname, dllPath, "[name]-manifest.json"),
// 保持与 output.library 中名称一致
name: "[name]_[hash]",
context: process.cwd()
})
]
};
修改vue.config.js文件, 使用插件注入dll并将dll的script脚本加到index.html中
const webpack = require("webpack");
const AddAssetHtmlPlugin = require("add-asset-html-webpack-plugin");
const path = require("path");
const { BundleAnalyzerPlugin } = require("webpack-bundle-analyzer");
module.exports = {
lintOnSave: false,
// 基本路径
publicPath: "",
assetsDir: "./",
outputDir: "docs",
productionSourceMap: false, // 去除生产环境的source map
configureWebpack: {
plugins: [
// 将 dll 注入到 生成的 html 模板中
new AddAssetHtmlPlugin({
// dll文件位置
filepath: path.resolve(__dirname, "./public/dll/*.js"),
// dll 引用路径
publicPath: "dll",
// dll最终输出的目录
outputPath: "./dll"
}),
new webpack.DllReferencePlugin({
context: process.cwd(),
manifest: require("./public/dll/vue-manifest.json")
}),
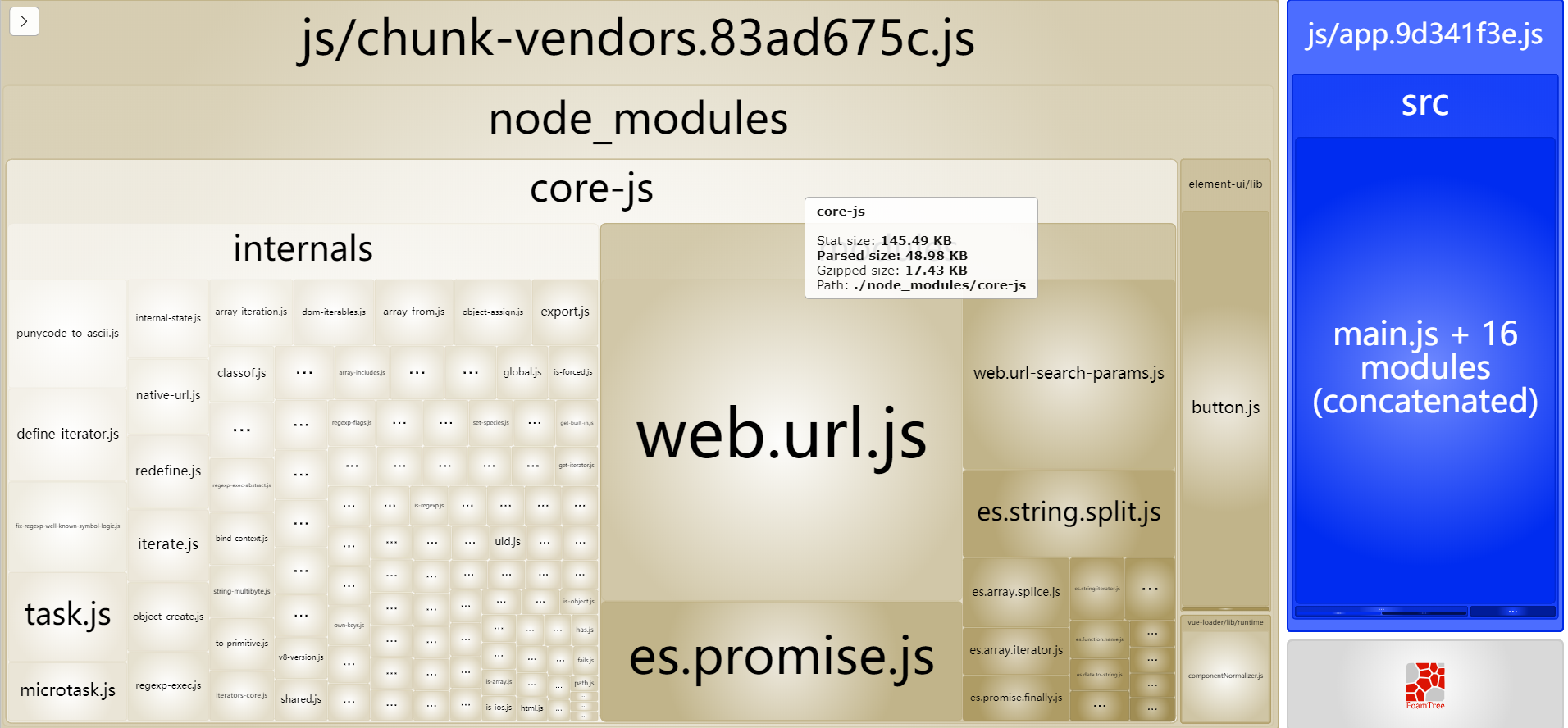
new BundleAnalyzerPlugin()
]
}
};
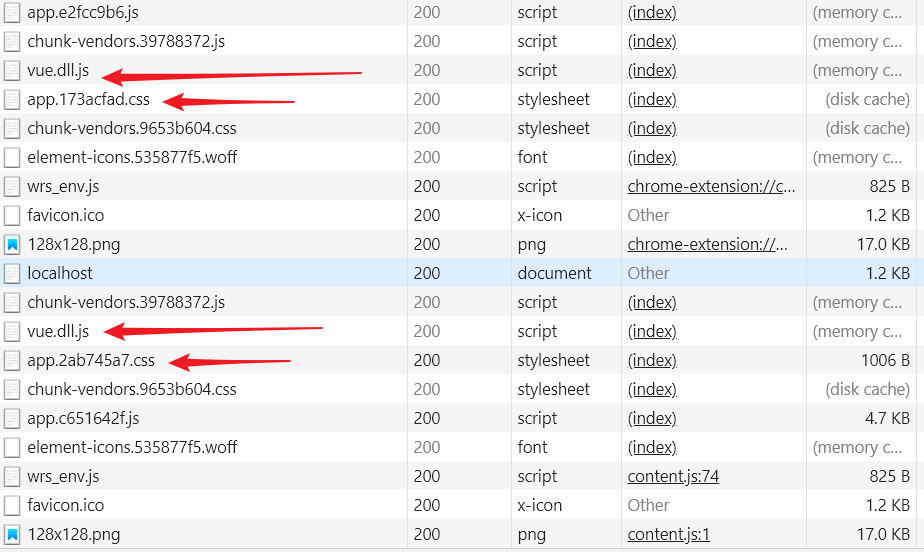
本地使用serve可以达到效果, 但是git doc的方式不行, 更新后依然会全部请求.....

来源:oschina
链接:https://my.oschina.net/ahaoboy/blog/3161347